UI设计师如何正确的分析产品
分析产品,很多人认为这属于产品经理的工作,但实际上 UI 设计师也离不开使用产品分析的技能来处理日常的工作,以及提升自己的产出质量。
产品分析是什么产品分析,顾名思义,就是对某互联网产品,进行系统的、多纬度的分析,并最终完成一份逻辑清晰,符合客观事实的商业报告。
为什么需要这个报告?那是因为对于工作的决策来说,获取越多有效的参考信息,就越能帮助做出正确的选择。举个例子,如果我准备做一款针对定制奶茶外卖的 APP,那么就要了解这样的 APP 产品通常有哪些模块和功能,通过 APP 下单的流程是什么样的,以及用户更喜欢什么样的设计或者交互。这时候,光靠我自己脑补是没用的,我得分析同行或者相关外卖 APP 产品,才能得到明确的结论,然后作为依据开始设计我自己的产品。
有时候,在面试或者客户谈判之前,有认真地分析过对方的产品,那么在沟通过程中就可以让的处境更有利,能进行更有质量的沟通和探讨。
产品分析的好处很多,不仅能帮助解决当前的问题,也可以帮助设计师锻炼自己的逻辑思维能力,产品能力以及业务能力,是升职加薪的必备技能。
产品分析的目标接下来,可能很多同学已经忍不住摩拳 ...
如何制作交互文档
在做交互文档之前,我们先要明白什么是交互文档、为什么要做以及做了给谁看。
什么是交互文档交互文档,即交互设计说明文档。英文 Design Requirement Document ,简称DRD。主要是用来承载设计思路、设计方案、信息架构、原型线框、交互说明等内容。
为什么需要交互文档有些人可能对文档这种东西比较反感,尤其是从事工作不久的朋友。其实工作得越久,越会发现文档的重要性,它可以帮助你理清思路,并记录下来,便于回顾。
工作上而言,有一份规范的文档可以让你的设计更有说服力,也易于工作对接,提高彼此之间的沟通效率。
交互文档给谁看的交互文档其实要说给谁看,其实具体情况具体分析。有的公司老板也要盯交互文档,以及甲方爸爸、运营部门同事,都有查看的可能。
「产品经理」产品经理与交互设计师可能是沟通最多的人,产品经理主要在文档中确认设计思路和业务流程,然后过一下页面交互模块。
「视觉设计」UI设计师通常最关注的是页面交互模块,有着产品思维和体验思维的设计师也会仔细看一下设计思路和产品背景,以便于自己更了解产品业务逻辑和用户心理。
「开发人员」前端的开发同事和UI设计师 ...
提高设计转化率
作为设计师,首当其冲的就是界面的设计效果,但真正能拉动用户多次使用你的产品的核心并绝对是界面的美观度,而在心理。这里就包括我们今天要说的心理认知的其中一种,叫做「酬赏」。听到这个词,大家可能觉得就是奖品,其实不然。给大家举一个例子,现如今国民大妈大姐买实惠的软件:拼多多。这款产品为什么能很好地不停地调取新用户,并留住老用户,就是因为它很好地运用了刚才提到的「酬赏」。
但酬赏方式又分很多种,并不是单纯发个红包、发个代金券这么简单。在「酬赏」方式中,存在三大原则,下面就介绍下相关方案案例。
酬赏是什么?酬赏,是运用不同的酬赏方式方法,调取用户心理的不同火花点,包括刺激大脑的多巴胺,来刺激用户不停地使用,并不停地想要获得酬赏方式,也就是「奖励」。
酬赏的目的酬赏的目的是什么?其实,酬赏根本的目的就是想让用户产生欲罢不能的习惯养成,因此粘住用户,使用户不停地投入精力、时间、金钱等等,最终使用户产生习惯。
多变酬赏的三大原则酬赏只是简单的概括,如果要与三大原则关联,它的全名是「多变的酬赏」。
多变酬赏的三种表现形式:社交酬赏、猎物酬赏、自我酬赏。
社交酬赏首先是社交酬赏, ...
交互设计师职责
一个互联网公司能否在用户体验方面做到更极致、更专业,交互设计在其中扮演了一个重要的角色,那么交互设计师到底应该做什么呢?
不同公司的交互设计岗位根据公司发展阶段、组织结构等不同而存在很大差异。但在理想情况下,承接到完整的、全流程的项目时,交互设计师负责的内容和产出物可以包括:
项目背景分析 项目背景分析不是市场调研,它主要包括目前要设计的产品所属市场当前情况、项目要实现的目标、要解决的用户痛点、能否满足市场需求等方面。
这个背景分析的工作产出物没有量化的指标要求,但一定要清晰明白,让查看这个分析的人能否马上了解设计思路和分析结果并能给出直接反馈,可以考虑是把这些点记在一个项目的Axure文件包首页,作为完整的项目产出物的一部分。这样层级推进,每一步都是需要前面的论证来验证设计,让整个设计过程基础坚实、无可挑剔,这样即便碰到了比较喜欢开脑洞的需求方,也很难把设计推倒。
竞品分析 竞品分析主要是研究市场上同类产品的发展现状、市场占比、功能特性、该领域用户主要需求痛点、用户类型 ...
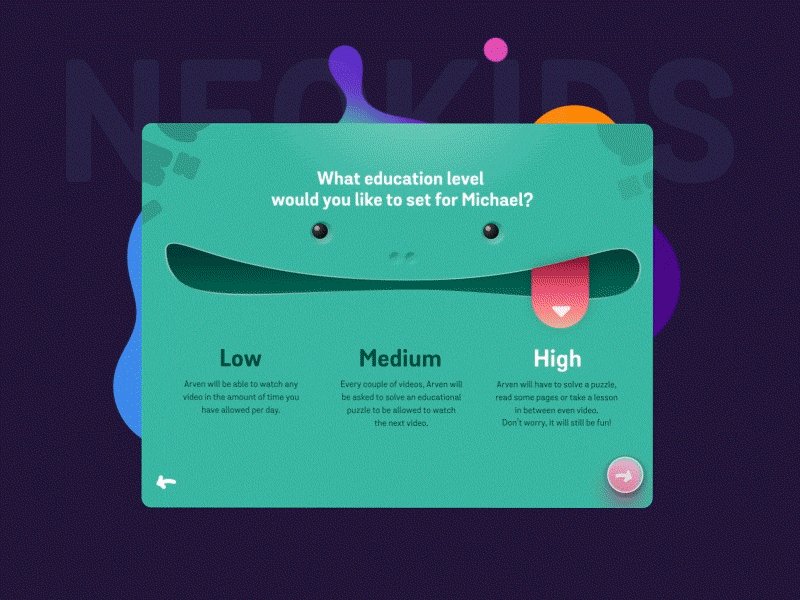
8个提升交互表现的技巧
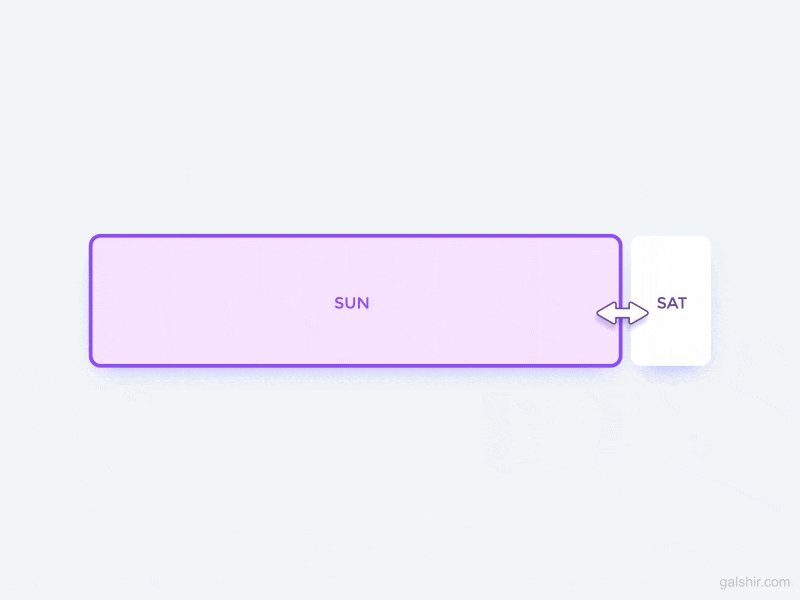
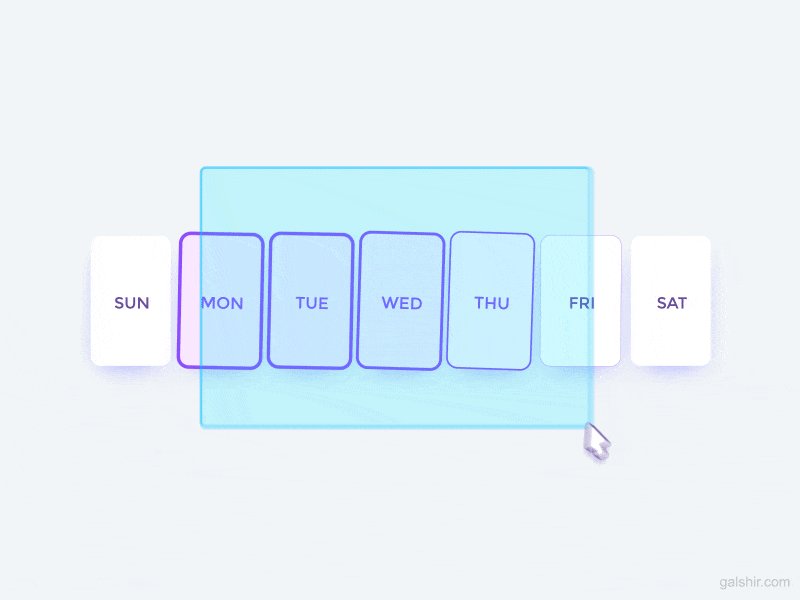
在日常的产品设计中,交互上的表达(反馈、动效)能将信息很好地展示给用户,而无论什么样的交互表现,都是对用户的操作效率、业务目标的提升有很大帮助的。
实时更换效果 在需要用户进行多项内容的选择时,可结合具体场景,向用户展示选择后的效果预览。将用户的选择内容「可视化」,帮助用户进行决策与配对内容。
如首次进入 UC 浏览器,用户在选择不同的兴趣类型时,会同步展示对应的标签形象。这种优化方式,极大提升了用户对资讯类型的筛选,方便产品推送对应的资讯信息。
跟随用户的操作 大部分产品的功能都是「固定好位置」的,但用户的手指操作区域却是灵活多变的,为了进一步提升用户操作效率,有些产品会把功能设置跟随用户的操作而展示。
如夸克浏览器,在观看视频时点击屏幕右侧,就会出现操作图标;而点击屏幕左侧,操作图标则在左边出现。 还有抖音,会根据用户手指的点击/长按位置,来实时展示操作信息和入口。
更直接的引导 很多 APP 会在用户首次使用功能时,用一张 ...
B 端产品设计-基础扫盲
越来越多的企业开始使用数字化的解决方案来助力企业发展,包括日常管理、运营、统计等等。或者通过互联网的方式开发出新的业务形态,进行产业升级,如这几年风头正劲的「新零售」领域,即通过互联网对传统零售业升级和改造的尝试。 和移动互联网大潮一样,企业互联网化也是大势所趋,是公认的万亿级市场,而这场改变才刚刚进入初级阶段,充满了非常多的机遇与想象空间。
所以 B 端的产品和需求在近两年呈井喷式的发展,对于 B 端界面的视觉和交互要求也与日俱增。掌握 B 端的设计,是今天 UI 设计师的必要条件,也可以增加我们的求职广度和职业竞争力。
B端产品是什么 在国内,行业习惯将互联网产品划分成「B2C」或者「B2B」,B2C 全称是 Business-to-Consumer 即企业到客户的服务,B2B 全称是 Business-to-Business,即企业对企业的服务。还会进一步缩写成「2C」或「2B」。
C 端产品,是面向终端消费用户的产品,对于使用者而言主要是用来满足自己的日常生活实践 ...
超全面的用户访谈
全面的获取用户信息并有效地进行分析,不能只依靠提问。
研究用户,需要透过用户的语言、行为去了解他们内心深处的需求,排除伪需求,筛选真实需求,也就是透过现象看本质。这都需要产品设计者始终保持一颗同理心与开放的心态,有时用户的「是」与「否」也许是提问方式的不同导致的,是非判断只在一念之间,不具有决策性,关键是要挖掘用户的核心诉求。
有些产品或功能看似很「简单」,但是越简单的东西设计越难。在「体验设计」逐渐被国内互联网公司和设计师们重视的现在,我们或许更能体会到设计的「本质」。在当今环境下,不能仅仅是提供产品和解决办法,而是要提供用户想要的产品和服务。
用户研究的方法有很多,如何对这些方法进行选择,应该根据研究目标而定:
什么是用户访谈 用户访谈在过程中可以与用户有更深入、更专注、更有质量的交流,通过面对面沟通、电话、网络视频、问卷等方式都可以与用户直接或间接进行交流。
深入探索被访者的内心与想法,容易达到访谈的效果,并发现一些现有的问题和优化方向,因 ...
轻量化设计
「轻量化」是近两年来设计圈一个比较火的话题。什么是轻量化?从字面意思上来看「轻量」的反义词就是臃肿、拖沓,反映到产品设计中就是界面内容过载,操作步骤繁琐。如果非要用一个字来定义,那就是「多」,内容多,步骤多。
需要弄清楚,「多」来自于用户的主观感受,没法给出一个具体的数据指标来判定到底是不是「多」。用户会在什么时候觉得多呢?日常生活经验告诉我,当对方觉得你没用的时候,你就会显得多余。如果这个界面中的每一个功能对于用户来说都是高频操作,那么用户是不会嫌多的。所以「轻量化设计」的主要思路可以归纳为:在用户不需要你的时候不要出来瞎嘚瑟。
场景 问题来了:用户什么时候需要我?
首先应该从功能层面入手,因为产品是一个个功能的组合体。页面内容臃肿问题的源头是功能过载,在这个问题上,很多设计师吐槽自己扮演的是一个背锅侠的角色。也不想在这个页面里塞这么多东西,但是这些功能必须展示给用户,要不然用户都不知道还有这个功能。
要解决这个问题,需要引入「场景」的概念。什么是场景?我们可以将场景 ...
友好的交互设计体验——9个案例
友好的交互体验能有意或无意地将帮助用户得到更好的产品体验。
模态展示在 iOS 13 中,模态面板采用了新的卡片样式,它占据了屏幕 90% 的面积。模态面板拉起时,原有的页面会有一个纵深效果,以灰色状态显示,防止用户和它们发生交互。模态面板可以通过滑动操作下拉关闭,适用于单手操作,专为大屏服务。
在系统邮件、日历、通讯录、Apple Music、信息 Animoji 等自带应用中,模态面板得到了广泛应用。
专注下半部分夸克浏览器是专注下半部分做得最好的一个,夸克并没有像 Safari、Chrome 那样把搜索框放在顶部,而是将整合后的搜索栏放在了用户更容易操作的屏幕下半部分。
分层内容分层内容是基于动作菜单,弹出分层内容。分层内容的展现形式可以减少页面跳转,让用户保持在最原始的环境中。并且主要操作交互位于界面下半部分,触手可及。
悬停分层在网易云音乐、即刻、飞聊等应用中,采用了悬停分层。顶部展示的是介绍性内容,随着页面下滑,介绍内容隐藏,同时功能栏将置顶悬停,展示的内容区域大大增加。
连续性页面连续性页面的转换效果可以很好记住产品路线,加强了页面的层级关系。同时 ...
经典原则:特斯勒定律
任何系统都存在固有的复杂性,无法减少;唯一的问题是谁来处理它。
特斯勒定律(Tesler’s Law),又称复杂性守恒定律(Law of Conservation of Complexity),是人机交互领域的一句格言。上世纪八十年代中期,Larry Tesler 在 Xerox PARC 工作时意识到用户与应用交互的方式与应用本身一样重要。后来 Larry 加入了苹果并致力于 MacApp 面向对象的框架的开发,在那里他正式地阐述了复杂性守恒这条定律。它向所有相关人员提出了一个问题:
既然产品固有的复杂性守恒不变,那么该把谁置于复杂之下?是增加代码的复杂度而让交互更便利,还是增加用户的交互成本让代码变简单?
特斯勒认为产品的复杂度应该交由代码,开发人员应该多花一周时间用代码来简化应用的复杂度,而不是让成千上万的用户在应用里为交互多花哪怕一分钟。
设计案例用代码简化交互 特斯勒告诉所有的互联网人一个道理──要用代码帮用户节省操作的时间,虽然这对于一般的中小型公司来说有些强人所难,但并不妨碍 ...
经典原则:帕金森定律
任何任务都会拖延,直到所有可用时间都用完为止。
Cyril Parkinson 是英国的海军历史学家,他曾经作为英国公务员工作过很长一段时间。作为第二次世界大战期间英国的参谋,他观察到大型的官僚部门效率极其低下的现象。实际上,他还指出尽管英国已经开始没落,但殖民地办公室却依然年复一年的在增加。
在 1955 年为《经济学人》撰写的一篇非常具有讽刺性的文章中,他就上述现象讨论了一个庞大的组织如何因其自私自利而不受控制的增长规模,降低效率。他在文章中写到:
任何任务都会拖延,直到所有可用的时间用完为止。
这就是本文要提到的帕金森定律。
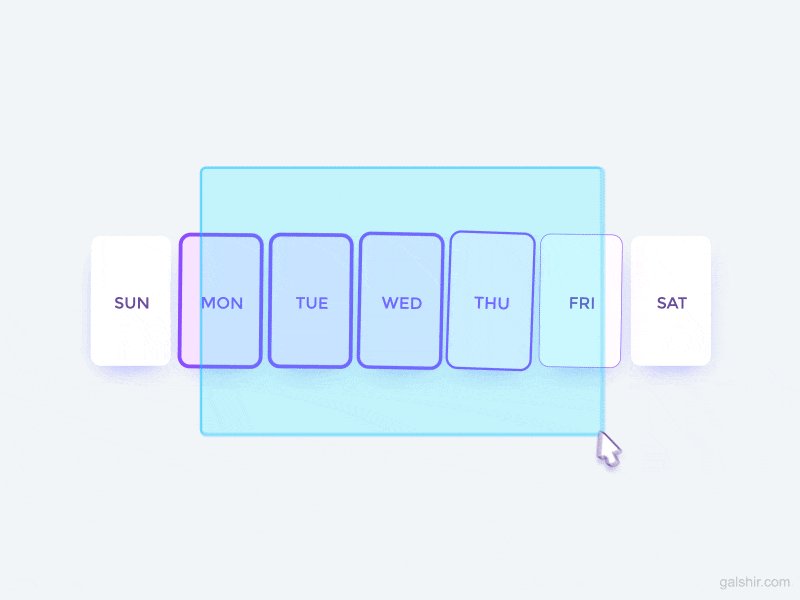
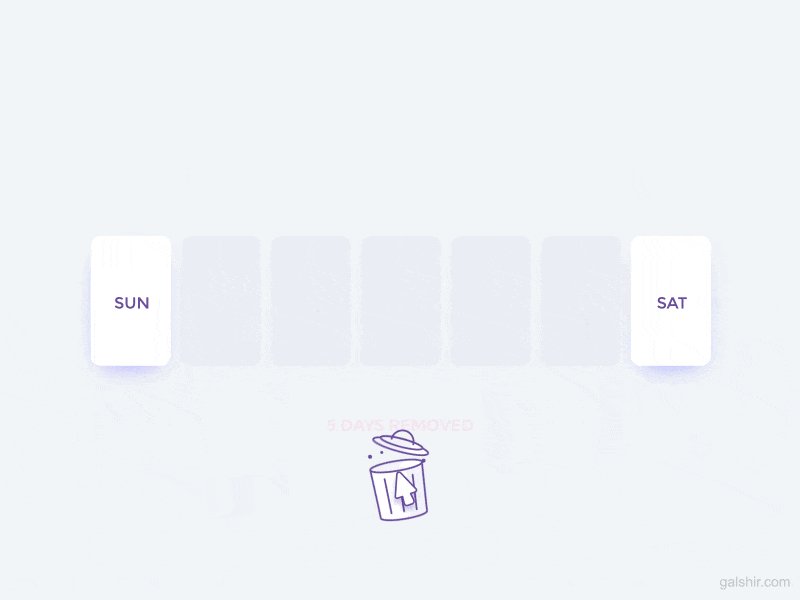
设计案例Deadline is the first productive force 尽管帕金森定律的提出仅仅是为了揭露和嘲讽英国政治社会制度中官僚主义组织结构的弊端,但它依然能够指导我们进行时间管理,能够在工作中时刻警醒我们。
那么在现实任务中帕金森定律是如何影响时间安排的呢?比如写这篇文章,决定下周一要发布,那 ...
经典原则:帕累托原则
对于许多事件,大约 80% 的影响来自 20% 的原因。
1896 年,意大利经济学家帕累托出版了《经济政治学课程》(Cours d’economie Politique),其中描述了他所观察到的一些现象,比如意大利 80% 的土地掌握在 20% 的人手中;比如花园里 20% 的豌豆荚产出了 80% 的豌豆。
上世纪 40 年代,美国一位管理顾问 Joseph M Juran 观察到一个在商业以及生活中普遍存在的现象:在某一过程中,80% 的影响来自于 20% 的投入。他将这一现象以帕累托为名,称为「帕累托原则」。
80/20 虽然只是一个相当不精确的数字,在很多具体情况之下,这个数字会有细微的波动,但这个数字背后所蕴含的思想或是规律却是不变的:更集中的投入将产出大于预期的结果。
设计案例将时间投入到用户常用的页面 一般来说,一个 APP 大多拥有几十上百个页面,但是这些页面并不是用户都能用到的,有时候大多数用户只会常用那么几个页面,所以将有限的时间和精力投入到这些页面 ...