记录未读
自然美感的手写楷体-江西拙楷体「江西拙楷体」是由设计师黄煜臣发布的一套免费可商用字体。该字体由黄煜臣一人手写并制作,共收录了6248个字符,字形数达到6260个。
特点「江西拙楷体」是一套手写楷体,与电脑中标准化制作的楷体不同,这套字体的每个字笔画没有统一标准,每个笔画都带有书写的痕迹,具有手写的自然美感。
「江西拙楷体」的每个字都带有自然的斑驳肌理,这个特点使这套字体别有韵味,带有更加浓厚淳朴的文艺气息,风格独特鲜明却低调内敛,毫不张扬。
与中文汉字相搭配,字体作者也为英文加入了同样的斑驳肌理效果,无论怎样搭配使用都能给读者带来眼前一亮的视觉冲击效果。
利用字体具有自然的斑驳肌理,用来做印章会有意想不到的效果。
字体浓厚的文艺气息,用来制作文创产品也独具特色。
用于食品包装,低调内敛又不失大气。
也可用于海报制作,简洁清新,鲜明生动。
使用许可允许个人和企业免费使用,包括商业用途。
获取方式公众号回复关键词:江西拙楷体
// 复制到剪贴板的函数
function copyToClipboard(text) {
const el = document.createElement('textarea') ...
记录未读
7种字重的手写体-杨任东竹石体字体概述杨任东竹石体,这款字体于2017年4月26日世界知识产权日正式发布。它遵循GB2312-80标准书写,并增补了少量常见汉字。单个ttf格式字体文件包含7311个字符,覆盖了日常生活用字99.8%的需求。整套字体包含7个字重,共计50000余个字符。
字体特点
工整秀丽:字母排序井然有序,韵律独特。
严谨高效:整理化式也能和亲笔手写般跃然于屏幕间。
七种字重:可大可小可粗可细,手写体也能玩出花样。
观感平衡:以刷体的规范,呈现手写体的精致与细腻。
授权范围杨任东竹石体允许个人和企业免费使用,包括商业用途。但严禁单独出售字体或对其进行修改。
获取方式公众号回复关键词:杨任东竹石体
// 复制到剪贴板的函数
function copyToClipboard(text) {
const el = document.createElement('textarea');
el.value = text;
document.body.appendChild(el);
el.select();
document.execCommand('copy' ...
动态风险大屏交付方案
23a92f049213d30ebc8e4facbeb2df06a2df8f4799b66b52f25c13ebcde55a7e22c89fb9bc4925b14b9dcd079fe91f6af4fa0f9056b0021399543795bc8e9ed3f26bc1f1302c15a1f4342925b0b281ec886ac05162bfc920d63fa5e48c27bba3cc90dd84cf55d28518d51b5d36b53c4112c8f565c0826215ca05e2313147405c288ae4e247be14fbc04310c211edad4e3c2835b50f0862fc45a8048019b4ba5c9a42e9475cc5ac6ab1ebfa227ad036bc0816199b7754571be9c81a6662d6406fb9d1ad6d9c587ba60ee6b90327d11bbd3dd46fb9cdf12d1dfaa64df6dc194b33492491fa3f6bb8ca794b00015f8bbbcd6ecd72ddbc15b6d37 ...
如何提升API审批流程及配置审批流程体验
23a92f049213d30ebc8e4facbeb2df06a2df8f4799b66b52f25c13ebcde55a7e6640d5d48ec95673e6803f967df09ec5e973e662444059eada1dc91d471c66147bdbd01609923fece554614c314cb7495acc5782bb4fb8538b78d0e7e58ad171df233379a6009f203d5696fd93c2dc5ae69d976a183c93fdd1a5a7b0dfb2eef9d46a498deb30b421fa36a5f527586dd26e08859b5e979e82dbeb08abd9275f27fac380e69546b7757d0ddcbb8ecf0d63968bd0f111424bb22c4def24035ddc60d7ab2f3024f4b91494d4e177d9af9b976d4ddbdb947f4e7685c52d66a50eb75f771ee592893e8fe1406ccaf64a80d4306f0c2c084869310ba ...
记录未读
组件库迭代反馈
268122eda85e74061f50738f244a2b40f8d3e9dcda382d74167f529f23232866e164f98984267a6096933fed31a019455ba68ad730951392f3d7a8dbc573bac89f76b3271eac7a7445efbbc9ece8d8d17250b0a6587782aabb3f3771077d034e366036f46668ba62b8cde76da7ed9dd9c5563bdecbd31e12747f442d5024903f04f384a761895aae2ec63a94b44904befe678f215120351bf64a843244687b43bbdec4f13a04a298f719f2c40142aae7c73a077826a53677c364780d7c1350098ed1c7d033a989938878b14c4191defbba5e4f9ffa28f378a9a1ca949c43dfed6d62995657ac1112d01dc95524d9029248af69d477f6a42d2 ...
深入解析设计更适合产线的表格
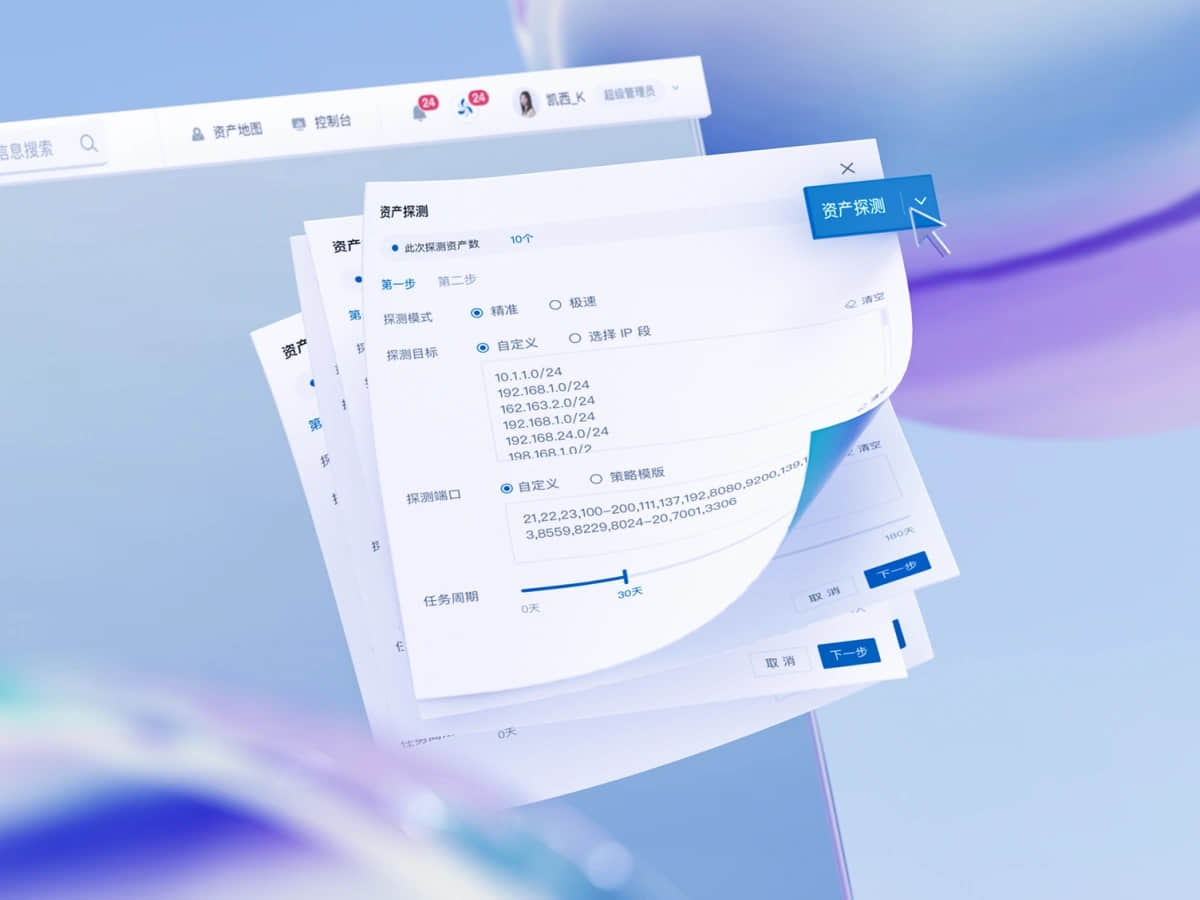
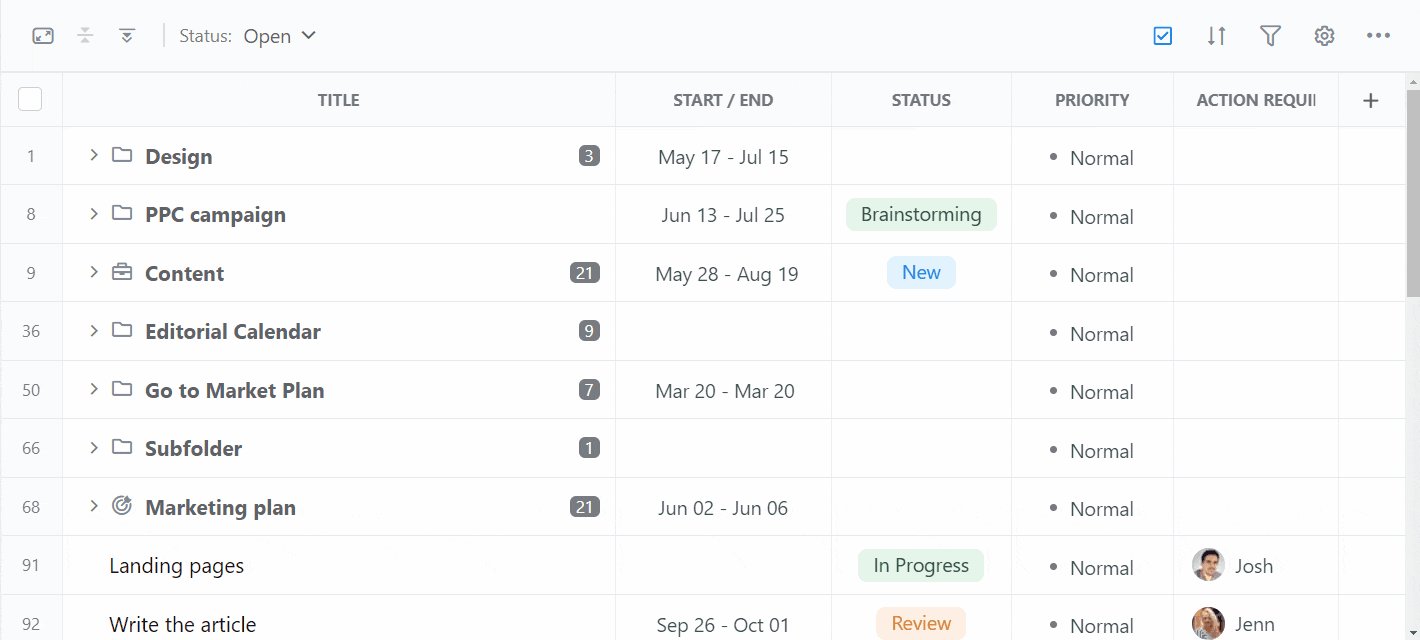
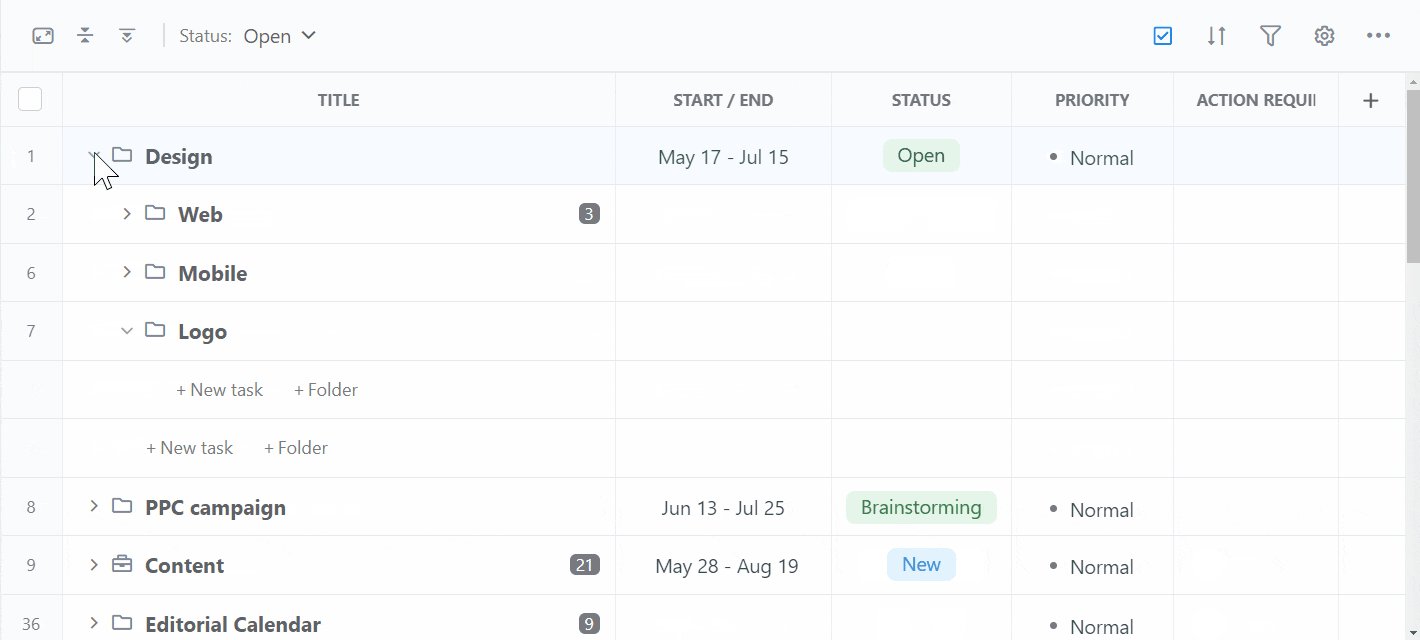
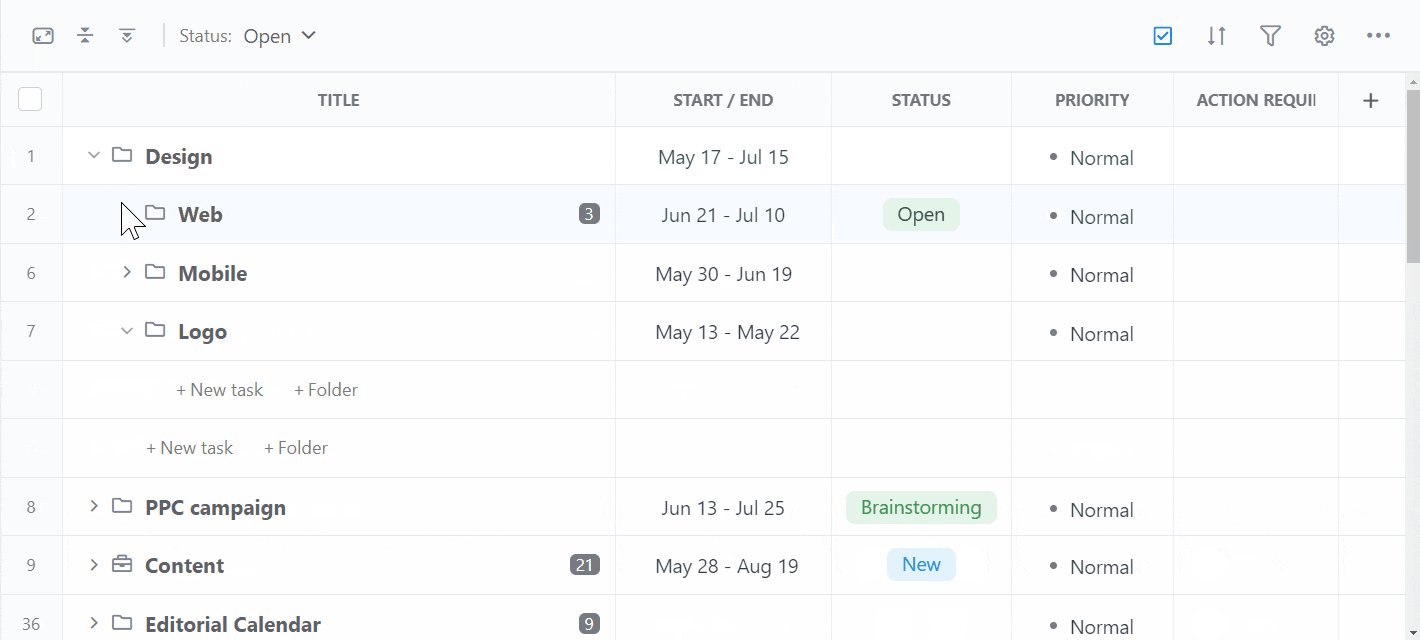
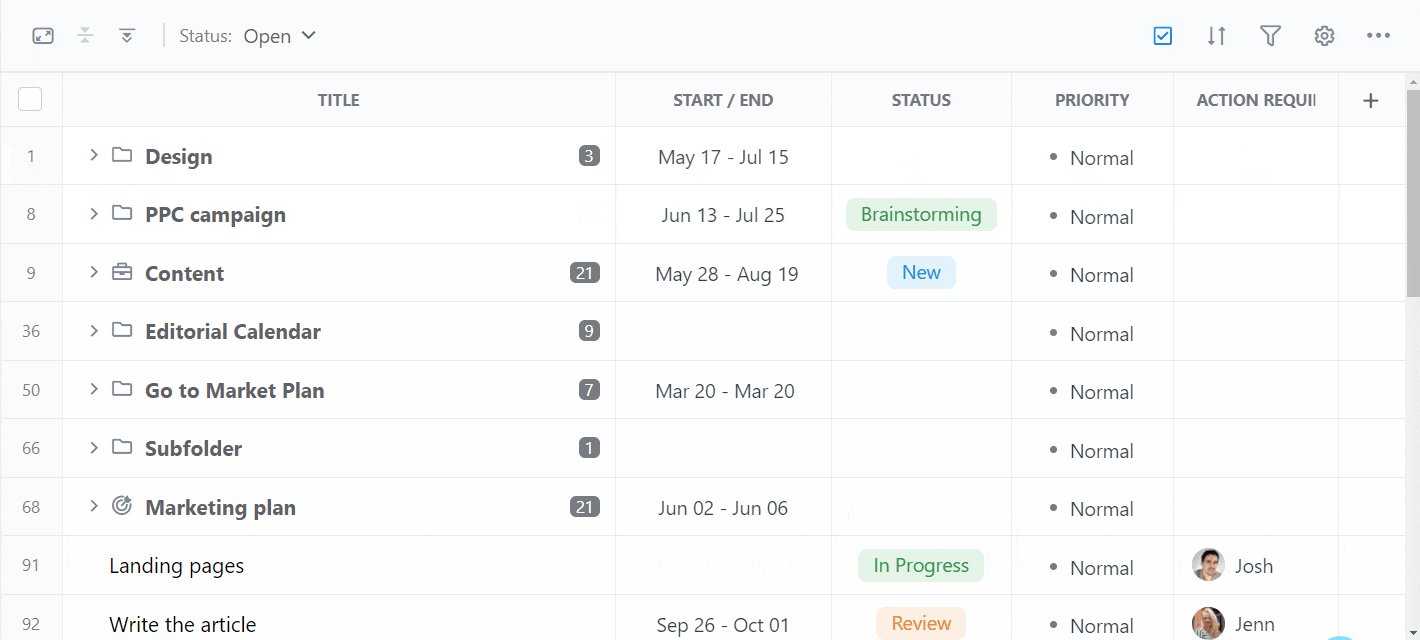
在网页或桌面端为载体的B端产品和生产力工具中,越来越多的设计师需要和数据打交道,查询和处理数据的能力是当前正在设计的大多数产品的关键要求之一,表格被公认为是展现数据最为清晰、高效的形式之一,也是世界上最常用的用户界面工具,其重要性不言而喻。
表格的布局与构成表格,展示行列数据,既是一种可视化交流模式,又是一种整理数据的手段。表格帮助我们组织和展示信息,同时保证信息的可读性,从大量信息中找到所需内容;通过合理布局,感知不同信息间的关联与区别,进行分析和比较;对数据进行排序、搜索、分页、自定义操作等复杂行为。
1. 表格的布局表格的行元素和列元素行和相交就会形成一个简单的二维表,行,列元素的空间组合就确定了一个个单元格。常见的表格布局有水平型、垂直型和矩阵型三种基本布局,分别强调行、列、单元格。
水平型会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描。垂直型是通过强化列的视觉特征来突出不同列信息的对比。矩阵型的表格有均匀统一的分割线,单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格,同时我认为单元格合并的 ...
记录未读
图表库样式确认
0a2a1012b5837f67a9989dd4cc2ad7cb8189cfa9576293d3ea0ba89abbf7a9da02f3c9d400b6ee9a9319f317b22dc52dee4bf22e5bb6e165190e026a14c10a6e87d43798716a1420ad759e72eea1a2156b53e338826aa34e8bb4c6befdba924395744aa7e278d7730d881cb89531caf9b0903538fb633ed56b480031786387c0c2255e37038aa0c391410ded21eab2c894891f662e3f0ad8ae92a66eef8e9a98fb6d1f00cc872247f46a258b9c967395d39974c9fa0d3720ced8b7871eb9ebdbb3916f99f272a2a4b47291220f9e05e9a36d00e68bdeb7f24057283df05633f317d0470a869efbb5565d99f4dee21736fe80f9bdfa0366d13 ...
记录未读
组件库反馈流程
1d7259be7fd68dc5ca256d3226af11e1d3328889bbd6333409368007e6e1e08397af80a110d992416435337c8ac0c5447b15c7a0d22b60542edcfb09d23a2e7d9ee5225ac51cce8d98e108600a5300277f7e4f6c2c611e945d9f2fce100dedbc1a08a3ab54f1b63dfdc998987583677e23803f161f13060bc4b68150d00e4680060ba16986a94655e16bca0d61a829d026f54288537b97f3b2b87e5f29ce4942e7cf2c49999036adc47364274a0872b70ae648dade02750d31d296dc47f1bec8d57311bab9211b12dc3ac666c88995edfeb58385d9ba7b278f93befcf7f3b14bdf127eba1d1e911a3237decbaa82150733889e791698c8e62 ...
常用的用户体验设计方法
一、问卷法:问卷法是在产品体验设计中用的最多方法之一,它是通过问题发放与用户填答的方式,搜集大范围内的目标用户的心理、行为、态度等数据,再通过数据统计分析把数据转化为设计决策点的一种方法。
设计问卷,首先要明确问卷法的目标及适用范围。从目标制订、方案设计、样本回收、数据统计分析到最后的结果输出,每个环节都需要严格把关。举个例子:如在研究开始时需要明确目标,确定哪些是问卷法可以解决的问题,比如研究用户对打车软件的使用习惯时,应该把什么样的用户列入调查范围?打车软件的范围包含 哪些?仅限于出租车还是可顺便载客的家用车?等等。在问卷设置阶段,要考虑问卷结构、问题设置的一般原则,控制问卷的长度等。但限于文章等目的,本文仅说明方法类型,并不具体展开细节。后续依据设计体系图谱进行相应细节说明。
二、用户画像明确理解用户“为什么这么做及可以做什么”是产品体验设计的关键所在。对用户的理解或者洞察,是建立在深入分析目标用户的基础上的。有了对目标用户的了解与结论后,可以逐步提炼用户的需求,并开始设计产品。但是在实际的项目设计过程中,对用户的大部分理解,特别是针对体验设计师而言,主要来源会仅限至于产品或业务 ...
用户研究方法论 - 用户体验地图
💡用户研究顺序:
用户画像(定位产品典型用户) ➡️ 用户访谈/调研问卷/可用性测试(获取真实数据、信息) ➡️ 用户体验地图(整理真实业务场景并寻找设计着力点)
一、用户体验地图是什么用户体验地图(Experience Maps)旨在通过描述用户历程和故事,使设计师、产品经理等项目成员更好地了解用户和洞察诉求。所以对于用户体验地图,我们可以将其定义为以下内容:
是一种描述用户故事的可视化工具;
是一种帮助设计师、产品经理等更好地了解用户的共创工具;
从用户视角出发,直观展现产品流程各个触点上用户的痛点、需求和情绪;
用户体验地图绘制的形式并不唯一,可以根据项目需求,增减内容。
通常在接触到需求之后,设计师就可以开始梳理现有流程、使用用户体验地图了。要注意的是:
需要梳理的功能不分大小,都可以使用。
做之前,务必要先调研和访谈用户使用产品的情况。
参与者必选:设计师、产品可选:研发、市场、其他
工具电脑或白板+便利贴
二、为什么需要用户体验地图 ...
B端产品 | 用户体验量化的三个案例
用户调研是指通过面对面访谈、问卷填写、观察用户等方式,收集受访者的意见和观点,基于收集的数据进行统计分析,研究事物的总体特征,为后期设计决策提供依据的一种方式。
设计师在设计前期了解目标用户的真实想法和需求,有利于设计出贴合用户目标的产品,避免设计方案是基于设计师或管理者的主观臆想产出。
为什么要量化用户体验针对企业内部使用的B端产品,在日常做设计的过程中,体验设计师常常是凭借经验来完成对产品的体验优化。“经验”一般有两种来源:
参考竞品的设计
参考自己已做过的类似产品
很明显,这两种设计经验有一个很大的缺陷,就是很容易“拍脑袋”定方案——产品经理拍、设计师拍,更多的时候是领导拍。
“拍脑袋”,有时真的是天才般的灵感火花,但大概率是盲目瞎拍。因此,如何避免出现这种“瞎拍”,是体验设计师应该考虑一下的问题。“用户体验量化”就是一个很好的手段:
“通过对用户体验相关的数据进行采集、分析,使用量化的数据证明设计的‘合适’与‘不合适’,合适的保留、不合适的继续优化,为产品的迭代建设保驾护航”
一维量化:单个指标直接比较案例一:“任务”
...
应用身份服务用户体验地图
38d3c4274b9369f74d6f54bb85a7d0ca9983b1cc88ceea09d5e3aba73c0bc9dcce67c8c8e0178c8f65dbe8e994fed4dc04acff80a5d2c13129bfcf205b4cec54b66242a916a756ebe68a4eacb58c7651dd58cbd190ccc69c1789b3eec73ad15cafbb5ab032ec85eb186db10f63282d64c820b364bbd751b7c2c24d2869380f0c6a09f8897498c29f9c422fc9cf2ab4efeafe64af901bbb671760d2ab97a16b8ea05b3b92791a386f19e95278209bfb6b08e1b374ca0ce1ef530237099ef19976db0038261677a0b344499b5d16ef3b7e6c05f8e59c6c0eddcfb1d53fc1135eb2844d9399462ea43af3f48dbd7f6a95c63bb38fa6c848e25cd ...