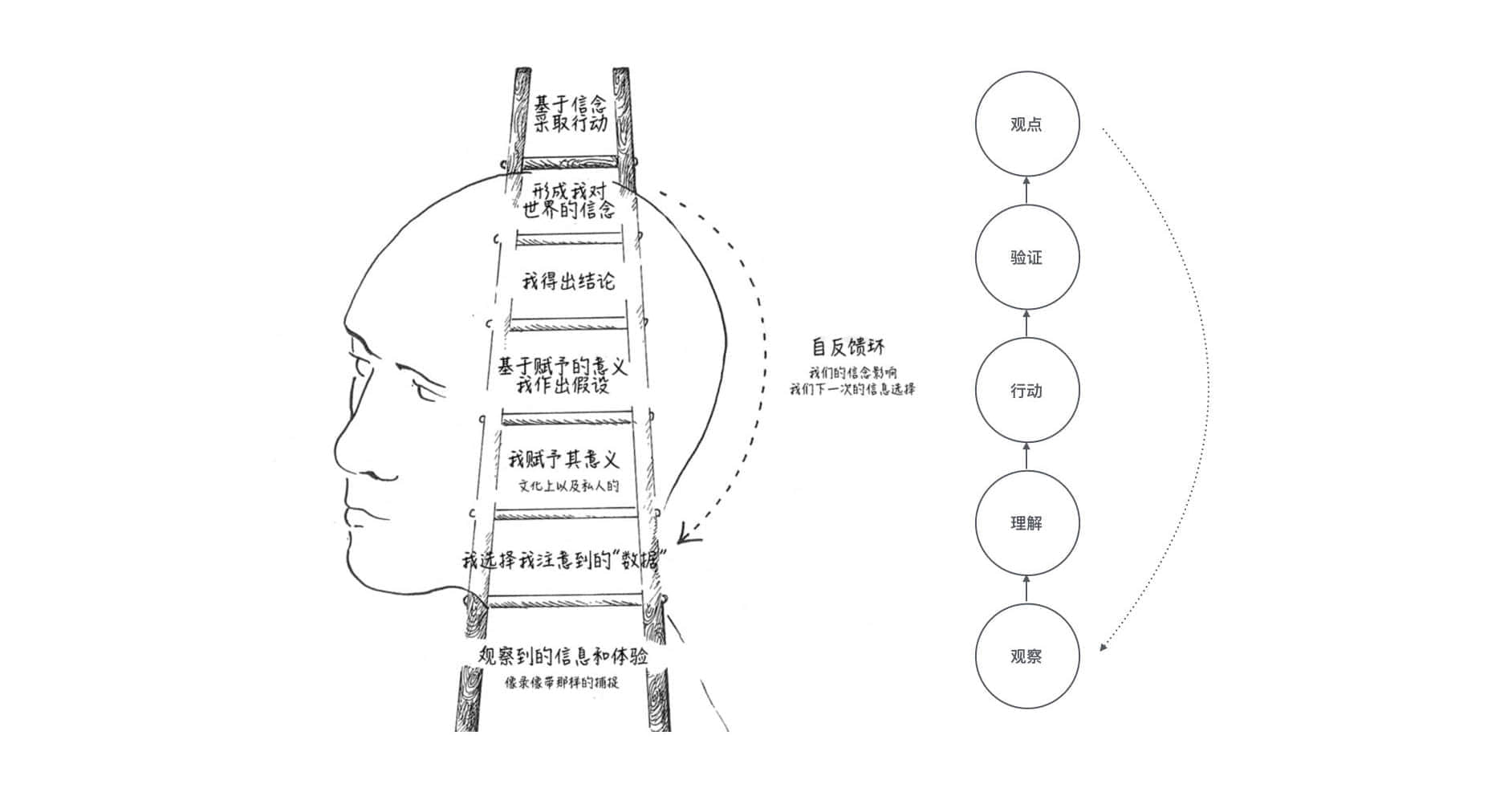
心智模型
我们在做设计的时候,几乎全部都会涉及到心智模型,小到一个圆角的大小,大到整个产品的定位和功能。我们常说得为了用户体验去了解用户、接近用户、挖掘用户真实的需求,其实说的就是了解用户的心智模型。
心智模型是什么?心智是心理学的概念。简单来讲,它泛指我们对周遭一切人、事、物的所有的精神活动。拿双十一举例。我们双十一剁手前分析、判断商品的好坏,剁手时产生的剧烈情绪波动,剁手后脑海中不自觉飘过的种种念头,想象自己拿到商品的样子,推测快递什么时候发货等等,这些所有的心理活动都叫心智。
我们再来看下对于心智模型不同的解释。
百度百科:
心智模式是指深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。并深受习惯思维、定势思维、已有知识的局限。
wikipedia:
心智模型是用于解释个体为现实世界中之某事所运作的内在认知历程。
唐纳德·诺曼在《设计心理学》一书中的解释:
心智模型是存在于用户头脑中对一个产品应具有的概念和行为的知识。这种知识可能来源于用户以前使用类似产品沉淀下来的经验,或者是用户根据使用该产品要达到的目标而对产品概念和行为的一种期 ...
记录未读
产品需求设计对接流程及注意事项
5df915172ab62d2a65bc0eda25b5a8b9db7fb4bbf8eb33b04b0206be424aa6aabc98f7f4d8b1e6d1d11bef272045031a68265a3bd7053d85b9802088d21d0b414801fc3eca4640b907cc82c98f7b34d2feb1badcd038f18506daab020082a0e77d5f35aa83b907aa09ee0928394483c159ef35303569a8196d49a36ff0029e21a7cf4a840932d185bc4a4f464e53f7f2956dbf75ea6fd15b4a9bea599da81382d65817dbc793c942e1669274663b64a0d127559ee1f3b7e08e3947bd62a35fbb7bd450d00bfc488eef30b5b82dd66c1aa7e78718419ab9e616ccd87d052f4a12a760e4597bf6e890a7c5fe4c040baa7f23ee8b3f0c9f2d9e5 ...
公众号小程序正式发布
小程序效果公众号小程序正式发布1.1.0版。效果图如下⬇️:
小程序介绍制作小程序的目的,是为了帮助公众号内容更细化、垂直化。让关注公众号的朋友不被其它内容打扰,专门聚焦在交互设计和C4D的内容上。
小程序数据均来源于设计师小站的内容。相比较而言,小程序和设计师小站的内容覆盖会更广一点。
设计师小站则更像一个聚合类的网站。除了本公众号发布过的内容,更多的还有设计相关的知识点、收集、以及日常的各种设计记录等等。最重要的是,集成了评论通知功能。大家在小站上的评论,我都能第一时间收到通知,具有更多的互动性。
总的来说,公众号未来每篇文章的都可以通过底部的阅读原文进入小站互动,公众号将更适合垂直关注交互及C4D的小伙伴;小程序更多的是提供一种不打扰的阅读,适合单纯只关注内容的小伙伴使用,通过小程序了解更多的内容;小站则更适想要关注更多设计点相关内容的小伙伴,作为设计师的你,在小站上一定能找到你想要了解的内容!
小程序刚发布,体验上还有很多不完善的地方。如:没有加载状态,没有搜索功能等。后续都会迭代和改进!
扫码进入小程序⬇️
借助用户调研,做好用户体验设计
用户调研是指通过面对面访谈、问卷填写、观察用户等方式,收集受访者的意见和观点,基于收集的数据进行统计分析,研究事物的总体特征,为后期设计决策提供依据的一种方式。
设计师在设计前期了解目标用户的真实想法和需求,有利于设计出贴合用户目标的产品,避免设计方案是基于设计师或管理者的主观臆想产出。
酒店详情页的重要性随着互联网及移动互联网的普及,在线预订酒店已经成为主流。 而由于用户们的消费观念、出行目的不同,用户在预订酒店上存在差异。
酒店详情页,简称酒店D(Detai)页,是预订酒店流程中非常重要的环节,它为用户提供酒店、房型等相关信息,是辅助用户对比评价、地理位置、设施信息的页面。
合理信息页面布局设计,有助于提高用户的决策效率。
通过用户调研,探索更合理的页面布局通过对比竞品酒店详情页面,发现各平台在头部信息布局上呈现差异化,比如1、去哪儿和携程平台趋向统一,采用纵向信息罗列的布局形式。2、飞猪在评价、设施、地理位置上,采用了“三等分卡片”布局设计。3、美团则是在头部右上方突出评论信息。为了探索更贴合用户思维的页面布局,提高用户在酒店D页信 ...
跟紧趋势,用Banner图抓住用户的眼球
Banner是整个网页中最大的一张图片,它给用户传达的信息量最大,给用户的吸引力也最大,如果这个Banner很普通,那么就会导致整个网站都显得很普通。相反的,如果这个Banner做的漂亮吸引眼球,Banner图的配色也和整个网站的信息、Logo、Vi色系统一,那么能给用户传递更加专业的企业形象,同时给网站带来很多的亮点。
案例分析当我们去思考和探索网页中的Banner形式以及Banner如何更好的传递信息时。不难发现,大部分优质的网页都有相似的地方。如文字内容往往在左侧,简洁易赅的传递最有用、最吸引眼球或者最有价值的信息。因为人们关注点往往是从上往下以及从左往右的,同时太复杂的信息浏览者是没有时间去研究的。这也说明优秀网页中的Banner设计在运用中,做到了对用户体验的思考和总结。
本次通过对30多个B端安全平台相关的网页比对分析。发现越是优秀的网站,Banner越是大胆超前。如:绿盟为了树立更好的品牌形象,直接在Banner按钮上,投放了近3分钟的视频,详细介绍不同场景下的身份安全重要性。给用户一种切身实际的体验和感受。毕竟直观的视频讲解,远比静态文字的描述, ...
交互设计沉思录第五期
上期思思考题直达入口交互设计沉思录第四期
💡wan方案上次的思考仅仅需要考虑关于首页、应用列表、设置、注销等元素的布局,在产品给的原型中将设置和注销放在左侧底部。说漏了一个使用场景,那就是不登录是无法进入当前页面的,所以进入后我们是不需要在给予登录入口的,当用户注销后就自动跳转登录页面。左侧的导航内容并没有很多,所以并没有过多的大类需要用上和下进行划分,且导航的内容都是功能类的,所以把设置放到一起,也方便用户操作,减少注意力分散到底部。另外注销是一个危险操作,且注销后是会跳转为登录页登录用户。为了避免这样的误操和误操后的弹窗给用户带来的警惕感;同时不同用户的权限会有所不同,切换用户这类操作是很少会使用的。所以将注销这类操作可以隐藏放在了设置内部。如果你认为有不合理的或者更合适的方案欢迎在评论区一起讨论。毕竟交互设计是选择题不是判断题。
🤔本期思考题下面是一个给用户设置通知的后台页面。需要注意的是,通知方式可以同时存在。如可以同时勾选邮件和RSS通知,但勾选后需要填写对应的信息。产品在交付原型时希望勾选方式和填写信息联动,意思是在用户取消勾选邮件则不需要填写邮箱信息。勾选短信时出 ...
AE/PR动画预设快速实现130种创意动态文字标题排版
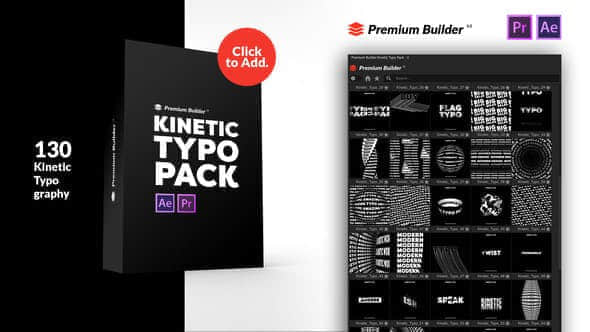
鉴于C4D制作3D文字绕转海报风靡了一段时间,但C4D或多或少有学习门槛。熟悉AE/PR的朋友可以了解下Kinetic_Typo_Pack预设模版,可以快速实现各种3D动力学文字效果。
说明Kinetic Typo Pack预设模板包含130种动力学标题版式,可调整大小的构图,循环动画,多语言文字,适用于任何字体,简易文本自定义无需插件,AE/PR均可以使用。
效果预览
获取资源Get it
使用C4D联机渲染快速提高渲染速度
使用阿诺德渲染器渲染的时候总是避免不了一个非常痛苦的问题,那就是渲染速度慢,如果是渲染动画速度更是慢可怕。但也不是没有解决办法。通过多设备联机渲染,可以极大的缩短渲染速度。
在子机上打开preferences下的Team Render联机渲染进行简单设置1、勾选开启联机渲染2、修改Security Token秘钥为简单易记的密码即可3、勾选Share Machine Over Network,在网络上共享机器4、Port端口用默认即可5、可通过运行cmd,输入ipconfig,查看IPv4地址,记住地址
在本机上打开Team Render Machines菜单Machine->AddMachine,然后格式为输入IPv4地址:默认端口
和子机设置的SecurityToken连接密码即可。例如:192.168.1.112:5400
连接上机子后,会显示绿色,表示为空闲使用联机渲染时,子机会显示为橙色,表示为渲染中当缺少插件或贴图等无法渲染,子机会变回绿色以上,联机设置基本完成,接下来是一些常规设置
在渲染设置下的联机渲染中,如果工程有开启GI,则需要勾选 ...
5·20带个对象回家吧!
对象的身体“对象”的身体创建通常以圆柱体为基础模型创建身体。圆柱体旋转分段为12,高度,分段为6,后期方便衔接手臂。c掉后通过挤压,调整至理想身体厚度。
手臂及手掌创建手臂圆柱,旋转分段建议为8,去掉封顶勾选。将手臂和身体通过边模式进行缝合。缝合前记得将身体衔接手臂处通过切刀、倒角进行挖洞,需要对挖洞后的面进行挤压,方便缝合。将身体和手臂缝合。并添加细分曲面的到上半身,最后将两个形状连接对象+删除,并全选所有点进行优化。卡通手和正常人物的手可以有区别,比如我们可以创建4指的人物。将正方形添加分段调整如下后,手指面进行多次挤压。记得去掉群组选项。选取侧面第二块面进行创建拇指。旋转放大调整后得到如下调整手和手臂焊接的位置,对手和手臂进行缝合,如下图:
腿部及鞋子接下来需要缝合腿和脚。创建腿部八面体圆柱,需要注意身体和腿缝合的地方需要用线形切割切割得到和腿一样的八条边方便缝合。切成上图后再对边删除多余的面并消除三角面得到如下就可以缝合腿部了。之后删除左侧部分,进行对称后进行细分曲面就可以得到大概的人体模型了。人物的脚和鞋子。通过挤压腿的底面作出脚的样子后,重做脚的底面,使脚的布线更好。当然这 ...
Bulma样式
4630436162ade97ba2718b7d0c4b3b637b225168e5ebcc269d4f5f96c0320ae15b0c367ebed30921abf9edd2ec1d263ec33ffd15abdb7081432e6b0a580883b6b268b03c4bad28360cecefd000ae6fef1ac20efa373228490ae3383e7d38d31753328221bb055672ee83739a13dafa80bfb5be20eb485c5af4bb6d96213ff1f976e3f70e13c53c5f012104d3708456f79348edf1b198990dda478c08edf14fd4b9e114c53d31a80395d49c2a88bbee1c25fd652d151a901b7ec3a1d8f4979c020928da36d69e82aca435420daebcbcdc64ddbd20e9faee903f0011696a00d17a62b0327b309978a0079e6f427f3b7c4ddd81d3a3d195a61a3 ...
记录未读
网站改动记录
4630436162ade97ba2718b7d0c4b3b637b225168e5ebcc269d4f5f96c0320ae13d882a1b7751b8a3df334ba25ded13a9264c41b1495f148c3e07e2278cebd6d08bc77690df8443efd8118e6c038b7861612a23a5082c9df4db0eb3a267322f0e49991595b863aab9f03793512fe93fb9289667b7ad32794aca72e2e104e712d10ae0ecb81f8467cb96346554027b0a8cf63b085f9fabcb21fda6e21f7952cd8335bec68dada1aaa5d2e854e06a93102f3c74c1792e232355abbb8ef0653602a02bf3c71d6a3777e450cadbdff532f2444d3117115bd9e9502779d5f2d0462152dccf2dd1c8d598279b13a8ab39f09476c32ad2a879efa5309 ...
交互设计沉思录第四期
上期思思考题直达入口交互设计沉思录第三期
💡wan方案上期思考题和大家提到过,需求≠需要,主要考虑下产品提出分页目的背后,真正的诉求是什么?其实产品希望添加分页,主要是希望在页面列表较多的时候进行多次加载,减少服务器压力。其次,为了找某个列的时候,用户实际上是不可能一页一页的去找的。所以分页的功能没有太大意义,只需要给加载项设置成懒加载。而更方便用户快速找到某一列的方式是增加一个搜索框,所以合理的方案可以是⬇️如果你认为有不合理的或者更合适的方案欢迎在评论区一起讨论。毕竟交互设计是选择题不是判断题。
🤔本期思考题这次和上次题目有些类似,但主要是关于布局的交互,思考内容相对简单,下面是一个客户端的原型,大家只需要思考首页、应用列表、设置、注销、最小化、关闭的布局应该如何布局。就按照原型设计,还是可以有更合理的表现。这里给大家一个方向,比如导航元素就那么几个,有必要把设置和注销单独分开放吗?如果是故意分开放,那么分开放背后的原因是什么。大家可以思考下可以用哪些方式表现?怎样的交互更加合理?交互设计不是判断题,而是选择题。是在众多方案中选择更为合理的方案!可以在评论区大胆留下你的想法 ...