Ue-Design
体验分析工具

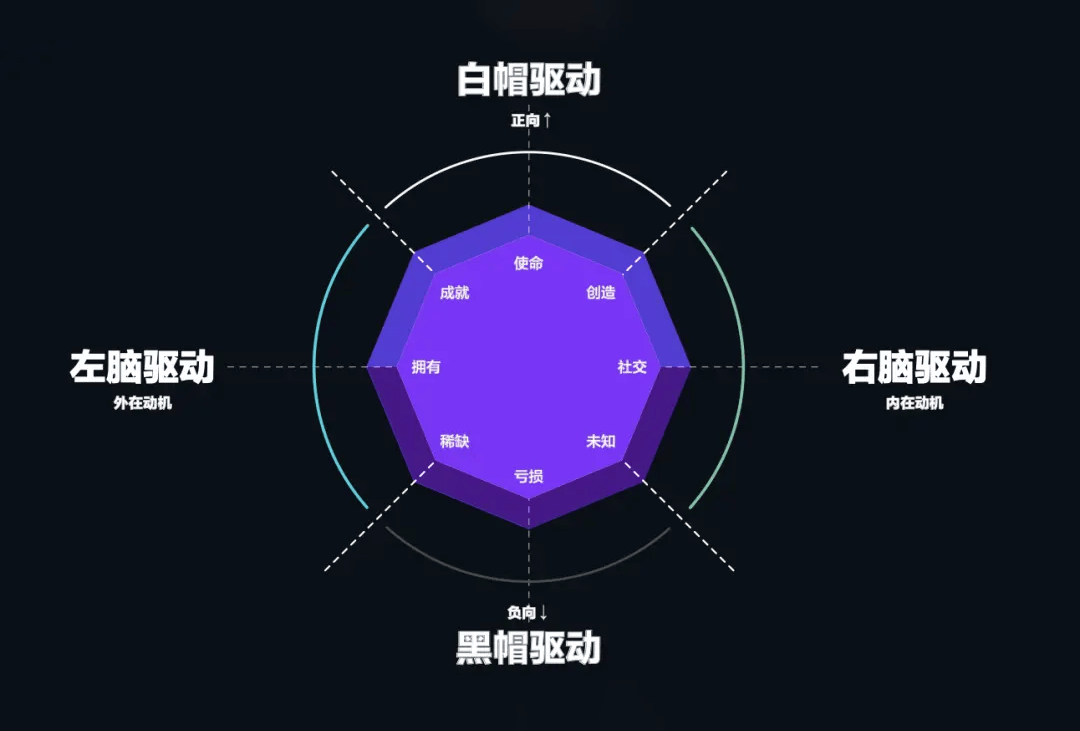
用户体验分析工具——八角行为分析
这篇文章介绍了八角行为分析(Octalysis)模型,由Yu-Kai Chou提出,用于分析用户行为动机。模型从八个角度出发,包括正向驱动(意义与使命、进步与成就、创造与反馈)、负向驱动(稀缺与渴望、损失厌倦、未知与好奇)、内在动机(创造与反馈、社交、未知与好奇)和外在动机(进步与成就、拥有、稀缺与渴望)。文章详细解释了每个驱动力,并提供了实际案例。

用户体验分析工具——用户移情图
这篇文章介绍了用户移情图的概念、格式和使用方法。通过用户移情图,可以帮助团队更好地理解用户需求,优先确定需求顺序,并为决策提供支持。文章详细介绍了用户移情图的四个象限(所说、所想、所做、所感),以及构建用户移情图的步骤和原因。最终目的是为了加深对用户的了解,确保不遗漏任何重要信息。

用户体验分析工具——AARRR 模型
这篇文章介绍了 AARRR模型的具体内容和各阶段的关键指标,包括获取、激活、留存、收入、自传播等方面的数据分析方法。通过对不同阶段的指标进行跟踪和分析,可以帮助初创公司或产品团队更好地衡量产品运营的成功程度,发现问题并进行改进。

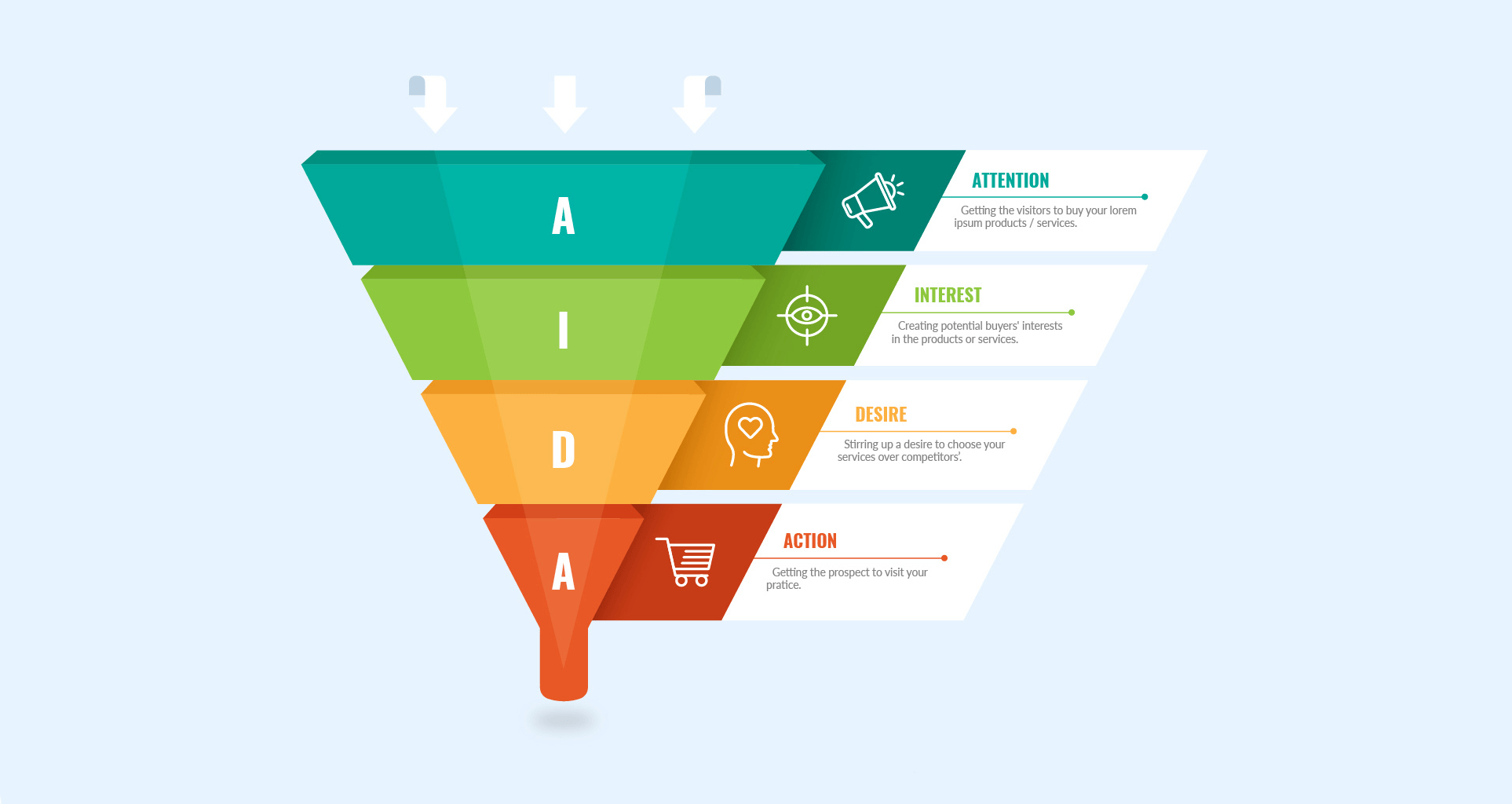
用户体验分析工具——AIDA 模型
这篇文章介绍了AIDA模型在消费者购买行为分析中的应用。该模型将购买过程分为注意、兴趣、欲望和行动四个阶段,指导销售部门和运营部门吸引新用户、完成付费转化。文章还探讨了AIDA模型在线上电商设计中的实际运用,包括吸引注意力、挖掘兴趣、建立欲望和促使行动等方面。

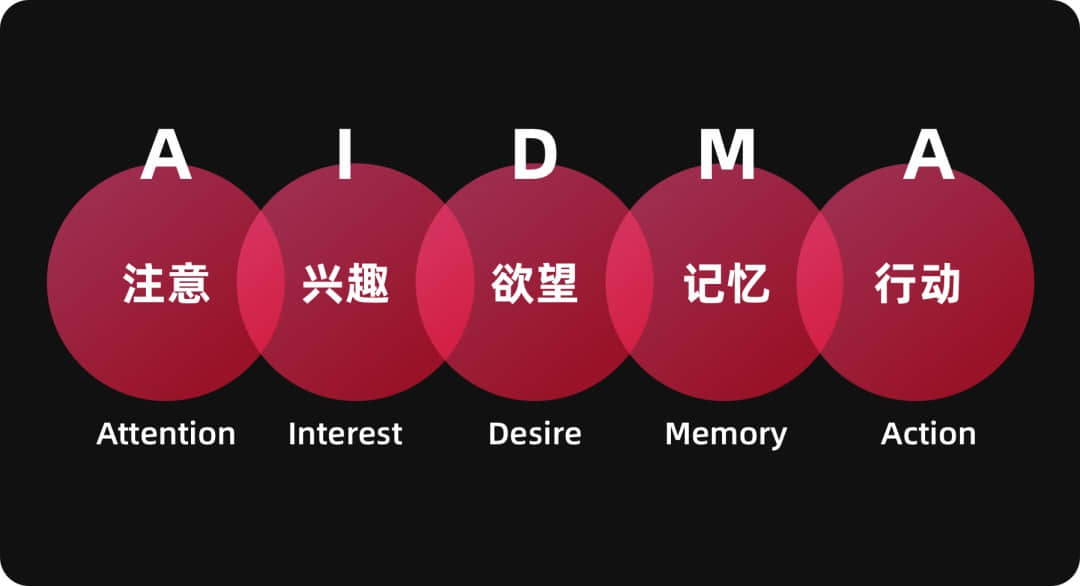
用户体验分析工具——AIDMA 模型
这篇文章介绍了AIDMA模型在市场营销中的应用,包括吸引、兴趣、渴望、动机和行动等五个关键阶段。文章详细解释了每个阶段的重要性以及如何帮助企业系统地构建营销策略,以满足潜在客户的不同需求和心理阶段。虽然AIDMA模型有助于引导用户转化,但并非即时转化,同时也存在购买后用户反馈信息的缺失。

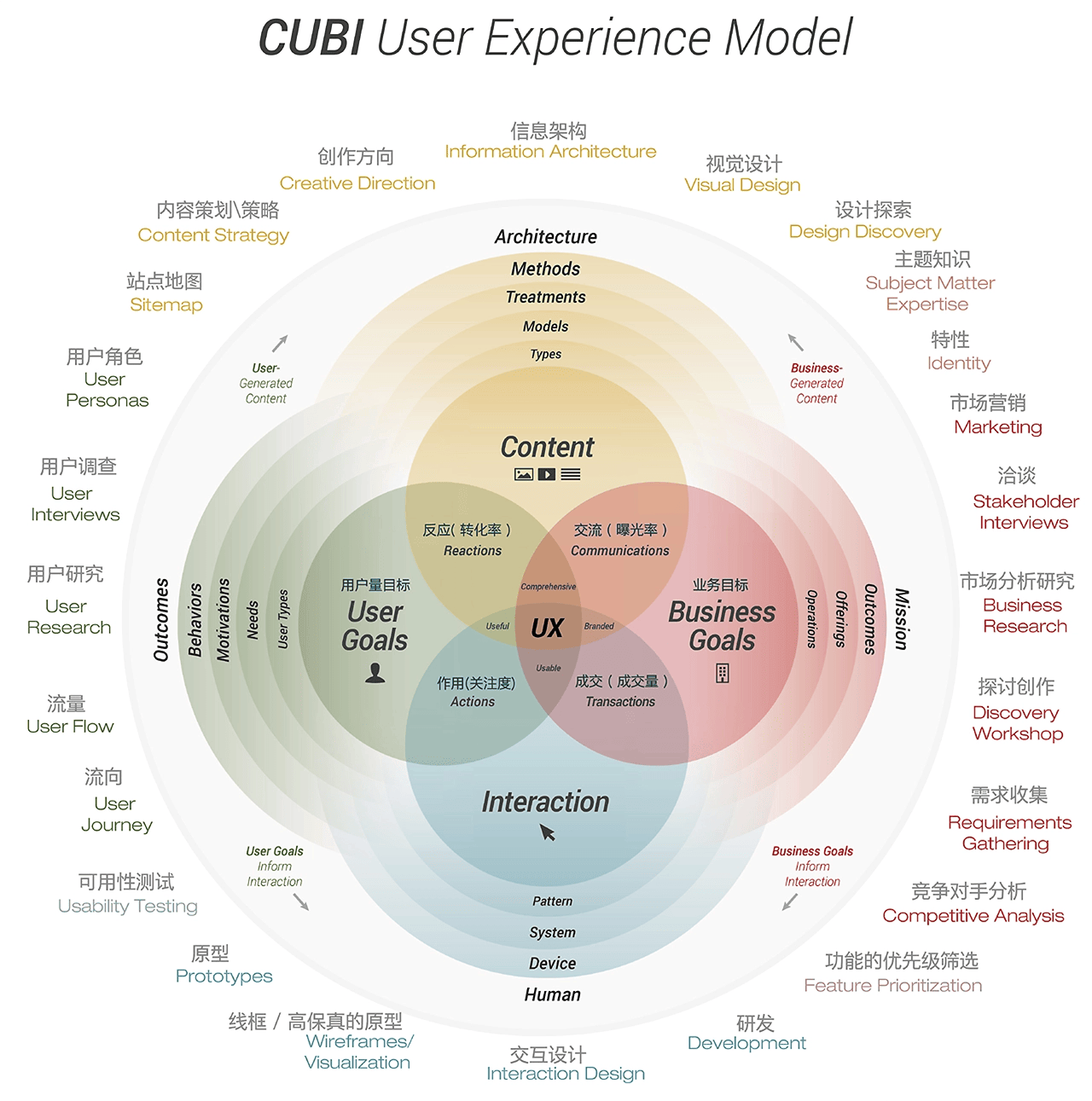
用户体验分析工具——CUBI 模型
这篇文章介绍了CUBI模型,是一种以内容、用户目标、业务目标和交互为基础进行分析的用户体验模型。通过对内容、用户目标、业务目标和交互的五个要素进行解构和考量,帮助确定产品的活力和可行性,适用于手机游戏、医疗软件平台或营销网站等项目的设计与执行。

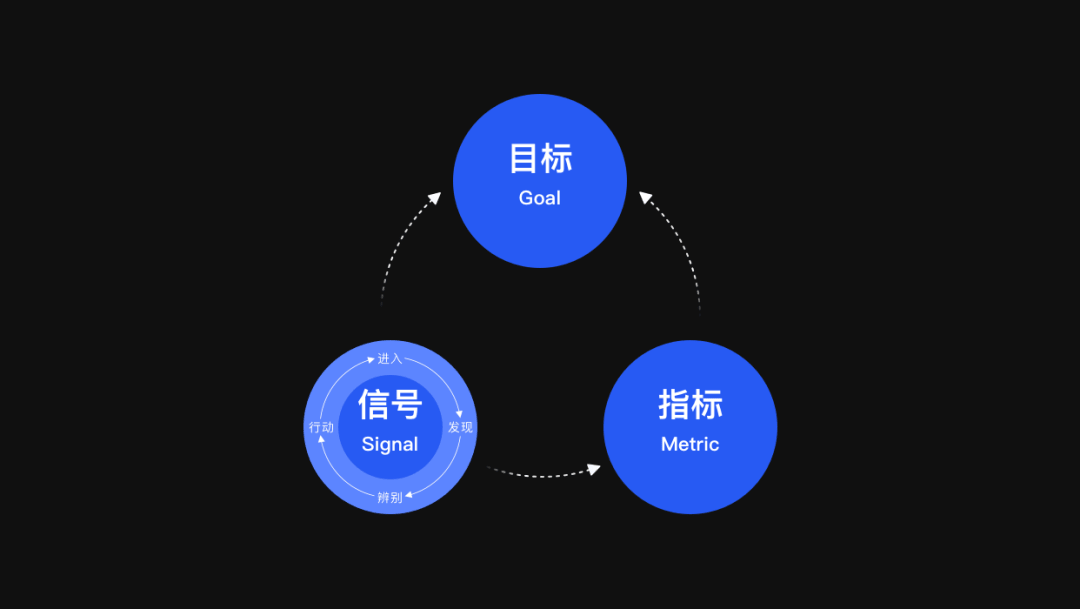
用户体验分析工具——GSM 模型
这篇文章介绍了GSM模型在选择、确定和拆解指标方面的应用。通过明确目标、推导信号、确定指标这三个步骤,帮助用户量化用户体验方案中需要采用的指标。文章详细解释了目标、信号和指标之间的关系,并提供了案例以展示G-S-M模型的实际运用情况。

用户体验分析工具——HEART 模型
这篇文章介绍了 Google 提出的 HEART模型,用于量化用户体验质量,包括幸福感、参与度、接受度、留存率和任务完成度等五个维度。通过对这些维度进行量化评估,可以帮助团队改进产品体验,并在 A/B测试中作出决策依据。

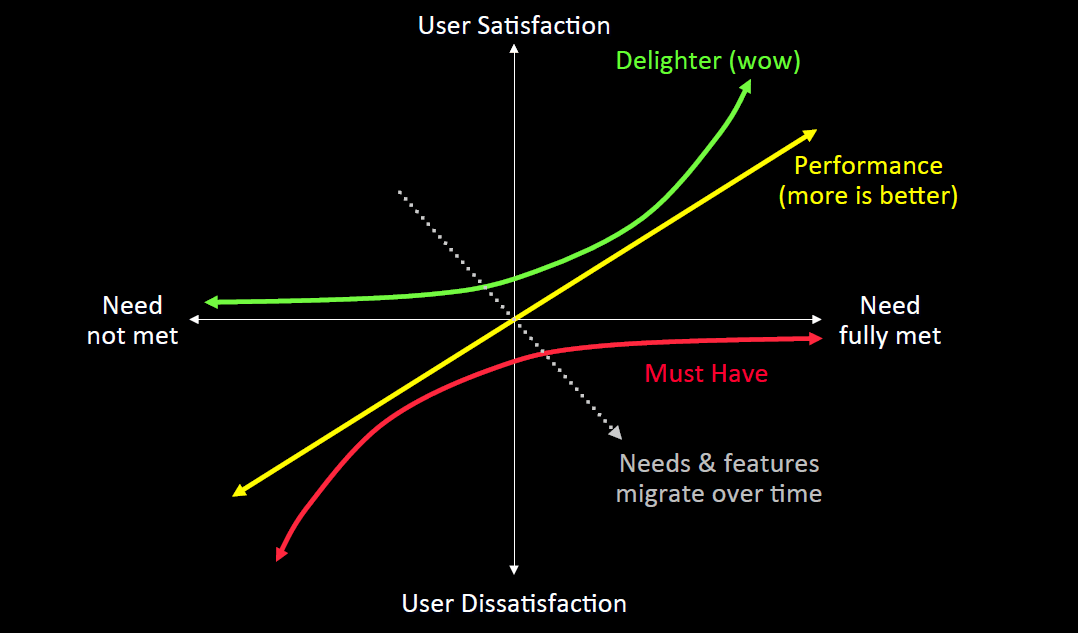
用户体验分析工具——KANO 模型
这篇文章介绍了 KANO模型,由日本学者狩野纲一在1980年代提出,用于评估产品或服务功能对用户满意度的影响。文章详细介绍了KANO模型的基本原理、五种需求类型(魅力型、期望型、必备型、无差异型、反向型)以及如何评估和排序需求优先级。

用户体验分析工具——PULSE 模型
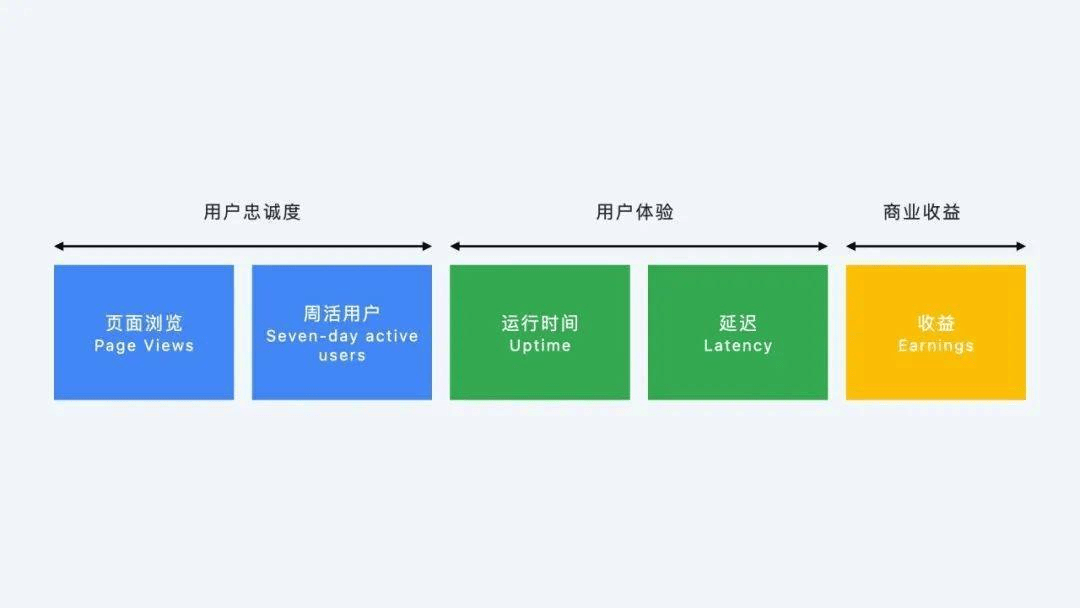
这篇文章介绍了PULSE模型,一个用于用户体验量化的早期指标模型工具。该模型由页面浏览量、运行时间、延迟、七日活跃用户和收益五个维度构成。它强调技术、产品和商业方面的色彩,虽然不能直接反映用户体验,但在模型构建方面具有示范意义。现今这些指标多被分开使用,在技术领域更为独立,在用户体验领域略显过时。

用户体验分析工具——用户体验地图
这篇文章介绍了参与式设计方法的重要性和优势。通过邀请用户等相关人员参与设计过程,可以更好地了解并满足他们的需求,避免错失以用户为中心的解决方案。参与式设计可帮助团队在整个项目阶段与用户互动,从而创造出更具创新性、用户为中心的产品和服务。
体验设计流程

用户体验设计流程——SWOT分析法
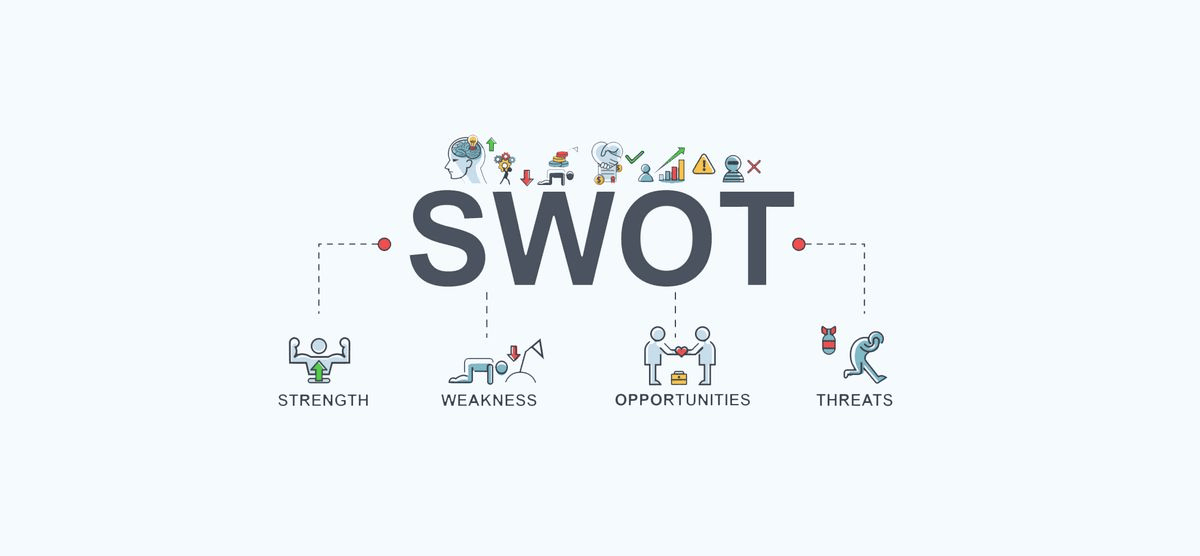
这篇文章介绍了SOWT分析法的概念和核心原则,包括对企业或组织内外部环境进行深入剖析,制定发展战略的重要性。文章还介绍了SOWT分析法的发展历史,从最初的提出到完善,以及其在企业战略分析中的广泛应用。具体说明了如何使用表格或图表罗列四个方向内容,并给出了京东1号店的战略分析示例。此外,还阐述了SWOT原则,包括构造SWOT矩阵时的排序重要性、制定行动计划和持续更新分析结果和计划等。

用户体验设计流程——5W1H模型
这篇文章介绍了5W1H分析工具的具体步骤,包括确定需求、理解需求背后原因、明确目标用户群体、分析应用场景和制定时间安排等。通过这些步骤,可以帮助我们更清晰有序地规划工作流程,提高设计效率和质量。

用户体验设计流程——精益用户体验
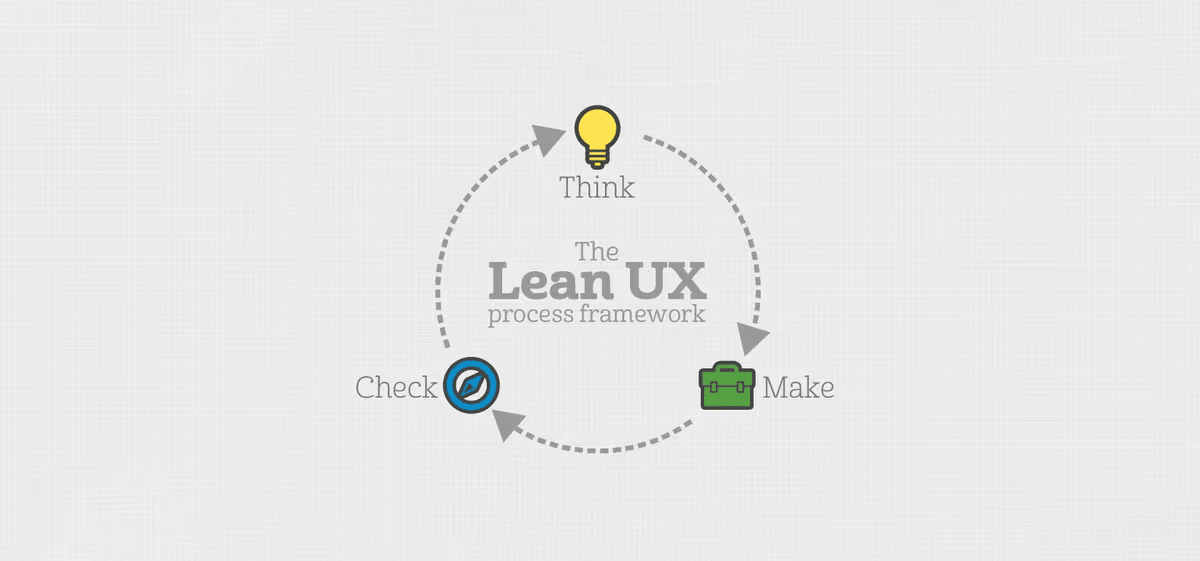
这篇文章介绍了精益用户体验(Lean UX)的概念和实践原则。精益用户体验是一种敏捷和协作的设计方法,专注于快速向用户提供价值,遵循假设驱动开发、跨职能团队和持续交付等核心原则。文章详细阐述了精益用户体验的三大基础:斯坦福设计思维、敏捷软件开发和精益创业方法,并列举了14个精益用户体验的原则。这些原则共同构成了精益用户体验的核心框架,旨在帮助团队更高效地解决商业问题并快速迭代产品。

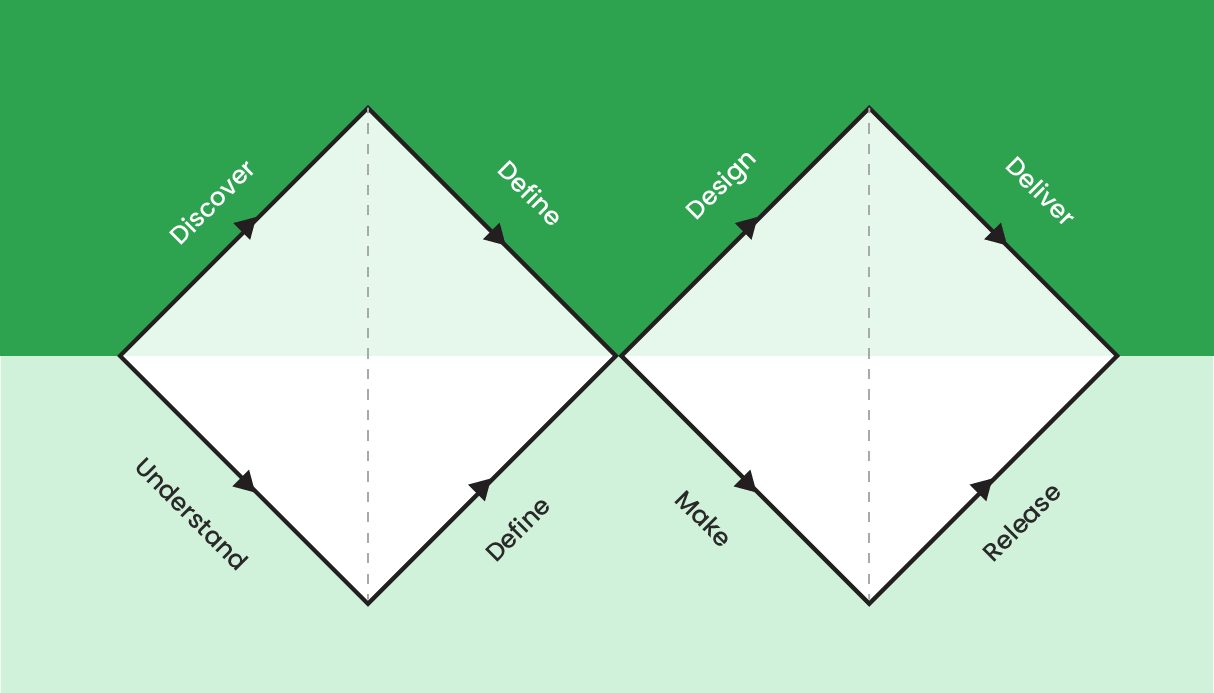
用户体验设计流程——双钻模型
这篇文章介绍了双钻模型的核心思想和在设计过程中的应用。双钻模型将设计过程分为发现、定义、发展和交付四个阶段,帮助团队从未知到已知,从可能是到应该是,最终实现设计方案落地。文章详细介绍了每个阶段的具体操作方法和辅助工具,以及如何通过这些方式有效地解决问题和优化设计方案。

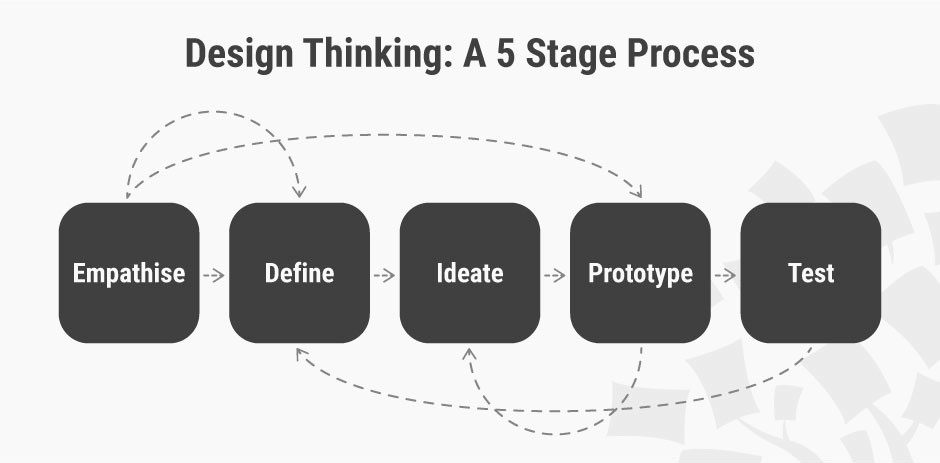
用户体验设计流程——斯坦福设计思维
这篇文章介绍了斯坦福设计思维的五个步骤:用户中心、定义问题、创造解决方案、原型测试、反馈与迭代,以及每个步骤的具体方法和技巧。该方法论能够指导产品设计从0到1的落地,并对UX和UI有重要的指导意义。

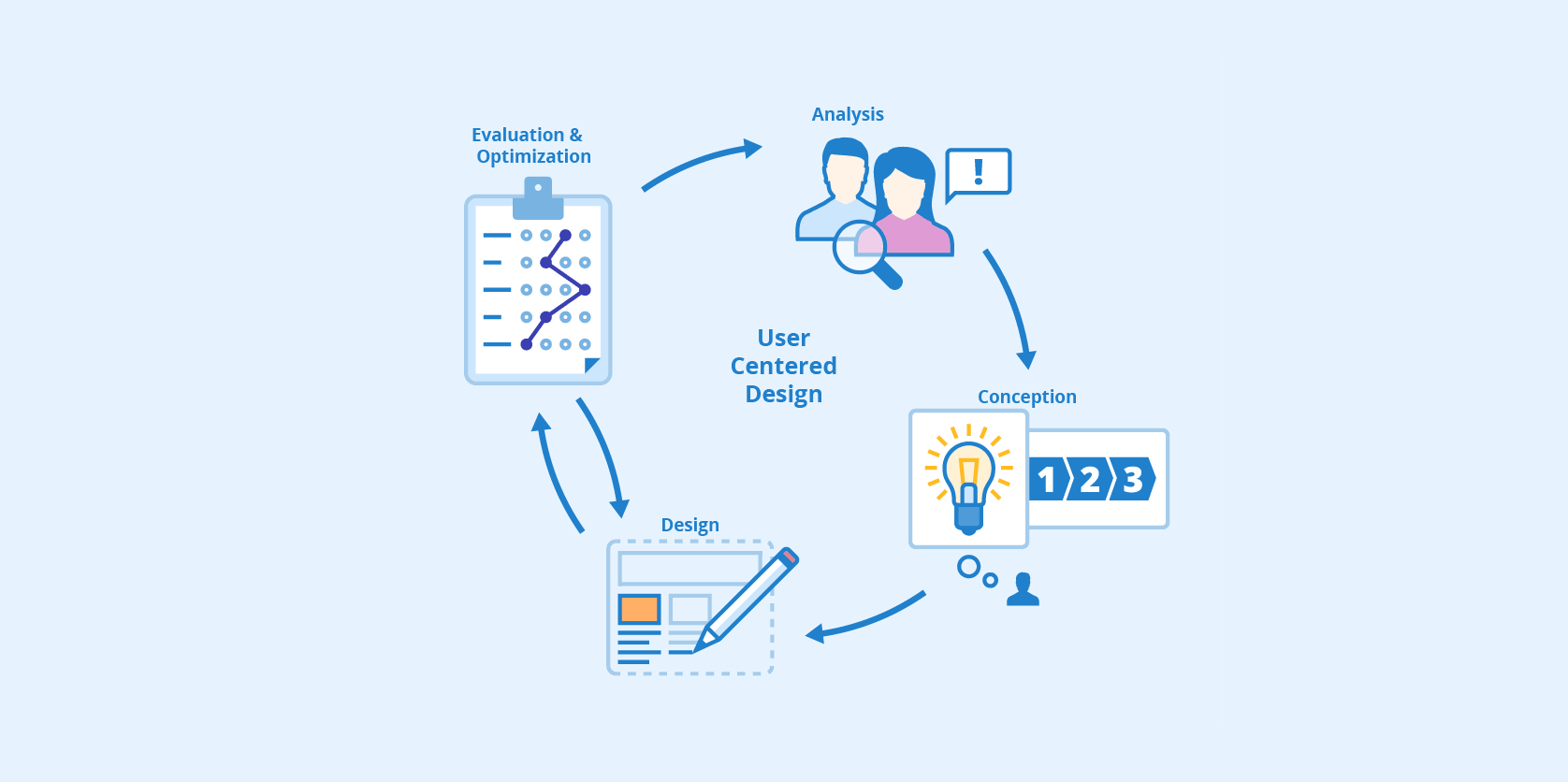
用户体验设计流程——用户为中心设计
这篇文章介绍了以用户为中心的设计过程,强调设计师在每个阶段都要关注用户及其需求,并通过迭代优化设计,创造最佳产品。关键步骤包括了解用户体验、确定需求、设计解决方案和验证成果。指导原则包括为用户设计、文案友好易懂、信息清晰呈现、确认用户操作和提供支持。
用户调研

用户调研方法——用户访谈
这篇文章介绍了用户访谈作为一种定性研究方法在产品设计中的重要性和应用。用户访谈通过对话、问答的形式获取用户的主观感受和需求,有助于挖掘背后更深层次的原因。文章详细介绍了用户访谈的类型包括结构式访谈、开放式访谈和半结构式访谈,以及用户访谈的步骤,包括明确访谈目标、了解产品和用户、设计访谈大纲、确定访谈人群、进行访谈和访谈纪要梳理分析等。文章强调用户访谈在产品需求洞悉和用户心理行为研究中的重要性。

用户调研方法——问卷调查
这篇文章介绍了问卷调查法的基本原理和在用户调研中的应用。文章首先解释了问卷法的定义和优势,然后详细介绍了问卷设计的步骤包括确定研究目标、定义受众群体、设计问题、构建问卷结构、选择调查方式、预测试、实施调查、数据分析和撰写报告等内容。文章强调了问卷设计的重要性以及如何确保问卷调查结果的可靠性和代表性。

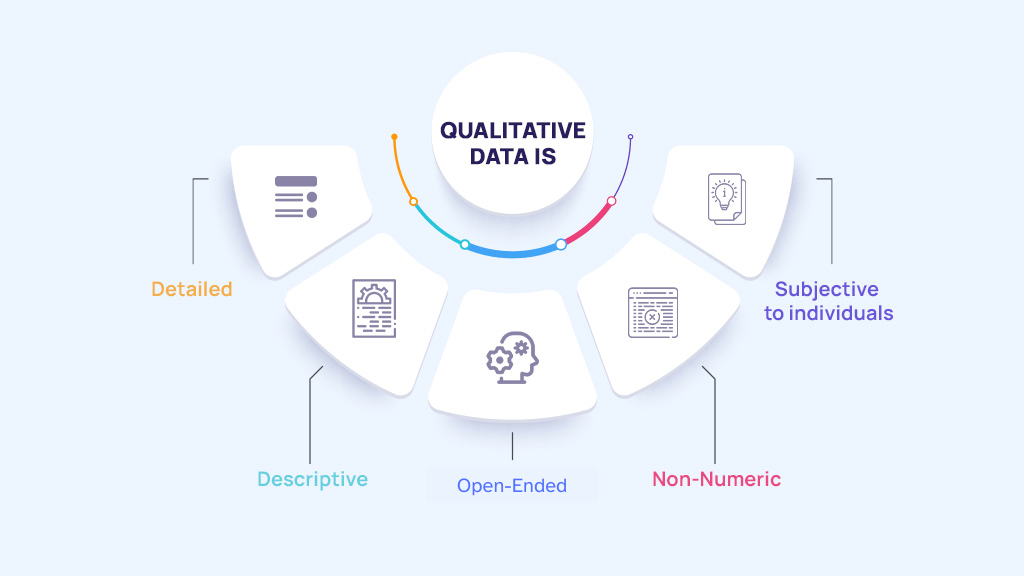
用户调研方法——定性分析
这篇文章介绍了定性分析的概念和在UX设计中的重要性。定性分析通过收集、解释非数值性数据来深入了解用户需求和体验。在UX设计中,通过用户访谈、用户测试、用户调查、用户反馈、情境研究等方法,设计团队可以更好地理解用户的主观体验和行为,从而优化产品或服务的用户体验。通过定性分析,设计团队能够制定针对性的改进计划,提升产品竞争力。

用户调研方法——定量分析
这篇文章介绍了定量分析在用户体验(UX)设计中的应用。通过数值和统计方法,可以量化和分析用户行为、反馈及相关数据,帮助设计团队理解用户趋势、模式和关系,从而做出更有针对性的设计决策。文章列举了在UX设计中常见的定量分析方法和技术,包括用户行为分析、用户反馈分析、用户测试数据分析、A/B测试等,以提供客观的用户体验数据支持改进产品或服务。

用户调研方法——AB 测试
这篇文章介绍了A/B测试的基本概念和流程,包括确定目标、选择变量、随机分组、制定假设、实施实验、收集数据、分析结果、做出决策等步骤。同时介绍了流量分配中的互斥分配和正交分配两种思路,以及评价指标选择中从技术角度和业务角度出发的不同观点。强调了在A/B测试中需要关注结果指标和过程指标的重要性,以便更好地评估不同方案的效果和做出决策。

用户调研方法——参与式设计
这篇文章介绍了参与式设计方法的重要性和优势。通过邀请用户等相关人员参与设计过程,可以更好地了解并满足他们的需求,避免错失以用户为中心的解决方案。参与式设计可帮助团队在整个项目阶段与用户互动,从而创造出更具创新性、用户为中心的产品和服务。

用户调研方法——焦点小组
这篇文章介绍了焦点小组作为定性研究方法的定义和应用。文章详细描述了焦点小组的流程,包括确定研究目的、拟定研究问题、选择参与者、制定讨论大纲、安排场地和时间、招募参与者、主持小组讨论、记录观察、数据分析、撰写报告以及解释和应用研究结果的步骤。

用户调研方法——田野调查
这篇文章介绍了田野调查作为一种定性研究手段的基本概念和方法。通过深入当地,体验当地生活、习俗和思维状态,研究者可以收集原始资料并了解研究对象的生活、思考和需求。文章还介绍了田野调查的发展历史、具体说明和在用户研究领域的应用场景,以及实地调查、资料记录和资料整理等具体步骤。

用户调研方法——眼动追踪
这篇文章介绍了眼动追踪在用户研究中的应用,包括注视、扫视、热图、扫描路径等眼动数据分析方法,以及如何通过这些数据深入理解用户的注意力和行为。同时介绍了F型浏览和弹球式浏览等不同的浏览模式,并提出根据用户特点调整页面设计的建议。

用户调研方法——可用性测试
这篇文章介绍了可用性测试的定义和重要性,以及可用性测试的类型、方法和常见问题。通过观察用户在实际操作中的表现,收集数据并分析,以发现产品中存在的效率与满意度相关问题。文章还介绍了可用性报告的内容和可用性测试在设计过程中的重要性。

用户调研方法——用户画像
这篇文章介绍了用户画像的定义和目的,以及构建用户画像的三个步骤:用户数据采集、数据分析及用户细分、完善用户画像。通过收集用户数据、分析用户行为并细分用户群,企业可以更好地了解目标受众,制定针对性的营销策略和产品设计,解决消费者痛点,满足需求。
设计原则

经典原则-峰终法则
这篇文章介绍了峰终法则,即人们对一件事物的记忆好坏取决于高峰和结尾的感觉,无论是正向还是负向高峰。通过诺贝尔经济学得主康纳曼的实验,揭示了人们更倾向于记住体验中的高峰和结束部分,而不是整体体验,这与常理推断有所不同。

经典原则-古腾堡
这篇文章介绍了古腾堡原则及其在页面布局中的应用。古腾堡原则指出,将关键信息放置在左上角、中间和右下角可以更好地引导用户阅读和关注重要内容。通过分析古腾堡图,文章阐述了页面设计中如何根据用户视觉轨迹来合理安排按钮和内容位置,以提升用户体验和操作效率。同时,还介绍了底部按钮、顶部按钮和水平按钮在不同场景下的布局策略和实际案例展示。

经典原则-MAYA法则
这篇文章介绍了MAYA原则的由来和三要素:典型性、新奇性、关联性。人们喜欢新鲜新奇但又有限度,在可接受范围内才能起作用,超出则接受度下降。因此设计中需要平衡亲近与前卫,以产生最佳效果。文章呈现了MAYA原则的重要性和应用。

经典原则-奥卡姆剃刀
这篇文章介绍了奥卡姆剃刀的哲学思想和原理,探讨了在设计中如何遵循“如无必要,勿增实体”的理念。通过苹果等简约化设计案例展示了剃除不必要元素的重要性,强调了在UI设计中需要考虑元素的必要性。

经典原则-伯斯塔尔法则
这篇文章介绍了“鲁棒性原则”(又称伯斯塔尔法则),强调在发送内容时保守,在接收内容时宽容。该原理被广泛应用于计算机协议和系统控制理论中,也影响到UI/UX设计领域。

经典原则-蔡格尼克记忆效应
这篇文章介绍了苏联心理学家齐加尼克效应的研究,揭示了人们对未完成任务记忆更深刻的现象和心理机制。同时讨论了如何通过设置悬念、提醒用户任务未完成以及有效的任务激励来增强用户完成任务的动力。文章还强调了在设计中注意提示已完成任务和避免过分强迫的重要性。

经典原则-多尔蒂门槛
这篇文章介绍了系统需要在400ms内对使用者的操作做出响应,以提高生产效率和保持用户专注。文章讨论了计算机响应时间对用户决策时间的影响,引入了多尔蒂门槛理论,强调了合适的动画持续时间对用户体验的重要性。同时,还探讨了网络延迟等因素对系统响应的影响,提出了优化用户等待体验的方法。最后总结了合理的响应时长、动画设计等对用户体验的重要性。

经典原则-冯·雷斯托夫效应
这篇文章介绍了冯·雷斯托夫效应,即在多个相似物体中,与众不同的那个更容易被记住。文章探讨了冯·雷斯托夫效应在视觉设计中的运用,包括环境差异和经验差异两种场景,并通过设计案例展示了如何利用这一效应吸引用户点击。同时,也提到了注意事项,如避免页面所有元素都突出,以及将特异点放在关键位置等。文章总结了利用环境差异获取焦点、利用经验差异加强时间特征以及在设计中避免过度差异化的重要性。

经典原则-同域原则
这篇文章介绍了同域原则在用户界面设计中的应用,即将相关联的元素放置在同一区域或卡片内以加强它们之间的联系。文章列举了设计案例,并提到了注意事项,包括隔断线不要太显眼,强边界的共同区域不要多层嵌套等内容,以及关于如何利用共同区域来区分元素权重的方法。文章最后总结了使用共同区域可以增强元素相关性或权重的重要性。

经典原则-希克定律
这篇文章介绍了决策中选项数量和复杂性增加会导致花费更多时间的现象。讨论了心理学家对此的研究以及如何在设计中应用这些原理,包括减少选项数目、权重区分、类别区分、分步选择和隐藏不可点击项等方法。同时强调了避免只剩一个选项和不要增加选项复杂度的重要性。文章结尾提出了希克定律的适用边界,并给出了相应的案例和总结建议。

经典原则-帕累托原则
这篇文章介绍了帕累托原则在商业和生活中的应用。80/20规则指出,大约80%的效果来自于20%的原因,即更集中的投入会带来超过预期的结果。文章还提到了设计案例、奥卡姆剃刀、长尾模型等概念,并探讨了在产品开发中如何有效运用帕累托原则。同时,还强调了注意事项,包括关注必须的需求和重视少数人群体的重要性。文章总结指出,将时间和精力投入到用户常用页面,并根据实际情况选择是否为小众需求投入时间是至关重要的。

经典原则-帕金森定律
这篇文章介绍了帕金森定律的由来和应用。作者通过讽刺英国政治社会制度中官僚主义组织结构的弊端引出帕金森定律,阐述了任务容易被拖延至最后一刻的现象。同时,文章提到了如何利用分解任务和时间来避免帕金森定律对时间安排的负面影响,并通过案例展示了有效的任务管理方法。最后,文章指出帕金森定律不仅适用于组织,也适用于个人,提出了学习技能时的有效方法。

经典原则-相似性
这篇文章介绍了设计中的相似性原则,包括元素形式和内容上的接近,以及在界面设计中保持样式统一的重要性。文章强调了相似并不等于完全一致,细节上的统一可以提升用户体验。同时,也探讨了特异点吸引视觉焦点的作用,以及在设计中避免过度重复和模块相似度过高的注意事项。文章通过设计案例和反面案例展示了相关原则和实践方法。

经典原则-简洁法则
这篇文章介绍了简洁法则在设计中的重要性和影响。它起源于心理学家Max Wertheimer发现的似动现象,揭示了人类大脑倾向于简化复杂信息的认知模式。简洁法则指导界面设计中几何形状的应用,如圆形和矩形,以及邻近性、相似性、连通性、同域性等原则的关系。虽然简洁法则是基础原则,但需要结合具体的细分原则进行应用,例如邻近性原则用于排版设计。

经典原则-米勒定律
这篇文章介绍了“米勒定律”在UI/UX设计中的重要性,即在短时记忆中人们只能记住7(±2)个项目,因此设计中通常限制每组选项不超过9个。文章提到了一些设计案例和注意事项,如利用希克定律和格式塔原理进行缩减和分组、描述词的重要性、信息分块处理等。最后总结了设计中应注意每组选项最多包含7(±2)项、分类和分组、描述词清晰易懂以及长信息分块处理。

经典原则-系列位置效应
这篇文章介绍了系列位置效应在心理学中的概念,包括首因效应和近因效应。首因效应是指系列中最开始的几个项目更容易存储在长期记忆中,而近因效应则指最近出现的几项更容易留存在短期记忆中。文章还提到了如何在设计中应用这两种效应,帮助用户更好地记住信息,以及注意事项和案例分析。总结指出,在一连串的内容中,用户更容易记住第一个和最后一个项目。

经典原则-美即好用效应
这篇文章介绍了界面设计中的“美即好用效应”现象。研究表明,用户在界面美观度较高时会更容忍一些轻微的可用性问题。通过多个设计案例和注意事项,强调界面设计需要平衡美观和可用性,避免极端情况的出现。同时指出在可用性测试中要留意测试者反馈,以消除“美即好用效应”可能带来的影响,并发现需要改进的实际问题。

经典原则-菲茨定律
这篇文章介绍了菲茨定律在人机交互设计中的应用。通过菲茨定律可以了解到,移动到目标中心位置所需时间与距离和目标大小相关。文章中给出了设计案例,强调了连续操作控件紧密排列、点击按钮尽可能大、利用边角等设计原则。同时还讨论了菲茨定律的逆向运用,即通过增加操作复杂度延长用户操作时间,以及注意避免间距过小或目标过大对用户体验造成负面影响。

经典原则-连通性
这篇文章介绍了在设计中利用连接线来强化元素之间的相关性,包括连接线在评论区、分页组件和对齐线中的运用。同时还提到了不要滥用连接线和对齐方式,以避免页面混乱。文章强调了利用连接线来建立元素之间关联性的重要性,并警示不要过度使用对齐方式,以确保信息快速识别的准确性。

经典原则-邻近性
这篇文章介绍了邻近性原则在UI设计中的应用,通过元素之间的距离来划分组,并强调元素间距小于组间距。文章还提到了具有强关联性的模块应该靠近彼此,而无关联的元素或组件不应该刻意靠近,以及间距对比需要明显易感知。总结指出,元素关联性越大,间距越小,要避免让用户产生误解,间距对比需明显。

经典原则-雅各布定律
这篇文章介绍了雅各布定律,强调用户在其他网站上的积累经验会影响其对网站操作的期望。文中提到一致的排版、示能、符号映射和概念模型是重要设计原则,以确保用户易于操作。同时警示不要违反雅各布定律,并通过案例展示了违反定律可能导致用户困惑的情况。总结指出,页面应与同类功能页面保持一致,避免过度创新。

经典原则-状态可见原则
这篇文章介绍了尼尔森十大可用性原则中的第一条原则:系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。文章详细阐述了系统状态可见性的重要性以及合适的反馈机制,旨在提升人机交互的易用性和用户体验。

经典原则-环境贴切原则
这篇文章介绍了尼尔森十大可用性原则中的第二原则,即软件系统应该使用用户熟悉的语言和概念,让信息更自然、易于理解。举例说明了现代计算器软件设计界面模拟现实计算器样式的环境贴切原则。

经典原则-用户可控原则
这篇文章介绍了尼尔森十大可用性原则的第三条原则,即在用户误操作时提供便捷退出和明显撤销、取消、重做等功能。重要操作应提供二次确认,避免用户因误操作带来损失;同时,系统应提供撤销功能,帮助用户减少因冲动操作而带来的后果。

经典原则-一致性原则
这篇文章介绍了尼尔森十大可用性原则的第四条原则,即反馈一致性。用户在操作时,点击按钮或条目应该产生相同的反馈效果,保持一致性有助于提升用户体验。

经典原则-防错原则
这篇文章介绍了尼尔森十大可用性原则中的第五原则,即产品应该帮助用户排除容易出错的情况,提供确认选项。以知乎安卓版本的登录操作为例,底部的登录按钮在未填写完整前置灰不可点击,促使用户减少错误操作,体现了防错原则。

经典原则-易取原则
这篇文章介绍了通过可见化组件、按钮及选项来降低用户的记忆负荷,避免用户需要记住各个对话框中的信息。以谷歌相册中的删除照片操作为例,强调在操作后出现弹窗提示,明确影响、帮助说明和操作选项,减少用户前后的记忆负担,体现了易取原则。

经典原则-灵活高效原则
这篇文章介绍了"尼尔森十大可用性原则"的第七原则,强调产品设计需同时考虑新用户和资深用户需求,避免迎合某一类用户。以安卓版本支付宝中的编辑应用功能为例,用户可自定义首页应用布局,体现了灵活高效原则。

经典原则-优美且简约原则
这篇文章介绍了“尼尔森十大可用性原则”的第八原则,即页面内容清晰可见,减少不必要的干扰。讨论了合理的架构层级和清晰的板块划分在设计中的重要性,以苹果手机自带软件为例展示了优美简约原则的体现,如标题字体放大、界面简洁等。

经典原则-容错原则
这篇文章介绍了用户在网易163电脑端注册邮箱时,系统会提供错误提示并给出相应建议的情况。这种设计帮助用户识别错误、避免更大失误,提高注册效率,体现了良好的用户体验和容错原则。

经典原则-人性化帮助原则
这篇文章介绍了尼尔森十大可用性原则中的第十条原则,即产品需要提供帮助文档。帮助文档应容易搜索,专注于用户任务,并列出具体步骤。同时,文章还介绍了一次性提示、常驻提示和帮助文档的不同用途和形式。帮助文档通常以超链接形式存在于页面中或集中在设置页中,以便用户轻松检索所需信息。

雅各布·尼尔森十大可用性原则汇总
这篇文章介绍了尼尔森十大可用性分别包括了哪些原则,以及具体原则的示例说明。帮助阅读者快速了解相关原则的作用,在设计中运用。
评论
匿名评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果









