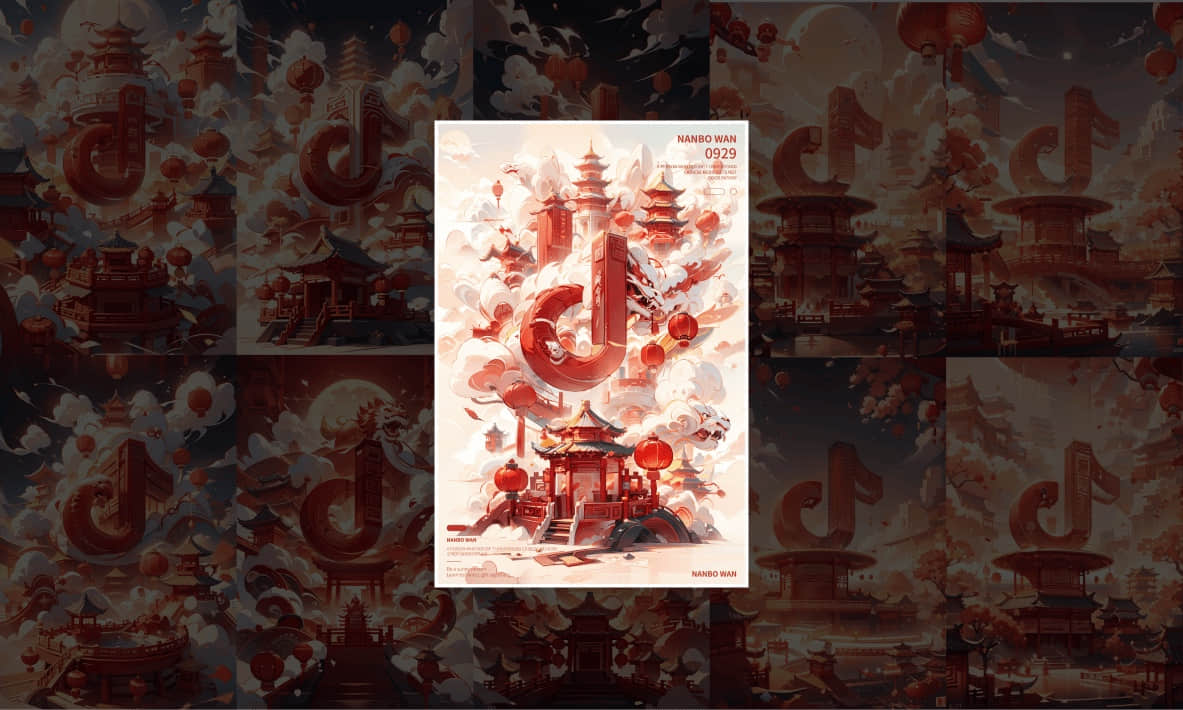
Stable Diffusion抖音国风符号海报 附提示词
效果
提示词1((Simple background)),White,(Lunar New Year),((Red lantern)),(Chinese Lion),(Chinese knot),(Chinese dragon),whimsical,fantastic,Islands suspended in the air,Waterfall,magical light effect,real,(realistic),super detailed,(full detail),32k uhd,(White background,red),(high quality),best quality,<lora:CGposterrender bsw_20231003191818:0.6>,<lora:20240110-1704871613827:0.2>,<lora:guochaochahua_20230828223853:0.3>,<lora:IvoryGoldAIv2:0.3>,<lora:Chinese style relief:0. ...
理论未读
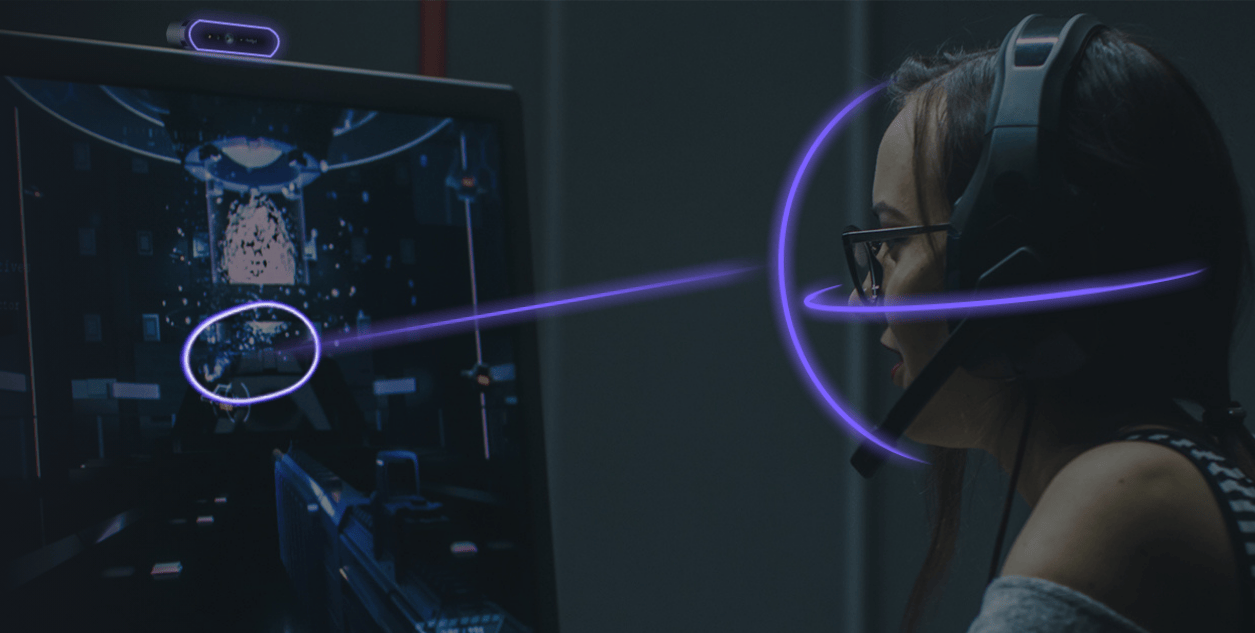
用户调研方法——眼动追踪简介眼动追踪是用户研究中一种常用的工具,用于收集和分析参与者在观看界面、网页或其他可视化内容时眼球运动的数据。
通过眼动追踪,研究者可以了解用户在特定任务或场景中的注意力分布、注视顺序和停留时长,从而深入洞察用户在使用产品或浏览信息时的认知和行为。
详情眼动追踪通常会采用眼动仪来追踪用户操作界面时的视觉信息,这些信息包括:
注视:注视是指眼球在某个位置停留的时间,通常表示用户对该位置的注意力。研究者通过注视数据可以确定用户关注的重点区域。
扫视:扫视是指眼球从一个注视点迅速移动到另一个注视点的过程。它反映了用户在屏幕上移动注意力的速度和路径。
热图:通过将多个用户的眼动数据叠加在一起,可以生成热图,显示页面上用户集中关注的区域。这有助于识别设计中的热点区域和可能的问题区域。
扫描路径:扫描路径是用户在屏幕上注视和扫视的顺序。通过分析扫描路径,研究者可以了解用户在浏览内容时的思考流程。
AOI: Areas of Interest,在眼动测试过程中,对测试材料的关键区域画块,画出的区域块称为兴趣区。
首次注视时间:用户第一次注视到某AOI的时间点,时间点越短,表示越早看到该AOI。一般 ...
Stable Diffusion人间百味无肉不欢海报 附提示词
效果图
提示词1(8K, Masterpiece:1.5),chunks of fresh meat floating in the ocean,waves formed by the texture of the meat create a pattern in the ocean,a small boat drifting on the sea. Inspired by Cornelis Anthonisz,background artwork,Microphotography,mountains,rivers,trees,meat,noodles,corn,beautiful scenery,mysterious tableau,interweaving motifs,layered composition,dreamlike surroundings,borderless,full-length shot,bright colors,high saturation,volumetric lighting,full-length shot,super sharp focus,aw ...
理论未读
用户调研方法——参与式设计简介它是一种邀请所有相关人员(例如用户、员工、合作伙伴、公民、消费者等)参与设计过程,以更好地了解,满足并洞察他们的需求的设计方法。
详情当团队以设计为主导进行创新时,他们可能会错过以人为本设计的全部价值。
这是因为设计团队往往只在设计的早期和后期阶段与用户交流,而在想法成型的中期阶段,只有内部团队参与。这可能导致错失一些最有价值的、以用户为中心的解决方案。
参与式设计是一种将用户带入设计核心过程的设计策略。它不仅在项目的初始探索阶段有效,还能对后续构想阶段产生影响。通过这种方式,产品、服务或体验的终端用户可以在这两个阶段为他们共同设计的解决方案发挥积极作用。
了解人们如何解决他们面临的挑战时,机会点会展现出来。这些新信息可以更好地指导设计师如何挖掘设计点,以及如何将用户提出的想法作为设计解决方案的有效灵感。
无论为消费者、员工、服务供应商还是其他用户设计时,如果我们开始让他们参与并一起设计,而不是为他们设计,我们会获得更具创新性、更以用户为中心的结果。参与式设计是一种非常有效的设计策略,可以帮助设计师更好地理解用户需求和痛点,从而创造出更加符合用户需求、更具创新性的产品和服务。
...
Stable Diffusion百岁山负空间海报 附提示词
效果
提示词1Stone, flower, tree, (Waterfall in a Cave: 1.2), (Water Flow: 1.2), creek, Forest, Nature, A dream scene, ultra hd, stunning details, amazing art, rich in details, 8k,
也可以替换部分的提示词试试
var isMobile = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i);
var isEncrypt = document.getElementById('hexo-blog-encrypt');
var allowMobile = true;
if (!isEncry ...
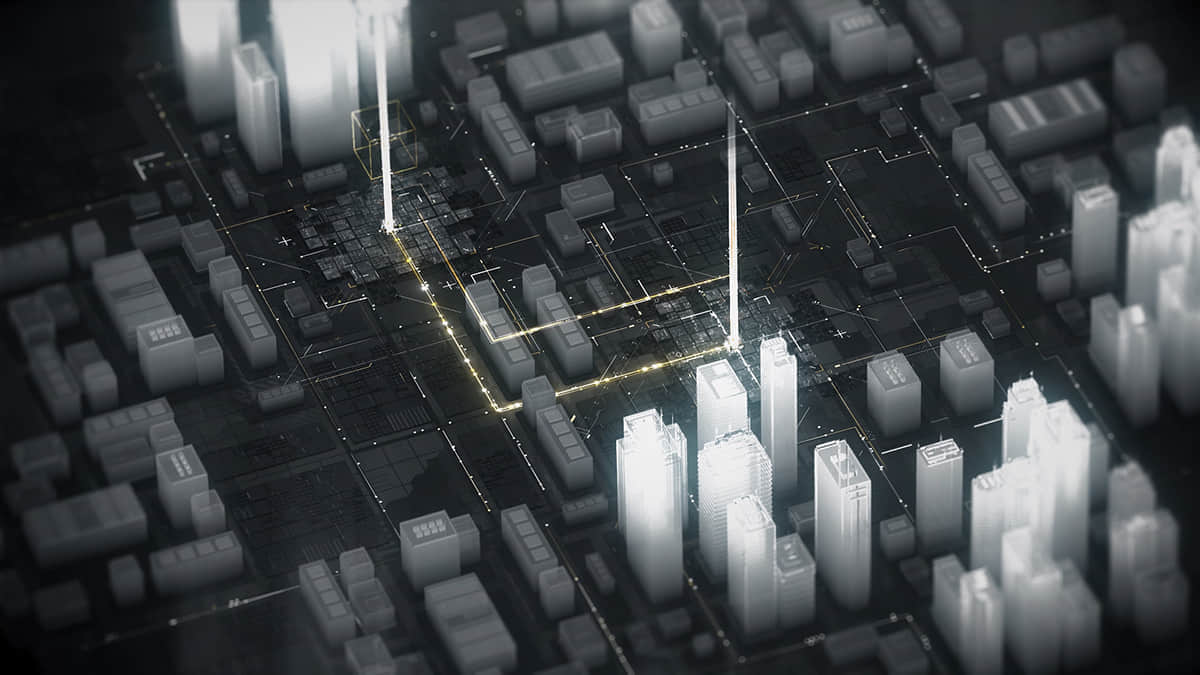
Stable Diffusion天猫LOGO 品牌符号延展 附提示词
效果图
提示词1Cyberworld,masterpiece,highest quality,white building,future technology building,the space opera,day,science fiction city,(cloud:1.2),future design,streamlined shape,(Neon Light:1.2),neon color,super detail,cyberpunk,outdoors,Full details,8k,No one,Scenery,space,real,(realistic),superdetailed,8k,scenery,building,sky,bluesky,reflection,
var isMobile = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSB ...
理论未读
用户调研方法——焦点小组简介焦点小组 (Focus Group) 属于定性研究方法的一种,通常由一个有经验的主持人召集6~8个用户、领域专家、业余爱好者等一些能够从不同角度探究产品的人,就某些问题进行讨论。
焦点小组允许研究者深入了解参与者的观点、态度和看法。通过集体讨论,可以揭示出群体中的共同观点和观念,帮助研究者更好地理解受试者的心理过程。
焦点小组常被用于产品或服务设计的初期阶段,帮助设计团队了解潜在用户的需求、喜好和反馈,以便更好地满足他们的期望。
详情焦点小组的流程
确定研究目的: 在开始焦点小组之前,明确研究的目的和问题。确定你希望通过焦点小组了解的信息,以及该信息将如何应用于研究或决策。
拟定研究问题: 制定具体的研究问题,这些问题将作为焦点小组讨论的基础。问题应该清晰、开放,并能够激发参与者进行深入的讨论。
选择参与者: 根据研究目的选择合适的参与者,确保他们能够提供与研究问题相关的信息。通常,焦点小组的参与者数量在 6 到 12 人之间。
制定讨论大纲: 根据研究问题,制定一份讨论大纲或提纲,其中包含引导参与者讨论的主题和问题。确保提纲能够引导参与者深入讨论,而不是简单的回答问题。
安排场地 ...
Stable Diffusio模型Lora搭配记录
73d9777ec1a16f412cf00ff199d7cf2a66e821ec6fa77ef78c1683afa9f14937702916cce0f3882e7e687d91e0a359f9a690a027a5471695e591c7f8571fb1f1d9a9f034fb84b0432497feb947bfe9a28b51515fad820a84d08d6862669f314a959cc22d1452b0a635573727e3292ee9674424492bedd61ee0523c333f5625fd4d0887e40c903d5f0c9154b44549daf44ed163953966271f94d96e7d85bf53f011628500d34978c14360579da7f2afa915f0140fa4e74321a35012fbd9632a1850037aaddbcbcc60db686c89eed9f9e96f9c97ce6fb1fd30206720fcbe3dbd026783868ea589baccfde5775f87fa960bf2985c12ed2f552bf ...
理论未读
用户调研方法——A/B 测试简介A/B 测试是一种产品优化的方法,为同一个优化目标制定两个方案(比如两个版本的 UI),让一部分用户使用 A 方案,同时另一部分用户使用 B 方案,统计并对比不同方案的转化率、点击量、留存率等指标,以判断不同方案的优劣并进行决策,相当类似于初中科学课中的“对照实验”。
A/B 测试广泛应用于产品各个阶段、各个方面的迭代流程中,既可以是视觉、交互,也可以是产品功能,甚至运营活动。
详情A/B 测试的流程一个完整的A/B test主要包括如下几个流程:
确定目标:首先,明确你想要优化或改进的目标。这可能是提高转化率、增加用户参与度、改进页面加载时间等。
选择变量:选择你想要测试的变量,这可以是网页布局、按钮颜色、广告文案等。这些变量被称为 “变体”,每个变体都是实验的一个版本。
随机分组:将你的用户或观众随机分成不同的组,每个组看到不同版本的变体。确保分组是随机的,以减少潜在的偏差。
制定假设:在进行实验之前,制定你的假设。例如,如果你认为改变按钮颜色会增加点击率,你的假设可能是:”更改按钮颜色将显著提高点击率”。
实施实验:将不同的变体应用于各组并监测结果。确保实验条件尽可能一致, ...
理论未读
用户调研方法——定量分析简介定量分析是一种研究方法,主要基于数值和统计数据,通过量化变量来测量和分析研究对象的特征、性质或关系。这种分析方法强调收集、整理和解释数量化的信息,以便进行统计推断、建模和比较。定量分析通常使用统计学和数学工具来处理数据,以获得关于研究对象的客观、可验证的结论。
在定量分析中,研究者使用已经定义好的变量,通过收集大量的数据,然后使用统计方法对这些数据进行分析。这种方法常用于自然科学、社会科学、经济学、医学等各个领域。
详情在用户体验(UX)设计中,定量分析涉及使用数值和统计方法来量化和分析用户行为、用户反馈以及与产品或服务相关的数s据。这种分析方法帮助设计团队理解用户行为的趋势、模式和关系,从而做出更有针对性的设计决策。以下是在UX设计中进行定量分析的一些常见方法和技术:
用户行为分析:
网站分析工具:使用工具如 Google Analytics、Hotjar 或 Mixpanel,设计团队可以收集关于用户在网站或应用中的行为数据,包括页面浏览量、点击、停留时间等。
漏斗分析:通过创建用户行为漏斗,设计团队可以识别用户在完成特定任务或流程时的流失点,了解用户在不同阶段的转化率。
用 ...
Stable Diffusion采样器及LCM启用办法
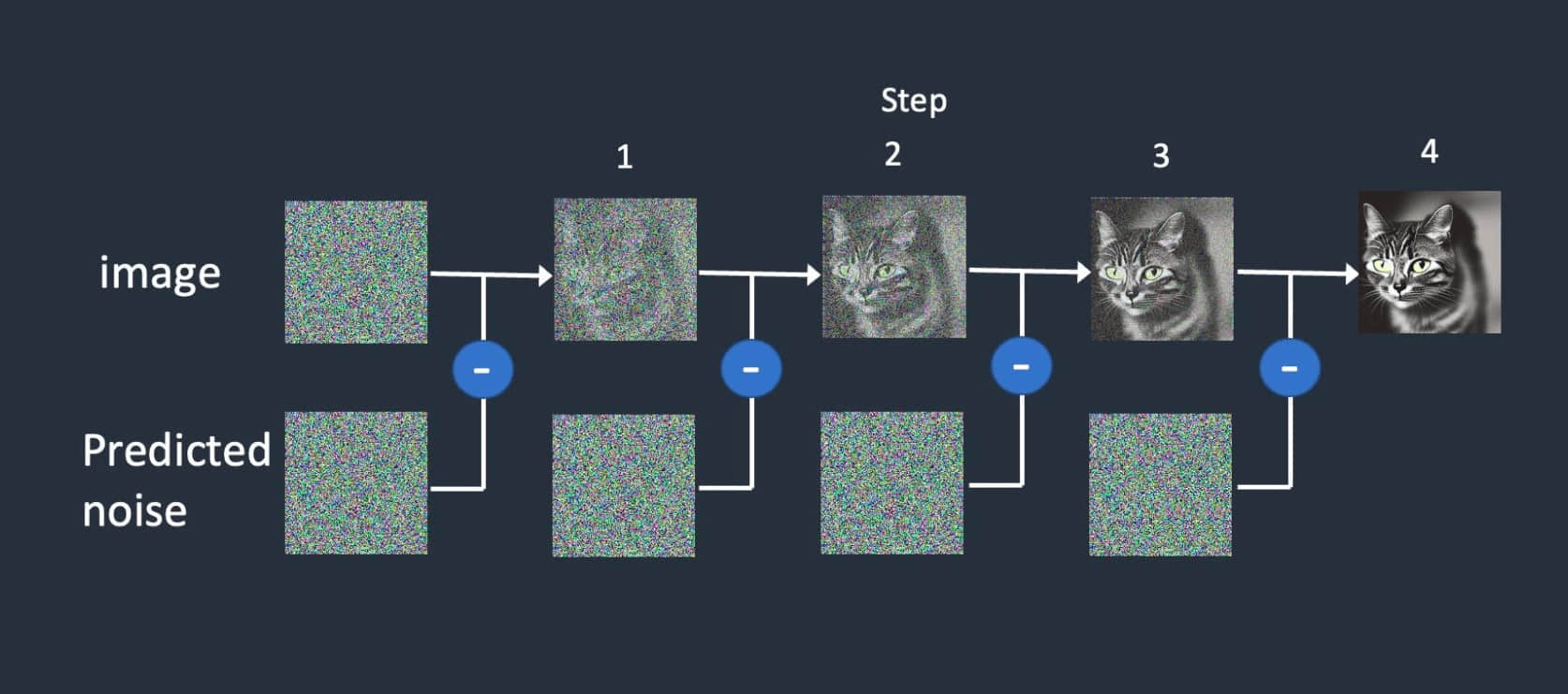
在生成图像的时候需要设置「 采样步数 Steps」,这个参数是模型中的去噪过程,即以迭代的方式从一张纯噪声图中一步步去除噪点,直至它变成一张清晰的图像。采样步数一般需要 20-50 步。
基础说明
名称
示意
Karras
优化算法,它们在采样8步之后,比同名算法噪点更少。
2S
表单步算法。2M代表二阶多步算法。与2S相比增加了相邻层之间的信息传递。
2M
2S的升级版本
3M
v1.6版本新增的算法,迭代步数到30+、CFG值减小后达到质量最佳。
SDE
随机微分方程,调用祖先采样,表现不收敛特性。没有多步算法加持生成图像较慢,可以生成逼真的写实风格画面。
Exponential
指数算法,细节少一些但是画面更柔和、干净。渲染时间与SDE和2M相接近。
早期采样器LMS:ODM求解器,线性多步法。速度与Euler相近,但质量不如Euler。LMS Karras:ODM求解器Heun:ODM求解器,是Euler的改进算法,画质更好,但速度慢一倍。Euler:ODM求解器,简单直接,可收敛——能产生最终稳定图像。Euler a:ODM求解器,不 ...
Stable Diffusion Kohya_ss MAC炼丹基础
整理训练的图片整理图片可将元素和场景分开给Ai进行学习,通过文件夹命名结果如30_ys,50_cj。前面的数字即Ai学习的次数(每个图片学习几次)。Ai需要学习的是图片内容和文本内容,文本内容是对应图片的提示词。提示次可在webui中训练——图像预处理中,选择资源目录和输出目录即可。
前提图片尺寸大小一致或已裁剪为一致。
生成提示词
使用BLIP Captioning反推图片提示词,检查提示词是否准确
LoRA训练主要参数Source model
Configuration file:加载预设Model Quick Pick:快速选择模型Save trained mode as:把训练好的模型存为什么格式Pretrained model name or path:如果是自定义可以在这里选择模型路径v2、v_parameterization(底模像素大于768时勾选)、SDXL Model根据底膜的基础算法勾选对应的类型,如果是1.5则不用勾选
FoldersImage folder:存放图片的路径,此路径为步数_名字的上一层。Regularisation folder:正则路径, ...