记录未读
组件库问题反馈及调研方案修改
53d87d7e76563f0e2534e86fac1c399f1ca9458c8f24c134f7f1cee4d0b87b64eeb3d103fc20eadf0c2df9f26fb7f69adccc4edadd52ba19a9ccedc7fb18e59ad58a776454455b11466aec72c4051cd6455727da4ca18770f6c1b542b0efcb66c30c4624299374e12196d2a230655aa63d83d88f2cbc7400ec20305bea9c7a0462b1c6f96e1c11a00b94f9b9083e52202d9546c6862153852503e8929e1ce83ebeac0fdf1d957b23cb10fd1f480d33c695bb54549a84ae03ade8bf9ee714fc463e76844b1c2ff03aa51e7a03e3df6bf8fc18b9083f6586476fc87c8b6b780a792f05af261e3bfc8c7b7db6cbbf182246cafcddaa2f8e09ec1 ...
B端设计规则
所有的设计规则都应该是以场景为依据,进行判断的。
按钮的左右对齐按钮的对齐方式,取决于效率优先还是准确率优先。
适合左按钮的场景以效率为主,例如表单填写,本身就是一个麻烦的过程。为了减轻用户的焦虑情绪。让按钮和内容保持近距离的连贯性,可以让用户迅速完成当前工作。
适合右按钮的场景以确认信息为主,例如弹窗,本身是需要用户对内容进行确定的场景。所以按钮远离内容区域,通过鼠标移动距离来延缓操作。达到确认的目的。
输入框标签文字位置
适合在左侧的场景表单标签文字少于6个字,且不用考虑国际化,则可以让标签文字靠左或靠右对齐:标签短内容少使用右对齐,标签和框距离较小,较短视觉动线,明确标签和框的关联性,可提高填写效率;标签内容少,且安全性高,使用左对齐,叫长视觉动线会减缓填写速度,有利于提高准确性。
适合在顶部的场景表单标签文字超过8个字,或者需要考虑国际化的时候,标签文字内容会出现长短不一的情况,文字内容会有所差别。而文字在顶部就不会影响视觉,并能达到自上而下的预览,提高阅读效率的效果。
表单内容多基本属性及建议:能点击尽量不要输入和打字。合适的步骤拆 ...
用户体验地图
产品体验设计中,所有人都会说自己有同理心,能站在用户的角度思考问题,帮助产品打造更好的用户体验。其实动嘴皮子都容易,但如果能制作一份用户体验地图,带着调研数据,进行一次模拟的体验。可以帮助我们相对更准确的发现用户痛点、挖掘需求、脑暴产品机会点、高效做出决策。
什么是用户体验地图什么是用户体验地图,网上已经有大量内容阐述过了,这里还是简单带过一下。“地图”可以理解为实现某件事需要经历的“过程”。所以用户体验地图就是模拟用户在实现某件事情的过程中要经历的内容,把自己当作用户,以叙述故事的方式描述用户与产品之间的互动。
为什么要制作用户体验地图其实个人不是很喜欢这种形式主义的东西。但正如开头所说的,在人人都是产品经理的环境下,一份合理的用户体验地图能够拿出相对准确的结论,帮助挖掘需求和痛点。而不是动动嘴皮子高谈阔论的发表自认为站在用户角度的言论。说白了就是你如果觉得你说的合理,请在用户体验地图中和我BB,证明你至少走通过一次完整的体验,不然请闭嘴。当团队各个成员都能参与到用户地图中来,就能充分的达成共识。
如何绘制用户体验地图用户体验地图都长得差不太多,毕竟互联网行业 ...
C4D阿诺德utility着色器、Curvture曲率节点
阿诺德utility着色器和Curvture曲率节点都是非常重要和常用的节点。
utility着色器它的用途很广 比如输出多通道 调试场景等等。
着色模式:用于渲染网格组件(指模型的网格,建模就是建网格)的着色模式。Ndoteye使用视线向量模式进行渲染;Lambert使用简单的朗伯着色模式进行渲染;Flat将模型渲染为一个固态的扁平纯色色块;Ambocc使用环境闭塞技术渲染模型。不同着色模式:
【Ndoteye】使用一个介于normal向量和eye向量之间的点积;【Lambert】使用朗伯着色模式,默认着色模式;
【Flat】 将模型渲染为一个固态的扁平纯色色块(纯色,无明暗变化);
【Ambocc】 使用环境吸收渲染模型。当场景中100个单位默认值太短时,环境吸收会有一个距离参数(AO距离)控制Ambocc射线长度。
【Plastic】 同时具有漫反射(0.7)和镜面反射(0.1)。镜面反射硬编码使用MIS支持BRDF。这种模式在调节和优化光面材质时很有用处,使用简单的启动命令(kick commands):-is -sm plastic,就可以快速的分 ...
Arnold参数标签
阿诺德参数标签在c4d中使用频率非常高。今天介绍下阿诺德参数标签。
标签Show custom parameters - 显示自定义参数强制显示参数,用于当选中的C4D对象“未进行Arnold note化”的时候;例如,C4D当中对象不能直接编组,要利用Null(空对象),当Null未转为Arnold node的时候,添加Arnold Parameters Tag后参数会显示为禁用状态,启用Show custom parameters,即可转为可用状态;注意,Null添加标签后,如果其子对象没有自己专有标签,则都会使用Null的标签设置;如果子对象拥有自己的标签,则会优先使用,子级标签会覆盖父级标签;Arnold node type - 阿诺德节点类型定义阿诺德参数标签对象类型,会自动识别对象类型,当然也支持手动选择;User options - 用户选项支持自定义各类参数,比如定义对象ID等;功能很强大,但是需要一定的编码知识,利用这个选项可以访问很多隐藏参数,甚至可以自定义各项参数属性等(对于设计师来说太深奥了,此处省略一万字);Export user id ...
Figma轻松绘制腾讯大厂都在用的毛玻璃图标
新拟态、毛玻璃、3D等新风格已经有大厂运用在实际项目中了,这次用Figma制作腾讯云的毛玻璃效果。感兴趣的可以进腾讯云官网看看。今天绘制一个毛玻璃腾讯云图标。
绘制基本图形绘制三个圆形和一个矩形,并使用顶部的合并工具合并成云朵的基本形状
绘制底部云朵元素复制刚刚创建的元素并缩小,修改填充为线性填充并调整角度。渐变色值为#0053DA~#1D92FF
绘制毛玻璃元素选择第一个创建的云朵。修图填充为线性渐变并调整角度。渐变色值为#B1D3FF~#318BFF,将填充的整体透明度调整为20%,放置合适位置进行参考。接着添加边框色,修改为线性渐变并调整角度。渐变色值为#fff~#0358DD,调整渐变整体透明度为12%为了使毛玻璃边框光感再强烈一点,需要再添加一个边框色。同样修改为线性渐变调整角度到合适位置。渐变色值为#fff~#0358DD,其中第二个样式需调整透明度为36%接着调整第二条边框的整体透明度到30%。最后添加一个效果并修改为背景模糊(background blur),将模糊值调整为12。
完成最后添加白色矩形元素丰富图标就完成啦!
获取资源关注公众号:N ...
记录未读
Hexo插件 hexo插件记录
hexo部署到git123## hexo-deployer-gitnpm install hexo-deployer-git --save
百度主动推送插件12## baidu-url-submitnpm install hexo-baidu-url-submit --save
短链生成12## hexo-abbrlinknpm install hexo-abbrlink --save
字数统计12## wordcountnpm i --save hexo-wordcount
本地搜索12## generator-searchdbnpm install hexo-generator-searchdb
外链添加nofollow12## nofollownpm i hexo-filter-nofollow --save
自动生成sitemap123## sitemapnpm install hexo-generator-sitemap --savenpm install hexo-generator-baidu-sitemap --save
生成 ...
记录未读
页面扩展样式
5af6079fd629ceaa70339ee92747f18254af2864fa3335339397d4c86a5b24f974b4fc2170dc8fd3c88ff5188de7666f0d439959b5c158fad82d015f8f318f52a9b41a8637ba3997a346f4fdd0208cf5851590145472acb5e4cf2c2b9495c54aae0bf9710e946499cedbb846b9d4293209aaa55200626d9ff2e8e44242092f65a915ec32bd00bd00b6c107abe1bc62ef807a34e4833489ed0120c55bd68d8a280a0f8e90d2f7ba07ee7f06a0949762d717a4b70048b2bd5c0f224767837fafcc3b0b79b9066e466518f8f7d901c8223ddff903a550f65b1c38c5cb32f6e295cdacb9e0c479956f5ecc19a67ed1a14869e1b1f93d73ace42fc ...
Ant Design 全局规则感受——文案篇
在界面中,我们需要通过对话的方式与用户产生共鸣。精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,文案也应当被重视。
Ant Design 全局规则文案篇文档入口
语言在界面中,文案是我们与用户沟通的基础,语言文字的表述也需要精心推敲,仔细设计。清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好。
明确表述立足点 在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述的立足点很重要。 💡如“为了方便快速使用,我们提供了入门引导”。侧重点变成了我们提供了什么,用户关注的只是如何快速使用。可以使用“浏览入门引导,方便快速使用”
精简语句 省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。 💡如列表格页仅存在唯一新建内容时,用户在当前表格新建内容,是知道自己要创建什么的,而不是在不同页面重复表达不同的新建内容。如新建项目、新建模拟器,新建用户...
使用用户熟悉的语言 ...
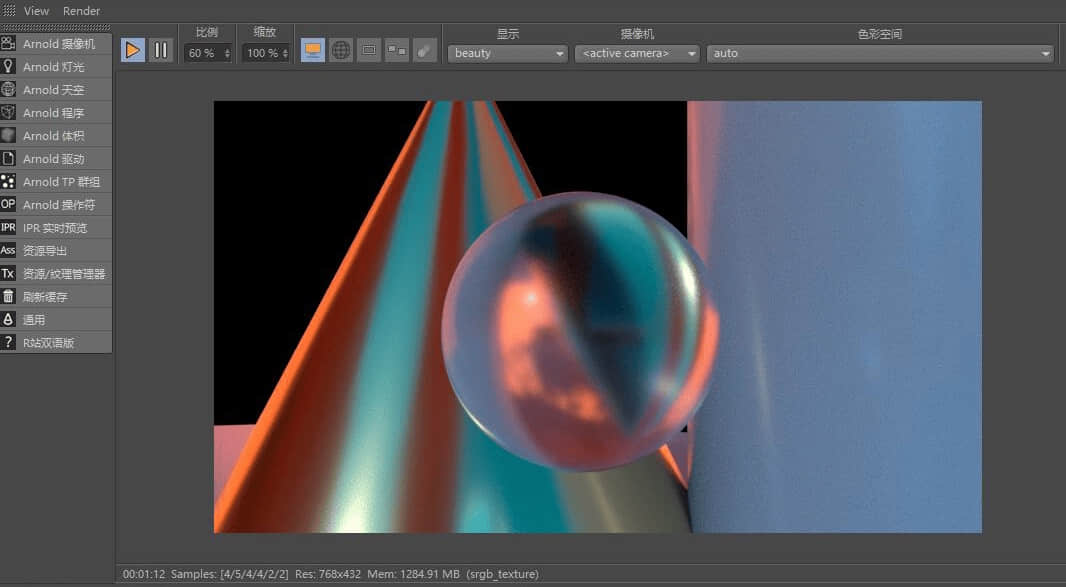
C4D阿诺德ipr Windows功能详解
在阿诺德渲染器中,IPR Windows是非常常用的工具,但实际上很多朋友并不清楚它除了预览,还有哪些实用功能,今天就带大家揭秘阿诺德渲染器的IPR Windows。
界面打开C4D,在菜单中找到Arnold,并打开其子菜单IPR Windows(交互式渲染窗口),这个窗口是Arnold的其中一个核心窗口,其实时预览效果是目前任何渲染器无法攀比的,当然,你们也别拿GPU渲染器来比了,不是同一概念!下面我们先来了解一下这个窗口中的常用。
IPR菜单IPR菜单,分为View(视图)和Render(渲染)
View(视图菜单)
Show pixel information (显示像素信息) :勾选此选项后,我们会在IPR窗口下方的状态栏看到当前鼠标所在位置的像素RGB信息。
Toolbar工具栏:切换显示常用工具。
Sidebar侧边栏:显示侧边栏工具。(高级功能有详细说明)
Fit to Window (适合到窗口):自动匹配IPR渲染分辨率到窗口。
Fit to render region(适合到渲染区域):自动匹配IPR渲染分辨率到设定的渲染区域
居中到渲 ...
Roll-it.2020 Plugin for Cinema4D
各类设计软件中都有着大量的插件/预设可用于提高设计的效率,虽然有时候用的几率不大,但用的时候贼香。所以专门用一个板块用于记录各类插件/预设的作用和使用方法。
Roll-it.2020适用软件:C4D归类:插件名称:Roll-it.2020 Plugin for Cinema4D效果:物体滚动使用:-操作:-说明:可以在对象管理器中的标签/ roll-it下找到该表达式,也可以直接通过右键单击对象管理器中的对象找到该表达式。使用表达式在对象上创建一个滚动标签。选择此标记可以在属性管理器中更改参数。原则上,您不应该为Roll-It对象本身设置动画,而应该为父级的null对象设置动画。您可以使用“父级”轻松创建它。Roll-It由三个区域组成:Roll,Floor和Rotate,您可以一起使用它们,也可以单独使用它们。根据对象的位置旋转来旋转对象;或换种说法:它让物体沿其方向滚动.使用工具:C4D文件编号:-安装:解压缩文件夹“ RollIt”并复制到Cinema4D的插件目录中。之后重新启动Cinema4D。
交互设计沉思录第六期
上期思思考题直达入口交互设计沉思录第五期
💡wan方案很多时候在把原型转设计的时候,一定不能受原型图的限制。如原型图把通知方式和需要填写的内容一一拆解出来,只是想表达有不同的通知类型,以及对应类型需要补全信息的功能。但实际开启的方式和填写信息是对应的。所以可以采取容器法则的方式,把通知方式和需要填写的信息放在同一容器中。同时未开启的的通知方式,则不可填写通知信息。如果你认为有不合理的或者更合适的方案欢迎在评论区一起讨论。毕竟交互设计是选择题不是判断题。
🤔本期思考题下图需求是将某创建过的软件同步到不同的平台。首先选择需要同步的软件,然后选择需要同步的平台,默认仅有三个平台,每个平台内部只需要填写同步类型、项目地址等字段。项目地址可添加多个。且同步的三个平台任填一个或每个都填均可。大家可以思考下可以用哪些方式表现?怎样的交互更加合理。如果觉得有需求背景和缘由描述不清晰的,也可以在小站底部评论区一起讨论。此次考题将会在下期推文中解答。
(废话一下,”交互设计沉思录“经过多次的调整已经慢慢走上正轨了。之前出题,和给出方案都不是特别具体,仅仅是记录自己的思考过程。虽然很多思考都来自项目 ...