Astute Graphics Plugins使用发法
Astute Graphics Plugins是一款实力强大的插件。能极大的提高AI的操作效率,方便快捷的达到设计目的。
ColliderScribe-图形对齐定位作用:高级艺术品选择工具;对齐形状轻松,准确;共享空间填充功能;旋转并捕捉到碰撞
超级选框工具单击一次即可选择多个对象。创意和精确选项包括随机选择,交替,矩形/椭圆/圆形选取框形状,完全封闭模式和重新定位选取框。
碰撞工具(常用重点工具)精确对齐对象和形状,或将形状彼此之间保持一定距离的位置(例如马赛克砖)都完全可以通过“对齐碰撞”工具立即完成。碰撞工具处的“旋转到”和“旋转”可以在碰撞的同时绕任何路径旋转形状。就像现实中那样完美对齐对象。
空间填充用选定的对象填充单个或多个形状,然后将这些物品包装在一起以获得很好的效果。实时功能包括均匀性,大小旋转,乘法和释放/扩展。
DynamicSketch 动态手绘插件作用:自然,容易绘图工具盒;理想的手写笔设备例如Wacom、MacOS的Sidecar;个性化的偏好设置;连续和画笔写生;编辑,扩展和智能化。
用笔触和画笔素描Illustrator的画笔,引入 ...
C4D阿诺德渲染器参数及作用
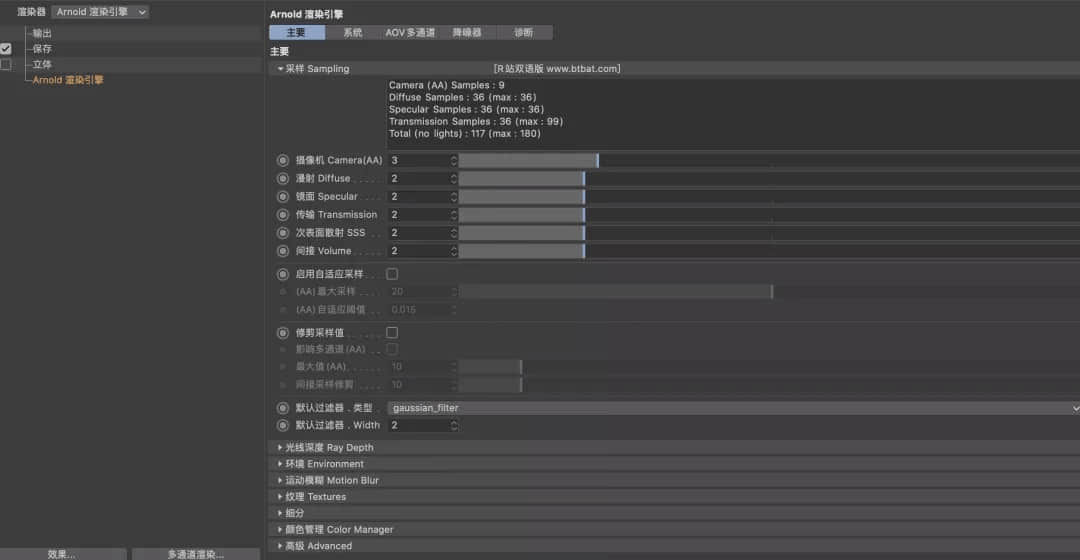
打开C4D中的渲染设置(Ctrl+B) ,将渲染器切换为 Arnold 渲染引擎,就能找到阿诺德渲染器对应参数。主要包含:采样、光线深度、环境、运动模糊、纹理、细分、颜色管理器、高级设置。
采样-Sampling采样越高画面噪点越少,但会增加渲染时间。
摄像机Camera(AA):对将从摄影机跟踪的每像素光线数的超级采样控制。采样数越多,渲染后的图片噪点越少,但渲染时间也越长。精确的每像素光线数是当前数值的平方。影响整体采样数值,且运动模糊和景深质量只能通过增加相机(AA)样品来提高。具体的影响效果和设置方式会在降噪中进行解释,这里不做过多说明。
漫射Diffuse:控制在计算半球形范围内累计的反射间接辐射时发射的光线数。精确的半球形光线数是当前数值的平方。漫射采样值越高,渲染后漫射相关的质感噪点越少。但也受到光线深度中漫射值影响。具体会光线深度进行说明。
镜面Specular:影响镜面反射的效果,精确的光线数是当前数值的平方。
传输Transmission:控制用于模拟基于微面的透射求值的采样数。增加该值可消除透射中的噪点。
次表面散射SSS:是指光 ...
无需服务器使用Hexo四步构建个人网站
难度系数:★★★☆☆(适合优秀的你!)耗时系数:★★★☆☆(跟着走就是了!)能力表现:★★★★★(功夫不负有心人!)
安装环境安装Git验证是否安装Git:Windows用户“Win”+R打开运行界面,输入”cmd”打开命令行窗口。输入git version;Mac用户打开终端,输入git version若出现版本信息说明安装成功(版本号有差异不用担心),没有出现版本信息点击下方链接下载安装1git version 2.20.1.windows.1
引用链接地址
官网下载地址
安装过程比较简单,一般不需要特别的操作,选择默认的一直按界面的”Next”键即可。
安装node.js验证是否安装Node.js:Windows用户“Win”+R打开运行界面,输入”cmd”打开命令行窗口。输入node -v;Mac用户打开终端,输入node -v若出现版本信息说明安装成功(版本号有差异不用担心),没有出现版本信息点击下方链接下载安装1v1 ...
这一张图四招的神功,我已整理出了秘籍和源文件,快收下吧!
神功练成你也可以制作文字隧道效果了,还等什么呢?快收下这四招吧!
神功第一招打开Ai,新建画布(根据自己需要,我以自己的手机尺寸新建),然后绘制一个矩形,大小和画布一样。选择你喜欢的颜色,填充径向渐变。
神功第二招输入一段文字,文案根据自己需求,适当调整。然后拖入符号面板。如下
神功第三招用钢笔工具,画一条类似下图左侧这样的弧线。在效果中依次选择3D——绕转。参数可以参考下图右侧中的数据,记得勾选预览可以调整你想要的效果。在弹窗中点击贴图按钮,对符号选项中选择我们之前创建的段落文字符号,调整合适位置如下图右侧。记得勾选三维模型不可见。点击确定后就得到左侧效果了。
神功第四招扩展隧道文字的外观,适当调整生成的内容的大小、位置。对其建立剪切蒙版,最后添加文字修饰。打完收工!
总结还没学会的小伙伴别担心,我已经为你准备好了源文件,可以慢慢研究。招式是死的,只有灵活运用才能达到无招胜有招的境界。少年,开动你的小脑筋吧!关注公众号:Nanbowanya,公众号后台回复关键词“04022”获取源文件。
记录未读
MacOS 开启或关闭 SIP进入恢复模式实用工具因为 SIP 是系统级的权限操作,我们无法直接关闭它,需要前往「macOS 恢复功能」下进行。 SIP 是避免软件任意修改或覆盖任意系统文件或应用,日常还是建议保持开启状态的。将 Mac 开机,立即在键盘上按住 Command ⌘ + R,或按住开机键不放,直到看到 Apple 标志或旋转的地球时松开。看到「实用工具」窗口时,恢复功能启动即完成。
在上方的菜单栏点击「实用工具」选择「终端」。
关闭SIP开启SIP在终端中,输入「csrutil disable」后回车。回车后会提示「成功关闭了系统完整性保护,请重启机器」在终端输入的是「csrutil enable」开启 SIP,重启 Mac 即可。
点击菜单栏 标志,选择「重新启动」。
和之前不同,这次输入的是「csrutil enable」
查看 SIP 当前状态在正常系统打开「终端」,输入「csrutil status」后回车。enabled 为开启,disabled 为关闭
var isMobile = navigator.userAgent.match(/(phone|p ...
雅各布·尼尔森十大可用性原则
状态可用性原则用户无论在界面上做什么,都应该及时告知他发生了什么或者进展到什么程度。可以理解为人与人的沟通,界面需要及时告诉我们做了什么,现在是什么情况。
这种告知应该是及时的。加载任务在互联网中是最常见的,在加载过程中应当及时传达加载过程,减少用户的心理等待时间。在外部加载总时间无法优化的时候,使用何种方式能有更好的用户体验是设计时需要考虑的。
应当告知用户你在哪里你的界面需要引导用户来操作,即作为用户应该清楚的明白我在什么位置,我下一步可以去做什么操作。现在app的很多设计基础包括顶部的导航分栏和底部的tab bar都是为了告诉用户他在哪里。在做一些概念设计时候,如果单纯是为了更好的视觉效果,就对这些基础分栏进行大刀阔斧的设计,最终导致了好看是好看,可是用户都不知道这页面是干什么的结果,很明显是违背了最基本的交互原则 状态可见原则。
应当告知用户事情怎么样了用户在你的界面是要做什么事情,这是你在设计之前应该思考的问题。如何把用户要做的这件事情更好的呈现给用户,反馈给用户以及有哪些信息需要反馈给用户都是你要从交互的角度思考的,这包括过去发生的信息和即将发生的信息,也包括正向反馈和负 ...
「卡片式设计」知识点
卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的一些 APP 中也会看到很多的卡片式设计的案例,卡片式设计也是 UI 设计中最常用的方式之一。
来源于日常在现实生活中的卡片式设计可以说是无处不在,例如身份证、交通卡、银行卡、名片、便利贴、扑克牌、游戏卡……诸如此类的生活常见品都是以卡片的方式存在,其共同点都使用一个容器承载着内容,并且具有「便携性、信息简洁和相对独立性」。
UI设计中卡片的使用场景1. Feed流卡片式的 feed 流设计是一种非常常见的设计,早在前几年 Facebook、Google+ 等产品就使用了这一方式,Feed 流作为一种长内容的媒介,用户需要长时间的滑动看内容并筛选有效信息,卡片式设计很好的解决了内容与内容的区块分隔,让用户在长屏幕滑动中依旧可以很好的明确识别每一块的内容。
实际案例-淘宝微淘
瀑布流设计瀑布流的出现让单屏区域内显示更多的内容,而内容较多的情况下,使用卡片式设计可以较好的对内容进行了区域划分,让上下左右的内容从整体中具有相对独立性。实际案例-Pinterest
左右滑动组合型内容卡片式设计具有较强的层次感,相比 ...
交互设计师的工作内容和产出
之前提到过交互设计师的职责,现在来具体说一下交互设计师的工作内容和产出。
交互设计师的工作,不仅仅是输出设计方案,还需要参与前期的需求讨论、后期开发、测试验收等等产品设计与实现的多个环节。拿到一个新的项目需求后,从设计思考开始,产品前期分析,设计产品,设计评审,用户测试,直至产品上线。项目展开的过程中,必然会产生一些输出物
需求分析阶段需求分析是软件计划阶段的重要活动,也是软件生存周期中的一个重要环节,该阶段是分析系统在功能上需要「实现什么」,而不是考虑如何去「实现」。需求分析的目标是把用户对待开发软件提出的「要求」或「需要」进行分析与整理,确认后形成描述完整、清晰与规范的文档,确定软件需要实现哪些功能,完成哪些工作。此外,软件的一些非功能性需求(如软件性能、可靠性、响应时间、可扩展性等),软件设计的约束条件,运行时与其他软件的关系等也是软件需求分析的目标。
越是高阶的交互设计师,越要有产品思维,越要从产品全局、产品源头去考虑用户的诉求。所以这个阶段虽然是产品经理、产品设计师更偏重的知识点,但作为交互设计师也应该逐步积累这方面的技能。
用 ...
自适应与响应式都是什么
场景一自适应与响应式都是什么,又有什么区别?很多人会对响应式布局和自适应式布局产生混淆,确实他们的原理是非常相似的,都是检测设备,根据不同的设备采用不同的 css。
至于他们的区别,有个很简单的方法:同一个页面在不同尺寸的屏幕上访问时,看网址是否一样,只有一个网址为响应式,有多个不同的网址为自适应。另外的区分点是:是否需要一对一的设计界面,是则为自适应。例如下图:
自适应与响应式选择用哪个?如果页面功能不多,用户交互少,不需要经常升级,响应式设计从运营的难易和维护的便利性考虑会更好,只要搞定网页端,其他的也都搞定了。如果从页面个性化多功能方面考虑,自适应设计更合适,因为这样可以更好地为用户提供功能全面,体验更好的界面。例如功能复杂、用户交互频繁的网站、电商类网站,用户量较大的网站选择自适应更合适。
场景二做响应式页面的条件是什么?响应式可以响应的前提有两点:
页面布局具有规律性,必须建立灵活的网格基础,元素宽高可用百分比代替固定数值;网页图片必须是可伸缩的(页面中图片不固定宽/高)。这两点也是栅格系统本身的典型特点,所以利用栅格系统进行响应式的设计是顺理成章的,也比较高效快捷,所以响应 ...
框架与布局
框架是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法。
这是官方的定义,翻译成人话就是搭建一个产品能够使其可拓展,规范化,有条理,可快速迭代优化的方法。好像还是不好理解,举一个通俗易懂的例子:假如现在有个空房子,要重新改造它,那么首先要考虑的就是其房间结构(也就是框架),比如要设计几个卧室,几个客厅,分别占多大面积,在什么位置等等(信息架构);然后还要考虑如何设计门和窗户,怎么能够在不同房间互通(导航方式);接着再思考每个房间里面分别需要怎么布局,分别需要哪些家居和电器,具体在什么位置(页面结构);然后再不停的细分下去,直到考虑全每个细节,那么一个产品完整的框架就基本上搭建出来了~
理解了框架的概念后,可能还是会有疑问:为什么要做框架设计?
还是上面房子的例子,假如不考虑房间布局,随心所欲地将家具和电器到处摆放,将卧室放在房子的最里面, 需要依次穿过客厅、厨房、洗手间才能到到达;将马桶放在卧室,把床放在客厅,把厨具放在洗手间,把衣柜放在阳台,把洗衣机放在厨房……各位可以 ...
交互设计与视觉设计的区别和应用
日常工作中,经常听到交互和视觉同学有着如下对话:
视觉同学:「这个内容我想换个位置,可以吗?」「我可以用另外一种布局方式嘛?」…
交互同学:「你这里的表达有些歧义,用户容易误解,需要修改。」「这里层级关系不太对,应该更强调XX内容。」…可以看到,无论交互还是视觉同学的提问,其实都是围绕「信息」表达的逻辑。视觉同学设计过程中,应该如何理解交互稿件,并进一步体现交互的层级逻辑?是否可以对交互稿的布局进行调整发挥?通过案例来一起看看。
目前,页面类设计一般分为运营型和平台型。
运营型关注重点:「活动利益点」「模块内容顺序」「视觉发挥空间大」
活动页设计中,信息的层级表达相对简单,一般分为主氛围图-体现活动主题、内容展示区-直接转化、尾部兜底区-相关扩展。这类型需求,重点在理解交互稿中主题的表达、内容区的分类及重点元素体现。视觉设计师在该类型的设计中,发挥度是很大的。
平台型关注重点:「层级结构」「浏览顺序」「视觉在信息逻辑之上发挥」
平台类设计项目,交互设计师通过页面框架、模块设计来表达产品/运营的策划思路,涉及内容及模块更多,且包含着复杂的逻辑关系。一个优秀的平 ...
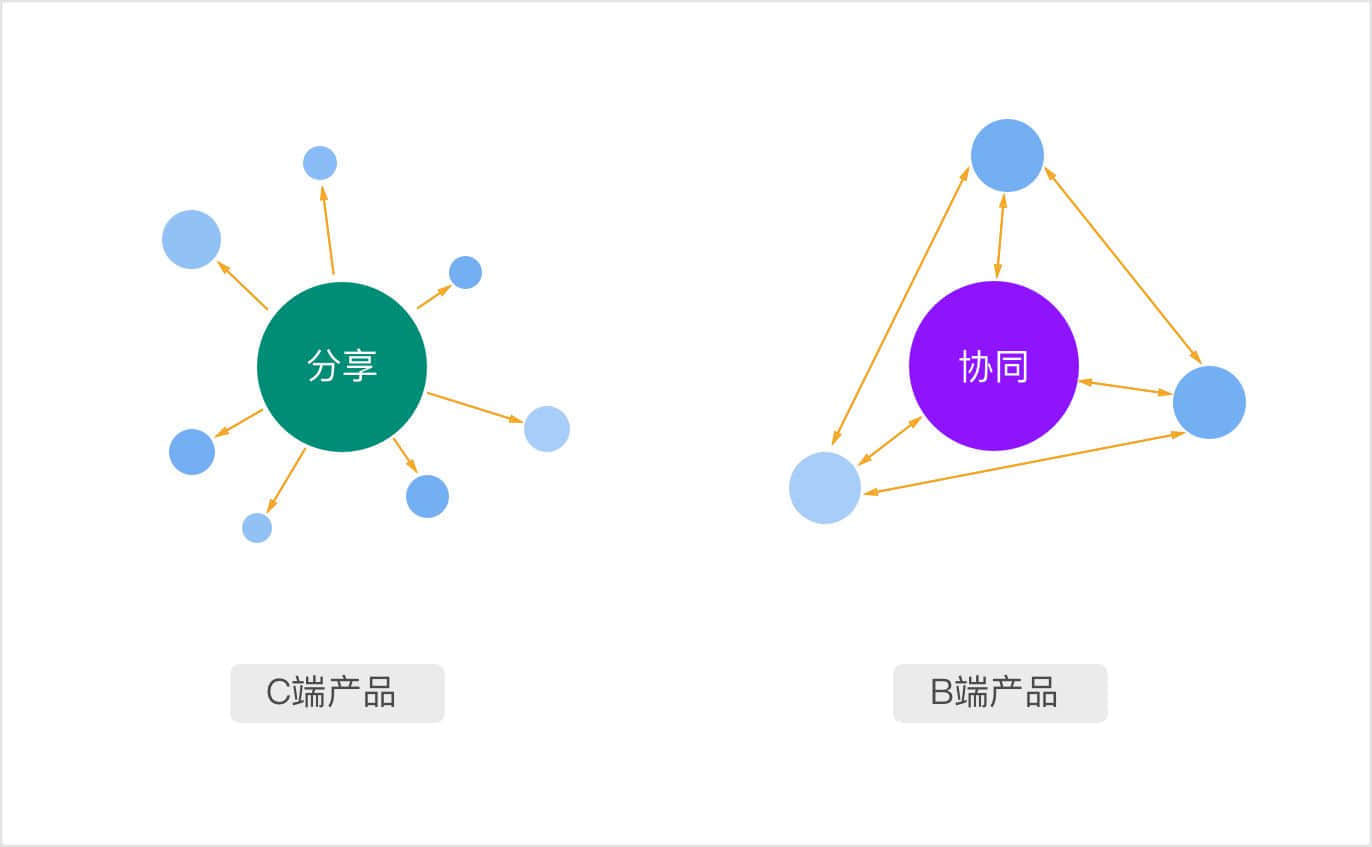
C端和B端的区别是什么、有什么设计差异
在互联网和信息化高度发达的今天,我们都是B端和C端产品的用户,能切身体会到产品的好坏,那么两个完全不同类别的产品放在一起时,会有什么新发现呢?
C全称是Customer即消费者(泛指用户)的产品,个人用户或终端用户,使用的是客户端。例如:微信、网易新闻、网易云音乐、有道翻译官、网易考拉等等。
B全称是Business即商家(泛指企业)的产品,通常是企业或商家,为工作或商业目的而使用的系统型软件、工具或平台。例如:京东云、阿里云、网易云、网易有数或企业内部的ERP系统等等。
相同点都要给人使用小到打车、外卖和购物软件,大到逻辑复杂连产品经理有时候都犯糊涂的企业级业务系统,无论你个人用户、还是企业用户,本质都是由人来使用,只不过产品类型不同罢了。
都要兼顾用户体验和业务之间的平衡既然是给人来使用的产品,就要兼顾用户体验和业务之间的平衡。无论是C端orB端,谁都不愿意使用一个不好用且耽误效率的产品,当然还是会有一些用户体验较差,用户又不得不使用的产品存在,因为它可能具有一定的垄断性质,或者在某些场景下被强迫使用,用户本身是别无选择的。但不能说用户体验就不重要,只能说对 ...