阿里云盘公测,这里送大家一份约8T扩容码,还有一个“文件夹”
阿里云盘公测已经正式开启,主打速度快、不打扰、够安全、易分享。作为内侧用户的我一直在关注和使用。今天从阿里云盘的设计上和大家聊聊。另外还给大家收集整理,云盘扩容的福利码(福利码持续更新)。除了默认的飞跃彩虹322g,还有其它大量福利码加自身的容量最高累计能达到近8个T,想要获取的朋友,接着往下看~
版本对比三周前,阿里云盘进行了全新的UI升级,功能优化。就在今天阿里云盘正式开启公测,不限速、上传下载速度快是大家讨论最多的话题,但作为设计师,我认为大家更多的应该关注下几个大版本之间的界面设计,更优的交互方案。这里提供大家看下两个版本部分截图的效果:
旧版
[{"url":"https://pic.nanbowan.top/picturebed/63af2225043ee.jpg","alt":""},{"url":"https://pic.nanbowan.top/picturebed/63af222b6b26a.jpg","alt":""},{"url":"https://pic.nanbowan.top/picturebed/63af22 ...
523个赛博朋克霓虹发光图形动画
赛博朋克的情节通常围绕黑客、人工智能及大型企业之间的矛盾而展开,背景设在不远的将来的一个反乌托邦地球,而不是早期赛博朋克的外太空。它实际上标志着针对以往科幻小说不注重信息技术的具体设定的缺点的改善和进步。在设计中可以利用ae预设,非常快速的实现效果。
说明这套预设包提供了523个HUD科技感赛博朋克霓虹发光UI元素图形动画以及拓展插件。科技感十足,可用于各类科技风效果。包括:三角形、圆形、相机界面、三维图形、错误警告提示、频谱、箭头、地图、线框、网格、线条、图标等。利用Motion Factory脚本扩展使用预设,可视化效果,直接拖拽即可使用预设,可随意修改大小,颜色,发光等属性。
效果预览
获取资源Get it
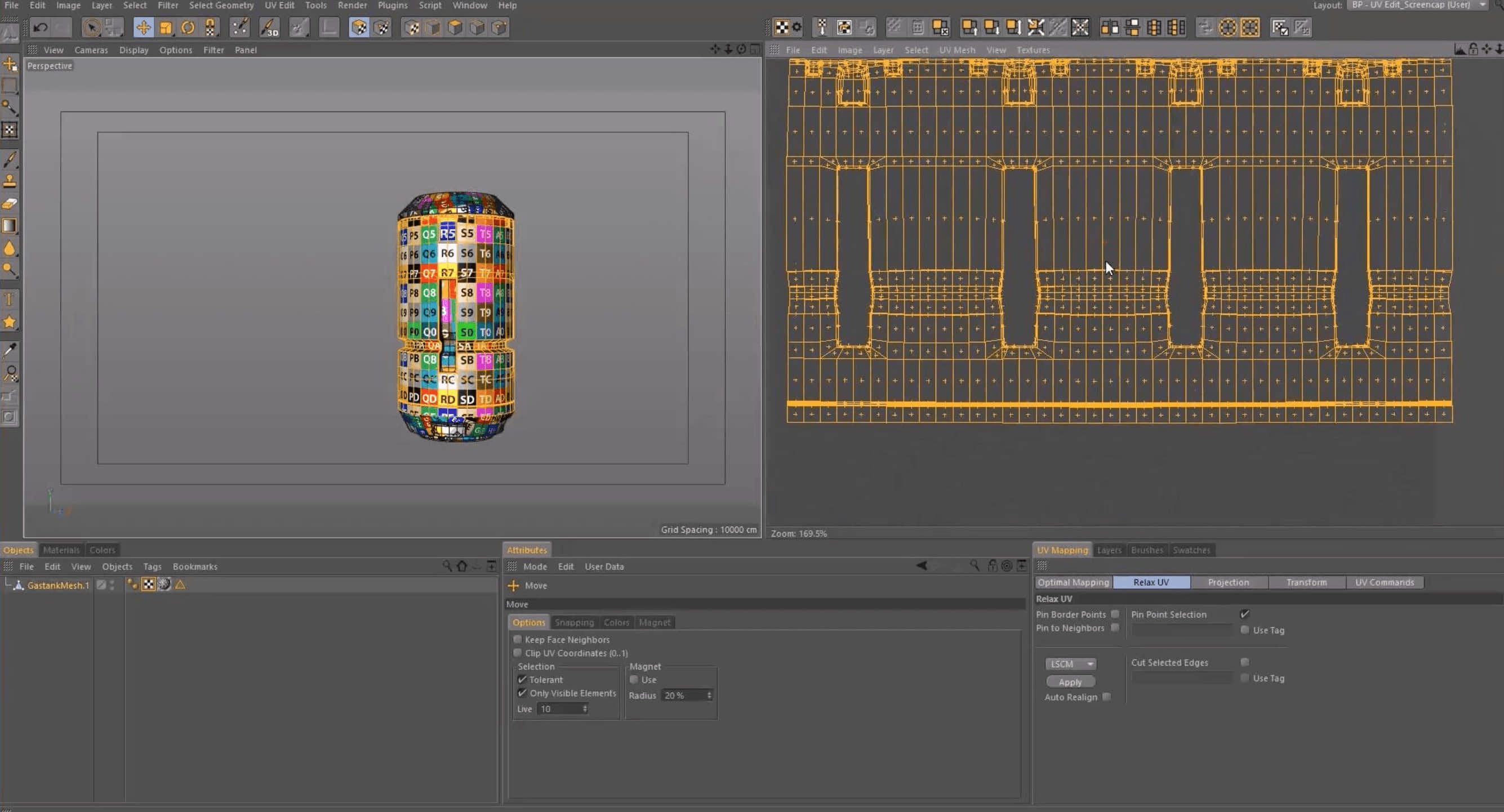
C4D展UV,及UV贴图
UV贴图是较常用的贴图模式,但经常会出现UV不准确的情况,这里通过简单和复杂的两类模型介绍如何展开UV后进行UV贴图。
切换视图模式选择右上角的界面,将界面视图模式切换为BP-UV Edit模式。
清除原有UV选择UV多边形模式,切换至命令面板,选择重制UV来清除原有UV
快速投射并松弛UV切换至投射面板,选择对应形状进行投射,如立方体直接选择方形即可,摄像机界面选中可以查看UV对应的面。切换至松弛UV面板,点击应用如果是复杂的模型,选择模型的边模式,进入合适的视图,如背视图,在边模式下选中几条线,这些线可以理解成把模型剪成几部分的缝合线。重新回到UV多边形模式,在右下方的松弛UV中勾选沿所选边切割,选择LSCM/ABF松弛模式,可以来回切换看看那个效果好,可以多应用几次。
新建纹理并导出点击文件——新建纹理——确定后,切换至图层面板,点击创建UV网格层图标,点击文件——保存纹理,即可导出展开的UV贴图。
制作UV贴图将导出的UV贴图用ps打开,将需要投射的贴图放在对应的位置,给背景填充黑色后隐藏UV网格层。保存为图片格式即可贴图给权重或者颜色了。
UV贴图的常 ...
Transition Library 5.0 全能特效包
各类设计软件中都有着大量的插件/预设可用于提高设计的效率,虽然有时候用的几率不大,但用的时候贼香。所以专门用一个板块用于记录各类插件/预设的作用和使用方法。
Transition Library 5.0 全能特效包适用软件:AE/PR归类:模板扩展包名称:Transition Library 5.0 全能特效包效果:过渡使用: Animation Studio Extension插件操作:-说明:Transition Library 5.0 全能特效包。该特效包中包含2500多个元素类别,例如:转场过渡,标题,Flash FX,声音FX,Color LUT,Camera FX等。转场模板超过2500组转场,可以节省大量时间,基本上涵盖任何可用效果,比如卡通,玻璃,小故障,现代,烟雾,拆分,缩放,淡入淡出,旋转,平坦,全景等等。使用工具:After Effects CC2014.2 或更高版本,可在PR中联合使用文件编号:23955941-V5安装:将解压文件夹复制到:WINC:\Program Files (x86)\Common Files\Adobe\CEP ...
交互设计沉思录第三期
上期思思考题直达入口交互设计沉思录二期
💡wan方案考虑到除了添加部分按钮的限制外,给全部按钮添加限制也是高频操作,所以将行为范围划分为全部以及指定范围。默认为全部,但切换至指定范围时,展开各级菜单,可以逐层选择对应层级的按钮进行开启限制。如果你认为有不合理的或者更合适的方案欢迎在评论区一起讨论。毕竟交互设计是选择题不是判断题。
🤔本期思考题这次思考题比较不一样,主要是给页面添加一个分页的功能,页面偏上部分的原型,大家可以理解为一个卡片列表。主要场景是,未来卡片列表数量会非常多,管理员在查看页面时,一页显示一定的数量进行分页查看,也会减轻服务器请求的压力。但需求≠需要,大家主要考虑下产品提出分页目的背后,真正的诉求是什么?以及分页是否属于合理的解决方案?如果不是,怎样才算是合理的解决方案呢?大家可以思考下可以用哪些方式表现?怎样的交互更加合理?交互设计不是判断题,而是选择题。是在众多方案中选择更为合理的方案!可以在评论区大胆留下你的想法。此次考题会在下期推文中解答,欢迎持续关注。
看了那么多设计趋势,还没有方向?
无论是频频出现的新拟态,又或者是玻璃拟态,2.5d,3D,渐变色,暗黑风等等。虽说不上百家争鸣,但扁平化一统江湖的地位仿佛正在一点点的被动摇。这次把我做的公司内部分享整理后和大家也分享下,和大家聊聊个人对设计趋势的看法。
扁平化为什么能一统江湖说到扁平化一统江湖,就不得不说说它为什么能替代拟物风一统江湖,流行这么多年了。从主观上来说它确实具有很多优势:
可读性和易读性
通过过形状、色彩和字体来呈现清晰的视觉层次
在各种屏幕上都具备良好的可读性
对于开发更加友好,降低在设备上的负载
画面的轻盈和设计的高效率
等等…但它并不足以说明拟物风不好。就技法表现而言,拟物风依然可以让现在很多初级设计师望而却步。只是拟物风特点是强调光影对比与物理质感,伴随设计的往往是难和慢!刻画一个细节需要很久,这种费时又难学的设计方法在当时互联网暴增,UI需求暴涨的时代,终究因效率慢,设计复杂而被诟病和淘汰。
当然除此之外,C端产品的大量增长,吸引用户也非常重要,那么在所有都拟物的时代,如果你是与众不同的,那么就会吸引更多的目光。所以扁平化渐渐的走上的神坛。
为什么多种风格”百家争鸣” ...
记录未读
兴业银行电子对账操作
8baa93ab2b71151d5d16d6c74794f7bdc96baec0005aae72a22d792ccd01fab55870236544480a6512107572ce0d0ef5124a0ee97e319d5e196a0530868b29c182c1a37c23098758036c6157b557409adc38b1e5ef24a69f1ca3a8b598f4d231a8180314e2d1bd364e4921cb88f79b2481381a2869762af004e65a365834ca77998b759d98ea30ac5c2668392ce9f1a3175172045bfd376d325cf0113ca757a48cd25052ca5e94d0ec0e7d0859e4c938b7e6d4c17210c63d097fed77f55ee52c385f6459f76a97c6db90e00749b34cd00cf3d1a62612ccde12586cecc4b287921488a457fb858cb758ed226298fec6388eed9cb12842b5562 ...
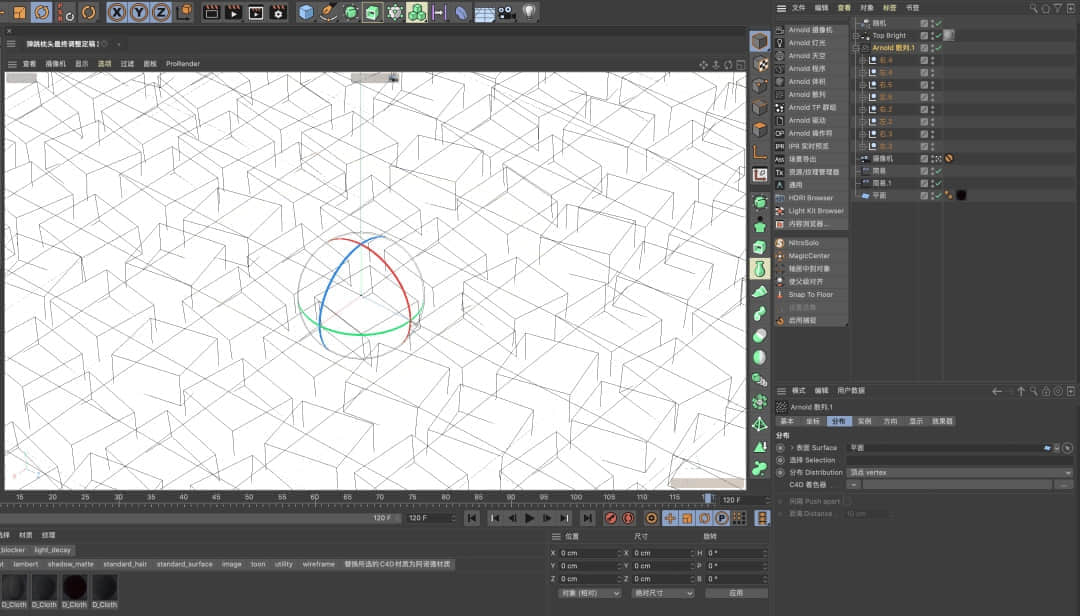
阿诺德Arnold Scatter散列对象的使用
在Arnold 3.1.0版本中更新了散列对象,类似上次给大家介绍的程序对象模拟,另外可以使用顶点贴图或任何C4D着色器(例如位图、噪波、渐变色等)来控制分布。还可以利用C4D效果器的功能来创建复杂的动画,Arnold散列使用对象轴的位置来定位对象,使用方式和克隆类似。其实C4D的克隆已经有这个功能了,但是多学一点总是错不了的。
分布-Distribution
表面(Surface):要散列的网格。当前只允许多边形网格,不支持样条线和体积。
选择(Selection):只能通过指定选集标签在选定顶点/边/多边形上分布实例。
分布(Distribution):从以下分布方法中选择: ——顶点(Vertex):在网格的每个顶点创建一个实例。 ——边(Edge):在网格边上创建实例。 ——多边形中心(Polygon Center):在网格的每个多边形的中心创建一个实例。 ——表面(Surface):创建整个曲面区域的实例。 ——每边点数(Points Per Edge):指定在每条边上创建的实例数,仅在边缘分布模式下可用。 ——统一分布(Unif ...
交互设计沉思录第二期
上期思思考题直达入口交互设计沉思录一期
💡wan方案左侧为未启用功能,右侧为启用功能,通过穿梭框清晰界定启用状态。同时可以减少批量启用/停用时的操作。如果你认为有不合理的或者更合适的方案欢迎在评论区一起讨论。毕竟交互设计是选择题不是判断题。
🤔本期思考题下面是一个后台按钮限制的原型。目的是为了避免用户数据被恶意增删改,所以可以允许超级管理员对各级页面下的操作按钮进行限制。比如应用管理下的配置应用有:编辑、新增、删除、启用四个按钮。点击添加行为范围后,可以添加对应的按钮,如添加删除、新增、编辑三个按钮后。用户在点击这三个按钮操作的时候就会需要验证后才可以进行操作。(这里仅需要设计超级管理员添加行为规范后的样式,不需要设计用户使用时的验证)大家可以思考下可以用哪些方式表现?怎样的交互更加合理?交互设计不是判断题,而是选择题。是在众多方案中选择更为合理的方案!可以在评论区大胆留下你的想法。此次考题会在下期推文中解答,欢迎持续关注。
交互设计沉思录第一期
🤔本期思考题下面是一个后台功能启用的原型,目的是启用和关闭对应功能,并通过排序按钮,修改在前台展示的顺序。目前产品给出的方式就是原型中的单选以及右侧的排序按钮。大家可以思考下可以用哪些方式表现?怎样的交互更加合理?交互设计不是判断题,而是选择题。是在众多方案中选择更为合理的方案!可以在评论区大胆留下你的想法。此次考题会在下期推文中解答,欢迎持续关注。(这里是第一期,所以不提供解答,未来每期都会在文章开篇提供上一期的解决方案,并在文末提出一个新的思考题。大家可以踊跃思考并在)
民间实用土方——上、中、下
记录民间相传的实用土方——日常食疗保健。💡善用Ctrl+f搜索关键词
仅用与记录和知识存储,未尝试所有内容,未来考虑将尝试且对自身有效的内容进行说明。请勿随意散播及使用,未听劝告使用造成任何问题与本人无关。
民间实用土方(上)一、 内 科1、 初起感冒:葱白(连须)、生姜片5钱、水一碗煎开、加适量红糖乘热一次服下(葱姜不需服下),并马上睡觉,出汗即愈。
2、多日感冒:白天用法同第一条,另外,要在晚上睡觉前,用大蒜头捣成糊状,敷两足心(涌泉穴,每足心敷黄豆粒大即可),用布包好,次日晨揭去,连用2-3天即愈。
3、 头痛(各种头痛均可):生白萝卜汁,每次滴鼻孔两滴(两鼻孔都滴),一日两次,连用4-5天,可除根。忌吃花椒、胡椒。
4、 头晕(头昏眼花、晕眩):鸭蛋一个、赤豆20粒,搅匀蒸熟,早晨空服,每日一此,连用7天有特效。忌吃酒、辣。
5、 失眠、多梦:睡前用半脸盆热水,加一两醋双脚浸泡20分钟,并生吃葱白1-2根。
6、 干咳(感冒或其他原因引起均可):生黑芝麻3钱(约一调羹),冰糖适量,共捣碎开水冲早晨空服,3天痊愈,少吃鱼类。
7、有痰咳(包括急性气管炎 ...
通过阿诺德程序对象模拟克隆提高场景搭建效率
阿诺德程序对象模拟估计很少有人听说过,它可以解决克隆大量模型导致的卡顿情况。
前言开始前大家可以先思考下,如果要做下面的效果会考虑使用什么效果器?
一般来说肯定是用克隆效果器,但问题是如此大量的克隆,在实际使用中会操作非常卡顿。Arnold Procedural(阿诺德程序对象)就可以帮助大家在场景搭建中保持轻量化,在调试场景的额时候保持高效和流畅。接下来就直接进入正题吧~
主要(Main)
类型(Type):除了存档ASS(.ass,.obj,.ply), Alembic(.abc)或USD文件外,还可以在此处选择预编译的自定义程序插件(例如Mandelbulb程序),尽管目前C4DtoA均未提供这些插件。
命名空间(Namespace):Procedural可以使用该参数自定义一个Namespace,命名后将自动替代Procedurals name,绝对路径或相对路径将通过Namespace引用内容;多个Procedural可以使用同一个Namespace,如此将会被共同引用;如果未指定任何Namespace,将会使用全局Namespace ...