Figma插件
基础插件

Juuust Handoff
设计交付插件,自动标注可离线交付给开发

SmoothShadow
平滑投影

Find and Replace
文本替换

Mixfonts
定义常用中西文字体

Chroma Colors
批量创建 Color Styles

Text Styles Generator
批量生成文字样式

Rename It
图层批量重命名、替换文字、图层排序、西文大小写等

Design System Organizer
快速对 Masters\&Styles 重命名/复制/分组

Reattach Instance
通过搜索类似实例将框架重新链接到组件

Link to Documentation
从组件中打开链接、frame、文档说明等

Themer
快速创建和替换样式主题(从发布的样式库里替换,也就是要付费版才可以)

Master
自动按重复样式的样式创建 Master 组件(需付费)

Component Utilities
Component 实用工具,功能:从图层创建组件、复制组件、Replace with Component、重置 instance 大小

Autoflow
自动绘制流程图箭头

Similayer
figma 全选(Select All...)增强,全选指定相同 XX 属性的图形、component instances、文本、字体等

Smart Cloner
复制多份 component instances 快速迭代组件

Component Cloner
同上,一次只能复制一个 component 有闪烁 bug

Figma Chinese Rename
帮助中国用户合理命名图层的插件

Redlines
手动标注(如果和开发聊不明白那就...)

Instance Swap
快速搜索替换实例或插入实例

Scale
缩放任何 frame、组、元素,可以定义的宽度或高度,类似sketch Cmd + K
Pixel Perfect
像素对齐,对齐的像素是四舍五入的

Grids Generator
动态生成可视的网格布局样式(用途:给开发或定规范时用(和 [Layout Grid Visualizer](https://www.notion.so/arthorns/Figma-e1e772baee504ea6bae63e878514f40c#a95212fcb52049aab994a21107cc8906) 类似多了一些配置项)

Linky
输出短链接,编辑和复制所有的Figma分享链接,可用场景管理链接,连接不同 frame 当作索引等等看你想象力了(免费无限)

Find & Focus
一个在文档快速搜索图层的简单插件。插件将搜索到关键字的全部图层,并缩放以适应它们。它非常适合操作具有许多个 frame 的大型文件。

Convertify Figma to Sketch/XD
一键将您的设计从Figma转换并导出到Sketch或Adobe XD(BETA 只有 10 次免费的机会再就收费了把握好机会别瞎玩[官网](https://www.figmaticapp.com/tutorials/))
矢量图形处理插件

Chart
快速生成各种图表适合 Dashboard (高级功能需付费)

SkewDat
斜切形状和文本

LottieFiles
导入Lottie动画,支持SVG、GIF导出

Isometric
快速制作等距轴测图

Geometric
制作数学图形多边形和曲线 配合 looper 很好玩

Looper
用于生成迷幻的重复图形,适用于任何矢量形状或文字

Confetti
快速生成五彩纸屑

Metaball
多个圆形对象生成 2D-Metaball 形状

To Path
可以将任何图形或文字放在矢量路径上(比如:圆环字)

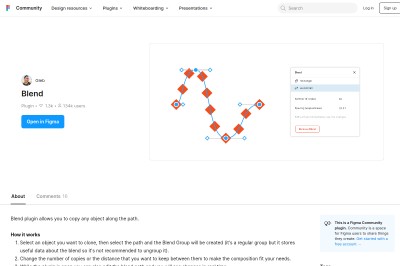
Blend
该插件允许你沿着路径“复制”任何对象,如矢量图形、组等(类似 To Path 但是只能实现复制,看场景选择两个插件)

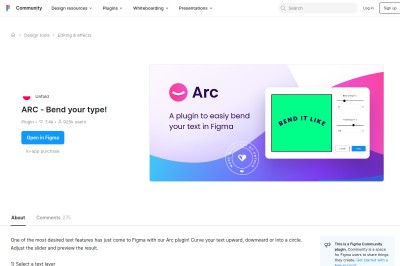
Arc
把文本处理成弯曲的文本(类似 To Path 功能比较单一)

Blobs
SVG 随机椭圆斑点生成器

Get Waves
SVG 波浪随机生成器

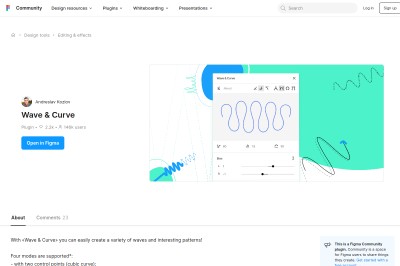
Wave & Сurve
轻松创建各种波浪和有趣的图案

Hero Patterns for Figma
生成重复的条纹背景图案

Roto
创建 3D 和旋转图形(不太会用也不太好用)

Snap to Grid
自定义网格吸附 (比如:4X4网格做图标)

Fill Rule Editor
编辑矢量文字的填充规则(显示正确布尔运算)

Replace Nodes
节点替换,如选定圆形把方形替换成复制的圆形节点,可以理解为图形替换插件
内容填充类

Content Reel
填充内容(人名、头像、地址等)

Google Sheets Sync
将Google表格中的内容同步到 Figma 文件中

Coda for Figma
使用来自Spotify、Wikipedia 等应用的填充数据,或自定义数据。也可以与 Coda 联动填充数据。

Add numbers to texts
轻松添加文字编号/数字/罗马数字等列表

Faker
快速生成占位符文本如:名称、电子邮件、URL、标题、电话号码、日期、随机文字等

Chinese User Data Generator
中文用户数据生成器 (姓名\年龄\性别\手机号码\E-mail\职业\地址\省份\城市)

Map Maker
快速制作自定义地图,支持 Google Maps 和 Mapbox 。
图标库&插画类插件
Iconify
Material Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji 图标库(已经很全了)

Feather Icons
优质图标库

Streamline
成套图标质量挺高但是免费版只提供 png 格式

Material Design Icons
图标库 [Iconify](https://www.figma.com/community/plugin/735098390272716381/Iconify) 已包含此图标库

Stories by Freepik
Freepik 新作,超多免费图形资源,可以一键编辑矢量插画颜色

Humaaans for Figma
Humaaans 免费插画库
Iconscout
素材插件免费素材质量尚可,有图标、插图、照片等
Font Awesome Icons
Awesome 图标集合的非官方插件,提供整个免费矢量图标集合
图片处理插件

Image tracer
“单色”位图转矢量图(配合 Dither 非常好用)

Noise
噪点生成器
Pixels
把图片矢量像素化

Duotones
在图像上应用双色滤镜(比如:红黑)

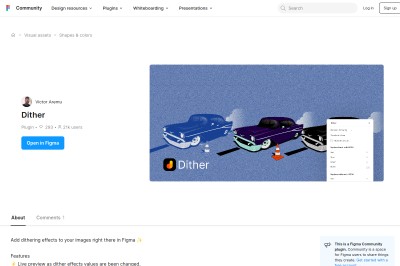
Dither
在 Figma 中为图像添加(RGB)抖动效果

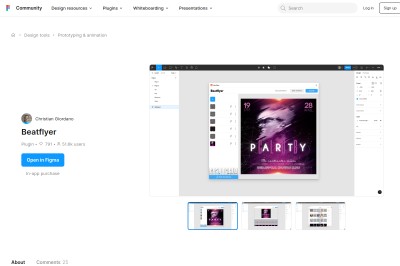
BeatFlyer Lite
处理图片动态特效,模糊、闪烁等

Halftones
色彩半调(黑&彩色)

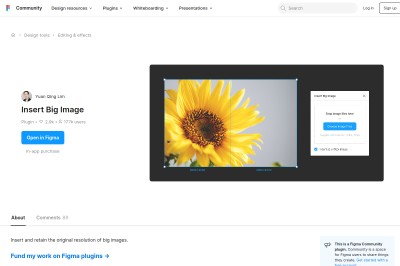
Insert Big Image
导入大图片(原理是宽高超过 4096 px 分割)

Movie Posters
随机添加一个流行电影或电视剧的海报(我从未加载出图来可能是代理问题)

Dominant Color Toolkit
从图像照片中提取一个色值,神奇的填充到选定对象,或直接运行插件获得一个调色板

Image Palette
从选定的图像中提取 5 种不同颜色的调色板插件
文本插件

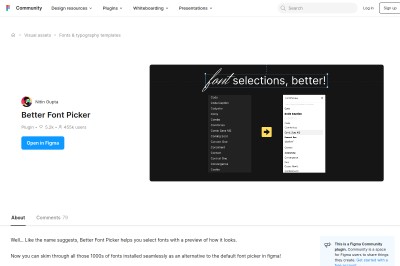
Better Font Picker
快速字体选择器(figma 的字体选择器不好用)

Truncate
按设定文字数,截取文本长度,并且在文本开头或结尾加省略号

Truncate Lines
截取在设计中出现的文本块行数以及自动加省略号

Retextifier
批量修改文本

zebra
轻量级的色彩对比检查器

A11y - Color Contrast Checker
遵守WCAG(Web内容可访问性准则)标准检查色彩对比度,确保用户可以正常查看你的文本

Font Fascia
列出文档中使用的所有字体字族和样式并且能定位到图层

Font Scale
按可选规则生成和谐的字体规范(快速生成字体规范)

Font Replacer
字体替换器,轻松替换字族和字体样式

Golden Line
利用黄金比例根据内容的宽度和文本的大小调整文本行高为黄金分割率:1.6180(好像没啥用)

namespaces
自动格式化页面名称 frames、components、layers 等。例:原 text abc.abab 改 text-abc-abab(可选自动格式的类型)
奇思妙想

Figma Chat
这个插件可以帮助你在文件中与他人进行交互,实现了一个简单的聊天功能,可以发送文本和当前帧或其他元素的选择。只需选择您想要发送给其他人的元素并勾选复选框。
DPI 2 Pixels
DPI 转算为像素,用于印刷文件时计算尺寸
Mockup 类插件

Clay Mockups 3D
创建粘土风格 3D mockup 可以选择模型、设置角度、改变设备颜色

Mockup
Angle Mockups :https://www.figma.com/community/plugin/778645840235495725/Angle-Mockups都是把画板界面应用到透视的Mockup (更推荐Mockup比较简洁)

Artboard Studio Mockups
非常多样的的 Mockup 素材,不限于电子产品各种各样的类别都有比如书本、植物、饮料、化妆品等等
快捷插件

Copy waste more
复制样式粘贴宽、高、位置、大小、图层名字其中某一项属性

Viewports
“桌面端”或”移动端“显示尺寸的市场份额

Clean Document
自动组织和清理您的 Figma 文档 -删除隐藏层-取消单层分组-智能排序-智能重命名图层-页面排序

Time Machine
自动备份当前选中的画板(frame)到新的 page

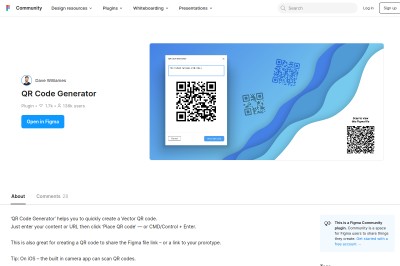
QR Code Generator
“QR码生成器” 帮助您快速创建矢量QR码

Todo
协作类型的插件,可以编辑同步 To do list 用不用看习惯吧

Responsify
生成所选 frame 的各个屏幕尺寸大小的效果以便快速测试各个屏幕大小下设计是否合理

Component Page
自动添加单独的页面存放 Component 类似 sketch 的symbol 逻辑

Status Annotations
进度标签,含有设计-审核-通过-开发-完成-存档
figma-icon-automation
它可以帮助您将图标的SVG代码转换为React组件代码并发布到NPM (找开发协助一起协同搞很方便)

Show + Tell
在 figma 中创建演示文稿

Flatten Selection to Bitmap
以高分辨率(2、3、4、8、10倍)栅格化所选图层。为了解决Figma中图层只能在1x分辨率下进行栅格化的限制 (常用\*N)

Copypasta
可以把 frame 中的元素,按绝对位置同时复制到多个 frame 中(例:加水印)

Copy paste position size
轻松在对象之间复制和粘贴宽度,高度,x和y值
布局&网格类型

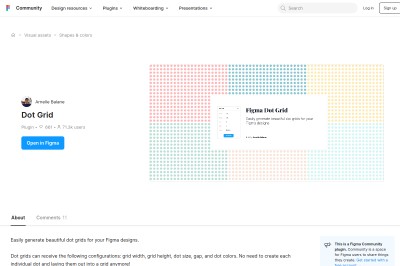
Dot Grid
网格工具 (figma 按理说原生就有的)

Mansory Grid Layout Organizer
快速组织网格图层,整理 (Feed流) 图片方便

Spacing Manager
实现 Auto layout 不通间距 Spacings 控件

Ratio
快速调整元素比例 (做图片比例设计时很方便)

Frame Resizer
从锚点调整 frame 大小,而无需调整子图层的大小和更改约束,常用尺寸可以存为预设

AutoGrid
Figma 自动网格,自定义行、列、间距

Layout Grid Visualizer
布局网格可视化工具(用于导出布局展示)

Custom Frame Presets
可创建自定义可复用的 frame(画板)可以去 这里获取预设密钥
Color 插件

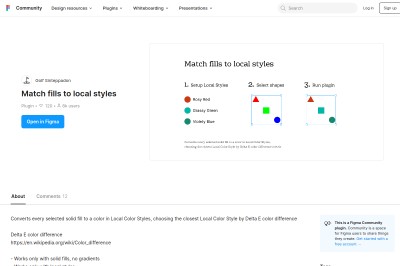
Match fills to local styles
匹配近似样式填充到本地样式(举例:本地里有正红色,选择粉红色图层运行插件就会填充为本地样式里的正红色)

Color Kit
生成一组指定颜色的深浅色阶

CoolHue - Gradient Color Palette
渐变色板

Color import
粘贴色值代码轻松导入 figma 生成调色板

Brands Colors
品牌颜色集合,包括 Facebook、Twitter、Instagram 等在内的650多个品牌的主色
导出图片插件

Android Resources Export
以安卓文件夹结构快速输出 点9图 / PNG
PWA Icon App Exports
快速导出不同尺寸的 PWA 应用图标

icns/ico Generator
导出 icns&ico 格式的图片

TinyImage Compressor
导出时压缩 JPG, PNG, SVG, WebP, GIF, PDF 使用教程 (现已收费可用 TinyPNG4Mac 代替)
评论
匿名评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果









