C4D阿诺德凹凸贴图、法线贴图、置换贴图
凹凸、法线、置换等贴图都是用来将平面转化成高低起伏的形状。属于高频贴图方式。这里对其一一讲解。
Bump mapping凹凸贴图可以模拟不完美的表面比如凹痕等等,与置换不同凹凸并不会改变几何体的结构只是在视觉上进行模拟。有两种模式:bump2d和bump3d,两者功能相似,区别在于使用的是2D贴图还是3D贴图。使用方法:新旧版本的Arnold节点连接逻辑有所不同,常配合噪波节点模拟随机变化:旧版中的节点连接顺序是:standard→noise→bump→Arnold Beauty;新版:noise→bump→standard_surface→Arnold Beauty。这里以新版举例说明。调节凹凸节点中的凹凸高度即可模拟变形强度。调节噪波节点中的对应参数即可修改变形的细节。除了用噪波控制凹凸,也可以加载一张图片作为凹凸贴图(白色突起,黑色凹陷)。
Normal map 法线贴图普通的灰度贴图只能在上下两个方向产生凹凸,而法线贴图基于RGB通道 凹凸方向更加随机。可以使用bump2d贴图直接加载法线贴图(替换image节点图片),不过最好还是使用normal_ma ...
中草药——白术
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
类型
品
性
功效
味
根及根茎类
上品
温
补虚药
苦
性味功效《神农本草经》味苦,温。主风寒湿痹死肌,痉疸,止汗,除热,消食,作煎饵。久服轻身延年,不饥。
《本草经集注》味苦、甘,温,无毒。主治风寒湿痹,死肌,痉,疸,止汗,除热,消食。主大风在身面,风眩头痛,目泪出,消痰水,逐皮间风水结肿,除心下急满,及霍乱、吐下不止,利腰脐间血,益津液,暖胃,消谷,嗜食。作煎饵。久服轻身,延年,不饥。
《雷公炮制药性解》味苦甘,性温无毒,入脾经。除湿利水道,进食强脾胃。佐黄芩以安胎,君枳实而消痞。止泄泻,定呕吐,有汗则止,无汗则发。土炒用。
《本草经解》气温,味甘,无毒。主风寒湿痹,死肌痉疸,止汗除热,消食。作煎饵久服,轻身延年不饥。
《长沙药解》味甘、微苦,入足阳明胃、足太阴脾经。补中燥湿,止渴生津,最益脾精,大养胃气,降浊阴而进饮食,善止呕吐,升清阳而消水谷,能医泄利。
归经《雷公炮制药性解》:归脾经《本草经解》:归胃 ...
中草药——茯苓
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
类型
品
性
功效
味
藻菌树脂类
上品
平
利水渗湿药
甘
性味功效《神农本草经》味甘,平。主胸胁逆气,忧恚,惊邪,恐悸,心下结痛,寒热烦满,咳逆,口焦舌干,利小便。久服安魂养神,不饥,延年。
《本草经集注》——陶弘景味甘,平,无毒。主治胸胁逆气,忧恚,惊邪恐悸,心下结痛,寒热,烦满,咳逆,止口焦舌干,利小便。止消渴唾,大腹淋沥,膈中痰水,水肿淋结,开胸腑,调脏气,伐肾邪,长阴,益气力,保神守中。久服安魂魄,养神,不饥,延年。
《雷公炮制药性解》——李中梓味淡微甘,性平无毒,入肺、脾、小肠三经。主补脾气,利小便,止烦渴,定惊悸,久服延年。去皮心研细,入水中搅之浮者,是其筋也,宜去之,误服损目。赤者专主利水。
茯苓色白,是西方肺金之象也。味淡,是太阳渗利之品也。微甘,是中央脾土之味也,故均入之。夫脾最恶湿,而小便利则湿自除,所以补脾。既能渗泄燥脾,似不能生津已,洁古何为称其止渴,良由色白属金,能培肺部,肺金得补, ...
中草药——黄芪
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
类型
品
性
功效
味
根及根茎类
上品
微温
补虚药
甘
性味功效《神农本草经》——陶弘景味甘,微温。主痈疽,久败创,排脓,止痛,大风癞疾,五痔,鼠瘘,补虚,小儿百病。《本草经集注》:味甘,微温,无毒。主治痈疽,久败疮,排脓止痛,大风癞疾,五痔鼠瘘,补虚,小儿百病。妇人子藏风邪气,逐五脏间恶血,补丈夫虚损,五劳羸瘦,止渴,腹痛泄利,益气,利阴气。生白水者冷,补。其茎、叶治渴及筋挛,痈肿,疽疮。
《雷公炮制药性解》——李中梓味甘,性微温,无毒,入肺、脾二经,内托已溃疮疡,生肌收口,外固表虚盗汗,腠理充盈。黄芪之用,专能补表,肺主皮毛,脾主肌肉,故均入之。已溃疮疡及盗汗,皆表虚也,故咸用之。
《本草经解》——叶天士气微温,味甘,无毒。主痈疽,久败创,排脓,止痛,大风癞疾,五痔,鼠瘘,补虚,小儿百病。(酒炒、醋炒、蜜炙、白水炒)黄芪气微温,禀天春升少阳之气,入足少阳胆经、手少阳三焦经;味甘无毒,禀地和平之土味,入足太 ...
人体穴位——中极
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
| 所属经络 | 所属位置 |
| :--- | :--- |
| 任脉 | 胸腹部穴位 |
## 别名
玉泉、气原(《针灸甲乙经》)、气鱼(《黄帝蛤蟆经》)、膀胱募(《圣济总录》)
## 取穴方法
古法取穴图解解剖学定位《针灸大成》关元下一寸,脐下四寸。膀胱之募。足三阴、任脉之会。仰卧位。取一标有五等分的弹性皮筋,将其两端与耻骨联合上缘的中点、肚脐对齐拉紧,该皮筋上4/5与下1/5的交点处即为此穴。《中国针灸学》在前正中线上,脐下四寸。
主治《针灸大成》主冷气积聚,时上冲心,腹中热,脐下结块,贲豚抢心,阴汗水肿,阳气虚惫,小便频数,失精绝子,疝瘕,妇人产后恶露不行,胎衣不下,月事不调,血结成块,子门肿痛不端,小腹苦寒,阴痒而热,阴痛,恍惚尸厥,饥不能食,临经行房羸瘦,寒热,转脬不得尿,妇人断绪,四度针即有子。
针灸方法《针灸大成》《铜人》针八分,留十呼,得气即泻,灸百壮,至三百壮止。《明堂》灸不及针,日三七壮。《下经》灸五壮。
...
人体穴位——会阴穴
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
| 所属经络 | 所属位置 |
| :--- | :--- |
| 任脉 | 臀部穴位 |
## 别名
屏翳(《针灸甲乙经》)、下极(《医宗金鉴》)、下阴别 (《黄帝内经·素问》)、金门 (《备急千金要方》)
## 取穴方法
古法取穴图解解剖学定位《针灸大成》两阴间,任、督、冲三脉所起。督由会阴而行背,任由会阴而行腹,冲由会阴而行足少阴。仰卧屈膝位。在会阴部,取两阴连线的中点处即为此穴。《中国针灸学》男性在阴囊根部与肛门的中间,女性在大阴唇后联合与肛门的中间。
主治《针灸大成》主阴汗,阴头疼,阴中诸病,前后相引痛,不得大小便,男子阴端寒冲心,窍中热,皮疼痛,谷道搔痒,久痔相通,女子经水不通,阴门肿痛。卒死者,针一寸补之;溺死者,令人倒拖出水,针补,尿屎出则活,余不可针。
针灸方法《针灸大成》《铜人》灸三壮。《指微》禁针。
var isMobile = navigator.userAgent.match(/ ...
人体穴位——曲骨
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
| 所属经络 | 所属位置 |
| :--- | :--- |
| 任脉 | - |
## 别名
玉泉、气原(《针灸甲乙经》)、气鱼(《黄帝蛤蟆经》)、膀胱募(《圣济总录》)
## 取穴方法
古法取穴图解解剖学定位《针灸大成》关元下一寸,脐下四寸。膀胱之募。足三阴、任脉之会。仰卧位。取一标有五等分的弹性皮筋,将其两端与耻骨联合上缘的中点、肚脐对齐拉紧,该皮筋上4/5与下1/5的交点处即为此穴。《中国针灸学》在前正中线上,脐下四寸。
主治《针灸大成》主冷气积聚,时上冲心,腹中热,脐下结块,贲豚抢心,阴汗水肿,阳气虚惫,小便频数,失精绝子,疝瘕,妇人产后恶露不行,胎衣不下,月事不调,血结成块,子门肿痛不端,小腹苦寒,阴痒而热,阴痛,恍惚尸厥,饥不能食,临经行房羸瘦,寒热,转脬不得尿,妇人断绪,四度针即有子。
针灸方法《针灸大成》《铜人》针八分,留十呼,得气即泻,灸百壮,至三百壮止。《明堂》灸不及针,日三七壮。《下经》灸五壮。
...
方剂——柴胡汤《伤寒论》
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
古代剂量柴胡(半斤)黄芩(三两) 人参(三两) 甘草(三两,炙) 半夏(半升,洗) 生姜(三两,切) 大枣(十二枚,擘)
现代剂量柴胡(24g)黄芩(9g) 人参(9g) 甘草(9g,炙) 半夏(9g,洗) 生姜(9g,切) 大枣(3枚,擘)
煎服法右七味,以水一斗二升,煮取六升,去滓,再煎取三升,温服一升,日三服。
方歌《长沙方歌括》:柴胡八两少阳凭,枣十二枚夏半升,三两姜参芩与草,去滓重煮有奇能。——陈修园《汤头歌诀》:小柴胡汤和解供,半夏人参甘草从。更用黄芩加姜枣,少阳百病此为宗。——汪昂《方剂学》:小柴胡汤和解功,半夏人参甘草从,更加黄芩生姜枣,少阳为病此方宗。——邓中甲
主治辨太阳病脉证并治法中第37条太阳病,十日以去,脉浮细而嗜卧者,外已解也。设胸满胁痛者,与小柴胡汤。脉但浮者,与麻黄汤。第96条 伤寒五六日,中风,往来寒热,胸胁苦满,默默不欲饮食,心烦喜呕,或胸中烦而不呕,或渴,或腹中痛,或胁下痞硬,或心下悸,小便不利,或 ...
药膳——当归生姜羊肉汤
文章协议:本文内容仅用于本站作者自学记录和知识存储,请勿随意散播及使用,未听劝告使用或分享造成任何问题与本站作者无关。阅读或分享即表示同意该协议。
出处《金匮要略》
食材当归(三两) 生姜(五两) 羊肉(一斤)
做法上三味,以水八升,煮取三升,温服七合,日三服。若寒多者,加生姜成一斤;痛多而呕者,加橘皮二两、白术一两。加生姜者,亦加水五升,煮取三升二合,服之。
功效寒疝,腹中痛及胁痛里急者,当归生姜羊肉汤主之。产后腹中疞痛,当归生姜羊肉汤主之;并治腹中寒疝,虚劳不足。
var isMobile = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i);
var isEncrypt = document.getElementById('hexo-blog-encr ...
C4D阿诺德降噪原理及AOV多通道参数抠图
要从渲染中去除噪点,首先要确定噪点的来源。出现噪点的原因包括:采样不足、运动模糊、景深、漫反射、镜面反射、投影、间接镜面反射、透射、SSS、大气体积、其他(高亮杂点、不遵守能量守恒定律的着色器、网络或设置)。
常出现噪点的位置
噪点出现位置
需要调整的采样
Alphat通道
摄像机AA采样
间接漫反射
漫反射采样
直接镜面反射(镜面反射噪点)
灯光采样
直接漫反射(投影噪点)
灯光采样
间接镜面反射
镜面反射采样
折射
折射采样
SSS(直接和间接)
SSS(直接和间接)采样
体积
体积采样(灯光中也存在)
AOV降噪运动模糊/景深噪点——检查Alpha AOV运动模糊噪点出现在移动几何体的轨迹中,而景深噪点则出现在焦点外的区域中。通过观察 Alpha 通道,看看是否存在噪点,可以确认二者。运动模糊和景深噪点是由于摄影机光线不足而导致的,因此只能通过增加摄影机 (AA) 采样数来解决。实际摄影机 (AA) 采样数是这一数字的平方。如果摄影机 (AA) 采样数为 4,则投射的光线数为 16。且增加摄影机 (AA) ...
C4D阿诺德天空小技巧
在使用阿诺德天空时,通常会给颜色层直接链接一个hdr,这样可以快速形成较好的灯光效果,从而减少单独打灯的复杂过程。但这样制作的光,hdr的效果是什么样,场景的效果就会是什么样子的,可控性非常低。
HDR贴图但阿诺德天空的颜色层除了可以添加hdr外,还可以添加材质,图片等等。所以可以创建一个图片贴图,连接到hdr图片。将hdr转换为图片材质,赋予阿诺德天空的颜色层。此时可以得到一个和直接使用hdr一样效果的天空了。
添加颜色矫正通过对贴图材质添加颜色矫正节点。就可以调整各个参数,可以对图片的各个参数进行调整从而调整天空的整体效果,改变场景的伽马,色相,饱和度等等参数。从而拥有更高的可控性。除此之外,还可以使用光线开关节点,用两个或多个贴图影响不同的参数如漫射,反射等等。也可以使天空场景的可控性更高。
var isMobile = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBr ...
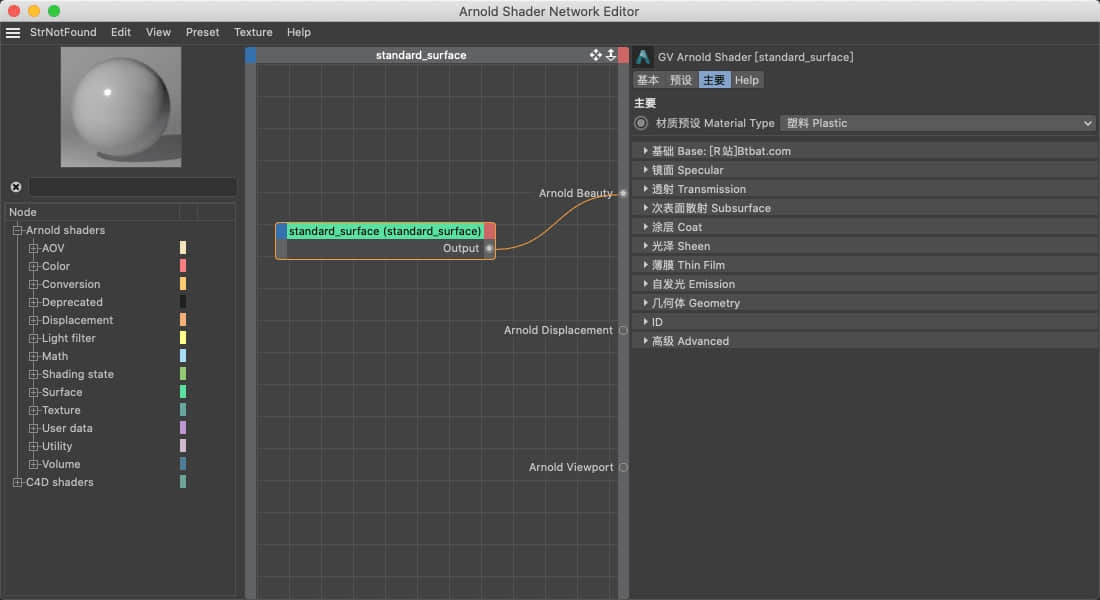
C4D阿诺德标准材质参数及作用
标准材质也有人称为万能材质,其实它就是一个基础材质,毕竟任何物体都具有漫射和镜面反射,只是参数不同而已。
材质自带预设:包括塑料、金属、玻璃、皮肤、薄膜
base基础即材质漫反射通道
权重 - 通道占比不同通道权重不同会对材质产生不同影响。
颜色 - 物体漫射的颜色。
漫射粗糙度 - 越大漫反射越粗糙,会使颜色变暗。
金属度 - 越大,材质金属性越强,可以理解为金属权重。
金属预设 - 铝、铜、金、铁、铅、镁、汞、镍、铂、银、钠。
specular镜面可以理解为材质高光或反光
权重越大材质会光滑。
颜色改变高光颜色。
粗糙度越大镜面整体越粗糙。
ior即折射率 越大反射的高光越强。
各向异性对U向的光进行拉伸(控制镜面反射(即高光)方向,当该值为0.5时,镜面反射不具有方向性;提高该值会使镜面反射沿水平方向拉伸;降低该值会使镜面反射沿垂直方向拉伸。各向异性的方向也可以由贴图来控制。)
旋转即对各向异性拉伸的角度。
Transmission透射模拟透明物体需要调整镜面通道中的折射率,并添加阿诺德标签,去掉Ouaque勾选,需要注意渲染器设置中的光线深度。 ...