记录未读
宝塔反向代理设置及跳转带端口 Git仓库有很多代码托管平台,Github、Gitee、Gitlab等等,本文使用Github配置webhook,将github资源同步推送至宝塔,其他git仓库操作大致相同。
添加站点在宝塔中添加网站添加站点
启用SSL及HTTPS点击站点——SSL——let‘s Encrypt申请证书并启用HTTPS
反像代理设置切换到反向代理导航,填写信息。目标URL为原始地址,发送域名为最终想要访问的地址。保存即可
常见问题部分网页会遇到跳转链接的时候带上了端口。可在反向代理——配置文件中添加下方代理目录代码。将目录名改为跳转对应的目录名即可。
1234location /nanbowan{ proxy_pass http://example.com/nanbowan;}
记录未读
宝塔webhook同步github博客 Git仓库有很多代码托管平台,Github、Gitee、Gitlab等等,本文使用Github配置webhook,将github资源同步推送至宝塔,其他git仓库操作大致相同。
宝塔配置webhook配置宝塔面板安装webhook插件后,点击设置-添加hook,添加下面的脚本,只需要修改git地址,其他的不用改。
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556#!/bin/bashecho ""#输出当前时间date --date='0 days ago' "+%Y-%m-%d %H:%M:%S"echo "Start"#判断宝塔WebHook参数是否存在if [ ! -n "$1" ]; then echo "param参数错误" echo ...
记录未读
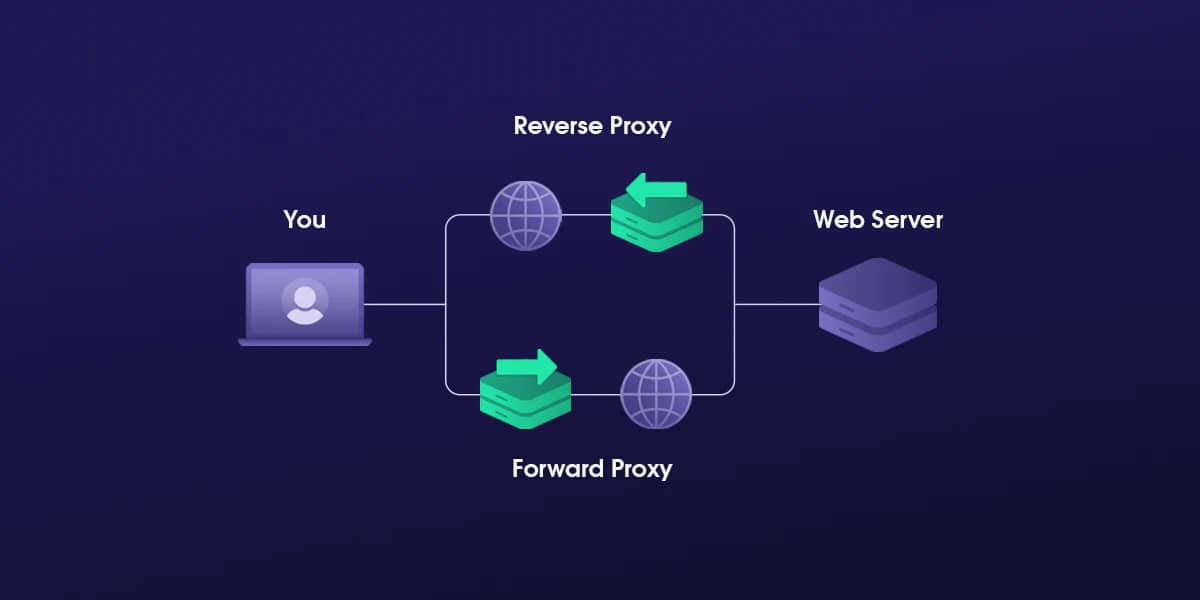
Vercel反向代理做CDN Vercel是一家Serverless平台,可以实现站点托管,可以托管静态网页,后台提供CDN加速,利用它免费给网站加速隐藏源站等等。此外它提供域名绑定和免费的ssl证书。
1、注册Vercel官方网站推荐使用Github账号登录 注:QQ邮箱注册不行,若Github绑定QQ邮箱,修改其他邮箱为主邮箱注册
2、安装Nodejs可参考以下网址:安装教程
3、安装Vercel CLI(需Nodejs)在终端中执行1sudo npm i -g vercel
4、使用Vercel CLI登录Vercel使用cmd终端执行
1vercel login
输入邮箱(如果你是使用Github登录的Vercel,那就输入绑定Github的邮箱)回车后会发生一封验证邮件,点击邮件中的验证链接,即完成验证,接着回到Vercel CLI的终端
终端中会提示登录完成
5、创建反代配置文件在一个合适的位置(最好新建一个文件夹),里面新建一个文件,文件名可以随意如123.json,json文件内容为:
123456{ "version": 2, " ...
MacOS某App已损坏,或无法验证开发者,需要把它移到废纸篓,解决方法
Mac系统更新至10.15后,好多桌面端软件安装后都会提示【xxx已损坏,无法打开,你应该将它移到废纸篓】,即便是在【安全与隐私 –>>通用】中已经开启了“任何来源”,但还是无法顺利打开。
常见的几种报错
xxx已损坏,无法打开,你应该将它移到废纸篓解决办法
打不开 xxx,因为它来自身份不明的开发者
打不开xxxx,因为 Apple 无法检查其是否包含恶意软件
在安装的时候提示加载失败!
为什么会出现?这是 macOS 启用了新的安全机制的问题。苹果默认是只允许安装自家【App Store】来源的应用,如果你想安装第三方的应用,那么需要在【系统偏 好设置 -> 安全性与隐私 -> 通用】中勾选【App Store 和被认可的开发者】选项。而被认可的开发者是需要购买苹果的企业证书对应用进行签名,然后再提交给苹果审核才可以,这对破解应用来说很不现实,因为破解应用必定会修改应用的文件从而导致签名失效而运行显示【已损坏】。另外一些开源免费类应用没有收益(用户主动打赏太难了),所以开发者一般也不会购买证书签名。解决方法就是去开启【任何来源】选项了,但是 macOS 默 ...
组件库表格布局及样式调研
7670110f56a1bfe449382f634c0431786c701d6f3a91ef8d3f1facaeb19de02227cdd4fc7aab69fcf155bb367025ea110fbd1c371a61b1011b56fe85046902cf946e29a5fc9662625de0b2791b9b19133a692b366f7424986d3d1d4dc33977b4fa04dedb3e3cd0347d1385c790106a872ac38ce877b144bc0673d36c2c4879b06ccd796fcc2500a2be2060dff2d620424f7a41123fc8d833408f059b196b663ac2e582f05f0ab90a17dedc4e383ea075746675d0d4ad81521c21ecf0a527b16af8d1e4de7f08dc525a5fe6f765c35f90cf766ebe8ebd3e664e91254fa5ec66f104b886835994ac4cab330f9d1da0431983aaef97be9c280f6 ...
科技黑洞海报
一根线,在ai中实现高级的科技黑洞感海报。全网最完整,不丢失细节步骤的版本!
原理整体运用到的几个关键点是扭曲和变换、旋转扭曲和褶皱的搭配使用。就可以实现下图效果。
第一步绘制一条直线,执行效果>扭曲和变换>变换。参数如下,就可以得到一根线绘制出的圆形。
第二步画一个小点的圆形,执行效果效果>扭曲和变换>粗糙化。参数如下,
第三步选中两个图形,居中对其后执行扩展外观选项,使用形状生成工具,减去中间的形状。选中剩下的路径,给描边添加细节
第四步选中对象,执行旋转扭曲和褶皱工具调整出满意的形状。接着,绘制一个黑色渐变圆形在刚刚图形的上方,全选后,在透明度中点击制作蒙蔽,就能得到第二张图的效果。
第五步添加细节和排版。就能得到最终效果啦!
3D文字绕转海报
我们平时看到的那些潮酷海报,经常会有一些用到了3D绕转的字体效果。看到3D相关的设计,很多时候第一时间都会想到三维软件。但这类简单的效果往往可以在Ai中更快速的实现。
原理实际上在Ai中制作,只需要三个步骤,第一步制作想要绕转的符号。第二生成形状,第三贴图。掌握了三个步骤的原理就能实现很多类似丰富的效果。其实制作过程和三维软件制作很相似,都是将贴图赋予模型。但工具只是实现目的的手段,能简单快速的帮我们达到目的才是最重要的。接下来我们尝试制作下图海报,基本上掌握下图案例及原理就能设计出大量样式丰富的文字类型的海报了。
制作文字符号制作需要绕转的文字排好顺序后,拖入符号面板创建符号。
生成形状形状工具,绘制一个圆形,依次选择效果——3D——绕转调节参数到合适数值,可勾选预览实时查看效果。
贴图&排版在上一步的弹窗中点击贴图,修改符号为刚刚创建的符号。接着勾选形状不可见,缩放贴图并调整至合适位置。点击确定后就能得到一个文字绕转的形状了。最后进行简单排版即可完成海报。
总结掌握了形状如何生成和贴图后,就可以制作很多效果丰富的设计。区别在于创建符号时的排版样式,以 ...
企业级UI设计规范(一)
工作中遇到过这样一个问题——“企业级UI视觉和UI视觉规范有什么区别?”。这次和大家分享一下关于这个问题的个人的想法。
概念先来说说为什么会有企业级UI视觉规范这个概念。所谓“企业级”,顾名思义,所服务的业务都是具备一定体量的,可能是服务一个包含了多个独立子业务系统的大型复杂产品;也可能是由多个类似分公司组织构成,每个组织有自己的业务系统设计体系,等等。那么每个独立业务系统都有自己的设计。如果每个独立业务系统或个组织都用不同的设计规范,会让外界感觉这家公司的设计毫无特点毫无品牌感。反之,如果一家公司有企业级的UI视觉规范,那么无论在各个独立系统、组织间业务系统亦或是指导产品、运营、项目中都能让外界感觉到这家公司的设计特点,以及这家公司具备的品牌感。如果觉得上述表达过于复杂,看看下面的例子:无论是熟悉还是不熟悉平安集团的朋友。当我说下面都是平安集团旗下的业务的时候,应该不会有人否认。虽然它们有不同的称呼,不同的团表现形式。但无论是基于颜色,还是“平安”两个相同的文字,又或者是字体上都采用了相同或类似的设计。种种相同元素的组合,让人很难不联想到它们是一个体系下的。通 ...
企业级UI设计规范(二)
上期文章企业级UI设计规范入口企业级UI设计规范(一)
解答关于上次的问题:下面两组图中,哪个做到了一致性?哪个没有做到一致性?
答案是按钮没不一致,表单做到了一致性。或许有些小伙伴会疑惑,为什么明明两个看起来都不一致,为什么下面的表单做到了一致呢?
其实仔细看不难发现,按钮中,左边和右边图标大小有差别。这种情况如果实际运用到页面设计中每个按钮图标大小不一的话结果是可以想象的,打破了整体统一的原则。而表单中,右侧的排列虽然和左侧不同。但在表单项少的时候,右侧的表现更符合场景需求,并且左右两边都符合整齐原则、临近原则。可以理解为表单表现形式的一种补充和扩展。
一致性看过上一篇文章的朋友会发现,关于企业级设计规范提到最多的词就是——一致性。之所以不断强调一致性,是因为一致性可以降低用户在使用产品中的学习成本,保持相关认知和记忆可以被沿用,预期操作结果。除了规范内容的一致性;还有就是对上述问题中的衡量标准的一致性(意思是出现超出规范外的内容,怎么去衡量这个内容是否符合标准)。而这个衡量标准是以公司整体需求为前提,提取出一部共同认可并强制性约束的条目,它不一定是有标准答案的。因为企业级规范 ...
企业级UI设计规范(完结)
看过上两篇文章的朋友一定还记得,提到过最多的词就是一致性,所以企业级UI设计规范的一致性从哪些维度去考虑,如何去建立呢?可以考虑两个方向进行思考,一个是组件化,另一个就是规则。
上期文章企业级UI设计规范入口企业级UI设计规范(二)
组件化组件化需要如何去建立呢?大家可以试着从下面的例子去参考:
1、原子级颜色(主题色、功能色、中性色等)文字(标题、正文、辅助文字等)图标(导航图标、组件图标、表格图标等)分割线(页面分割线、面板分割线、文字分割线等)
2、分子级表格(基础表格、分组表格等)输入框(基础输入框、文本框、文本域等)单选选择器(基础单选、双列单选、图标单选等)树选择器(单选树、多选树等)
3、区块级卡片列表(横向、纵向等)浮层菜单(瀑布流、平铺等)折叠面板列表(文字域、表格域等)
4、页面级表格页(全局表、导航表等)详情页(基础详情页、高级详情页等)监控页(监控页、工作台等)
5、导航级顶部导航条、左侧导航栏
6、间距级模块间间距、组件间间距、横向间距、纵向间距等
7、交互级反馈提示交互一致、页面操作交互一致等。除了以上罗列出来的,还有很多这里就不一一举例了。不过在建立一 ...
掌握这些技术用语,再来和开发沟通(撕B)
工作中经常会遇到被开发说没考虑开发人员的工作量等等,导致设计无法落地和反复修改。今天给大家收集整理了一些相关开发术语,方便你更好的和开发沟通。
API应用程序编程接口,指两个软件/系统间的连接通道,以实现数据间的传送与处理。比如:
手机插上USB数据线连接电脑,USB数据线插口就是一种API接口。
MacBook与iPhone之间传输图片,“隔空传送”能力就是一种API接口。特点:一种建立数据连接的通道。
前端框架框架前端框架一般指用于简化网页设计的框架,使用广泛的前端开发套件,比如,element,antdesgin,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件(按钮,表单等等),使用前端框架可以帮助快速的网站。(这里强调下,控件样式是可以修改的,所以在设计的时候为了美观整体也是可以调整样式的。)
框架是提供一套完整的解决方案,按照规定好的代码结构来做编排,同时前端功能越来越强大而产生的前端框架,所以开发web产品就很必要用前端框架(前端架构)。优点:丰富的组件,大大提高了开发效率
SDK软件开发工具包,指集合了某些功能的虚拟安装包,可以向 ...
记录未读
从场景角度选取合适交互规则 所有的方案都是以场景为依据进行决定的。
交互规则1:按钮的左右对齐 💡优先原则
按钮的对齐方式,取决于效率优先还是准确率优先
适合左按钮的场景:以效率为主,例如表单填写,本身就是一个麻烦的过程。为了减轻用户的焦虑情绪。让按钮和内容保持近距离的连贯性,可以让用户迅速完成当前工作。
适合右按钮的场景:以确认信息为主,例如弹窗,本身是需要用户对内容进行确定的场景。所以按钮远离内容区域,通过鼠标移动距离来延缓操作。达到确认的目的。
交互规则2:输入框标签文字位置适合在左侧的场景:表单标签文字少于6个字,且不用考虑国际化,则可以让标签文字靠左或靠右对齐:标签短内容少使用右对齐,标签和框距离较小,较短视觉动线,明确标签和框的关联性,可提高填写效率;标签内容少,且安全性高,使用左对齐,叫长视觉动线会减缓填写速度,有利于提高准确性。
(绿色引导线为视觉导向)
[{"url":"https://pic.nanbowan.top/pict ...