Kohya_ss 开发者训练说明文档train_README-zh
引用链接地址
原文地址
官方训练文档文档
由于文档正在更新中,描述可能有错误。
关于训练,通用描述本库支持模型微调(fine tuning)、DreamBooth、训练LoRA和文本反转(Textual Inversion)(包括XTI:P+)本文档将说明它们通用的训练数据准备方法和选项等。
概要请提前参考本仓库的README,准备好环境。
以下本节说明。
准备训练数据(使用设置文件的新格式)
训练中使用的术语的简要解释
先前的指定格式(不使用设置文件,而是从命令行指定)
生成训练过程中的示例图像
各脚本中常用的共同选项
准备 fine tuning 方法的元数据:如说明文字(打标签)等
如果只执行一次,训练就可以进行(相关内容,请参阅各个脚本的文档)。如果需要,以后可以随时参考。
关于准备训练数据在任意文件夹(也可以是多个文件夹)中准备好训练数据的图像文件。支持 .png, .jpg, .jpeg, .webp, .b ...
Controlnet界面参数作用
作用:控制网的核心作用是基于一些额外输入给它的信息来给扩散模型的生成提供明确的指引,通过加载外置图像用A!重新解构信息并生成对应 A能理解的定式信息,比如姿势Openpose控制点,从图片中提取ControlNet有用的额外信息,根据一些额外信息控制扩散生成定式走向,依托 ControlNet数据指导下生成图像作品。ControlNet Unit可在设置中增加
控制按钮按钮顺序:创建画布、开启/关闭摄像头、水平翻转摄像头画面、将controlnet图片尺寸发送到生图
启用:是否启用Controlnet低显存模式:对低显存机器进行配置的优化完美像素模式:让Controlnet自行决定预处理图片的分辨率,优化处理结果允许预览:在右侧显示预览
预处理器/模型预处理器:将图片转换为数据图模型:将数据图转化为最终结果
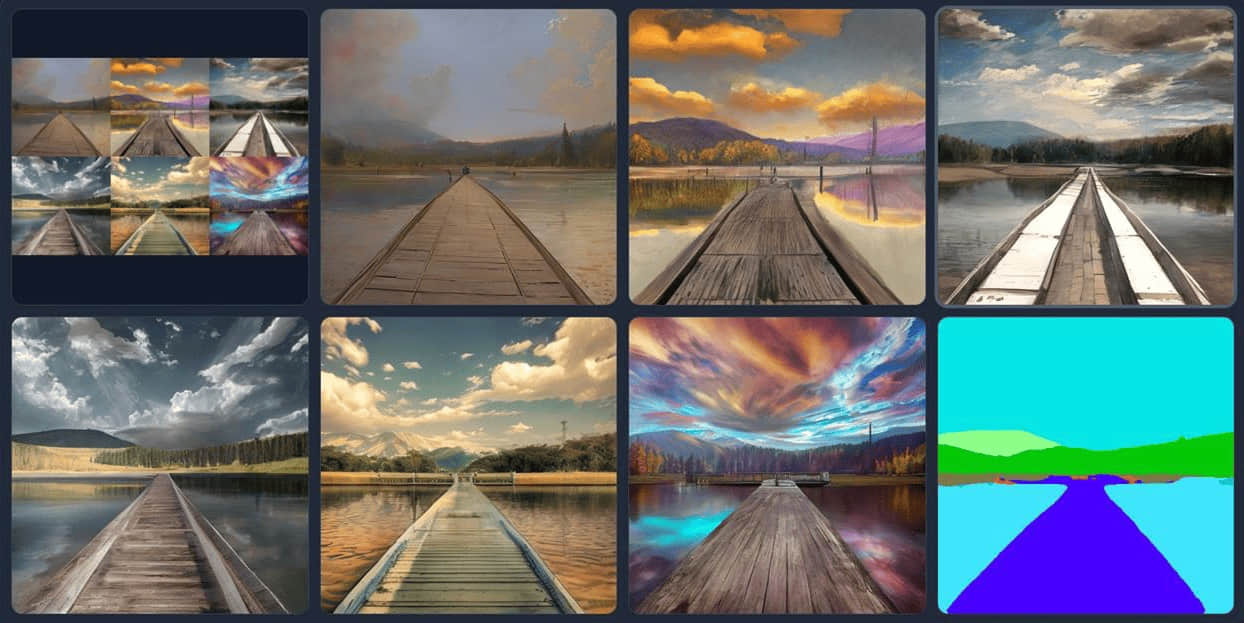
Control Type 控制类型Canny(硬边缘):获取图片基本轮廓,一种边缘监测算法,作用是将图片的边缘提取出来,类似线稿,倾向点状结构。Depth(深度):获取图片近景和远景关系,生成有景深的信息图,颜色越浅,离镜头越近;颜色越深,离镜头越远。
Depth leres ...
十二经络奇经八脉腧穴汇总介绍
手太阴肺经
子午流注(在子午经脉上进行针刺或灸疗时的特定方法。子午是指手太阴肺经和足太阴脾经,流注则表示经脉的流动。) 丨 肺 丨 寅时 3~5点
腧穴中府、太渊、鱼际、经渠、列缺、尺泽、天府、侠白、孔最、少商、云门
主治《针灸大成》:辛金之脏,脉居右寸,实则脉实,上热气粗兼鼻壅,泻必辛凉。虚则脉虚,少气不足息低微,补须酸热。橘甘下痰气之神方,姜除去气嗽之圣药。七情郁结因而喘,沉香乌药参槟;胸痞喘急彻而痛,半夏瓜蒌桔梗。鼻塞不通,丸荆穗澄茄薄荷;鼻渊不止,末龙脑苍芷。百花却去红痰,二母偏除热嗽。黄连赤茯阿胶,抑心火而清肺脏,诃子杏仁通草,利久嗽以出喉音,流注疼痛因痰饮,半夏倍于朴硝;瘾疹痒痛为风热,苦参少于皂荚。哮嗽齁齁,兜铃蝉蜕杏(除尖)砒霜(少入),热壅咽喉,鸡苏荆芥桔防风,参牛甘草消酒疸,轻粉硫黄去鼻痔。白矾甘遂白砒霜性情实重,入豆豉偏治呴喘;百草霜气味虽轻,和海盐却消舌肿。甜葶苈良治肺痈,苦雄胆寒涂肠痔。琼玉膏理嗽调元,流金丹清痰降火。人参非大剂不补,少则凝滞,大则流通;黄芩非枯薄不泻,细则凉肠,枯则清金,升麻白芷,东垣曾云报使;葱白麻黄,仲景常用引经。紫菀五味能补敛,桑白防风 ...
病症配穴
头面五官头痛偏正头疼——列缺。(灵光赋)偏正头疼——列缺、太渊。(杂病穴法歌)偏正头痛——列缺、太渊。(席弘赋)头痛不忍——丝竹空。(通玄指要赋)头痛——强间、丰隆。(百症赋)偏头痛——悬颅、颔厌。(百症赋)偏头痛——列缺。(马丹阳天星十二穴治杂病歌)顶心头痛眼不开——涌泉。(肘后歌)伤寒在表并头痛——外关。(兰江赋)头痛面肿——合谷。(马丹阳天星十二穴治杂病歌)头痛不忍——丝竹空、风池。(卧岩)头疼发热——外关。(杂病穴法歌)
头风头痛偏正头风痛——丝竹空、率谷。(玉龙歌)头风头痛——申脉、金门。(标幽赋)头风头痛——风池。(胜玉歌)
头风偏正头风(有痰饮)——风池。(玉龙歌)偏正头风(无痰饮)——合谷。(玉龙歌)头风——上星、神庭。(玉龙赋)头风——囟会、玉枕。(百症赋)头风眼痛——上星。(玉龙歌)头风眼痛——上星。(胜玉歌)头风呕吐眼昏——神庭。(玉龙歌)头风偏正及心惊——申脉。(兰江赋)
头晕头晕目眩——风池、合谷。(卧岩)头晕目眩——风池。(通玄指要赋)头风目眩项强——申脉、金门、手三里。(杂病穴法歌)头痛眩晕——百会。(胜玉歌)
头面病头面耳目口鼻病——曲池、合谷。(杂病穴 ...
记录未读
Github Failed to connect to github.com port 443 解决办法方法一:重启代理关闭代理12git config --global --unset http.proxy git config --global --unset https.proxy
添加全局代理12git config --global http.proxy git config --global https.proxy
方法二:修改host在终端或CMD中找到GIthub.com的ip地址,12345nanbowan@NanbowandeMacBook-Pro Desktop % ping github.comPING github.com (140.82.113.3): 56 data bytes64 bytes from 140.82.113.3: icmp_seq=0 ttl=49 time=226.679 ms64 bytes from 140.82.113.3: icmp_seq=1 ttl=49 time=222.074 ms64 bytes from 140.82.113.3: icmp_seq=2 ttl=49 time=218.888 ms
将获取到的ip地 ...
告别科技饮料,在家自制古法酸梅汤
仅用与记录和知识存储。请勿随意散播及使用,未听劝告使用造成任何问题与本人无关。
材料烟熏乌梅 15g, 山楂 8g, 洛神 5g, 桑葚 5g, 陈皮 5g, 甘草 1g, 黄冰糖 80g。注意: 含有山楂和洛神花怀孕和经期建议不要喝! 划重点!!!
药性乌梅(性平,入肺):收敛浮热、生津。烟火票制的乌梅,酸中焦苦味,焦苦人心,所以兼有健脾胃+除热除烦的作用山楂(性温,入胃):化饮食,消肉积,适合没胃口的人洛神(性凉,入肾):敛肺止咳,解暑气,同时可以使汤色更红亮诱人桑甚(性寒,入肾):滋阴、生津润燥,适合夏天容易出汗的人甘草(性平,入脾胃):调和诸材料变得柔和、缓释,避免伤脾胃黄冰糖:黄色人脾,故黄冰糖的人脾功能更妤些陈皮(性温,入脾胃):理气,燥湿健牌。暑邪是湿+热,所以很需要燥湿、顺畅气机
整体:酸敛(乌梅、山楂、洛神、桑葚)、甘缓(甘草、黄冰糖)、理气(陈皮)
做法1、除冰糖外的材料清洗一下,放入1.5L水中,一起加热大火烧开后,小火慢煮3分钟。2、倒出刚刚的水备用,重新加入1.5L水,小火煮半小时后浸泡半小时后加入冰糖。3、晾晾后捞出料渣即可饮用啦。
口味调整烟熏味重 ...
记录未读
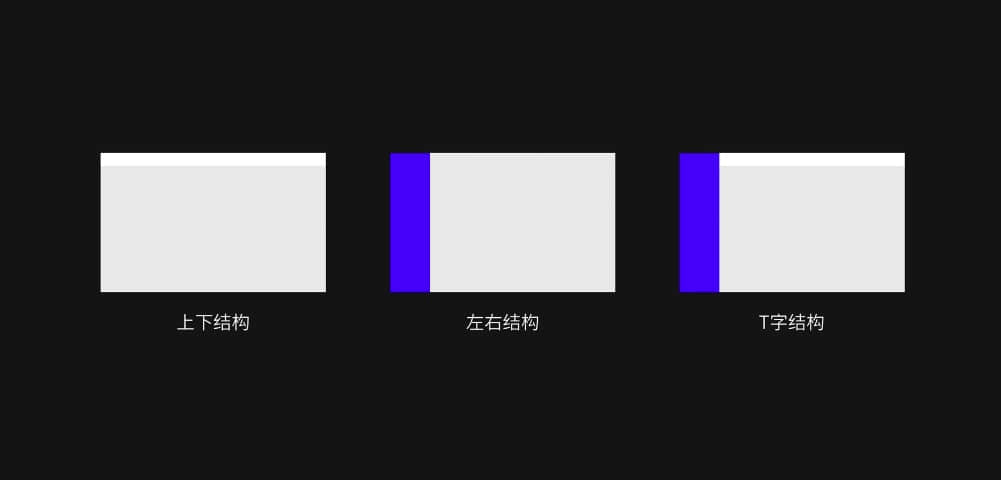
组件库页面布局
d88009bf1c3e8094cdfa04ef443d7a159135ed8d68e1f7cfa664b24899dca1be74f110d23dd74e9f5456667cacf68abab3f4b109b33ce9bae071a3582ae478aac234c73405614d85e20d03e70fcab8dabf51126bc10c9a689811ac3e87fbcdba337baee326e30694a7cb60038fd814810c016fd4b301e661c322ccbcc3fde9e04606f8d61f4405e725d2a5bb19edc00afe8a222f33bbc72ac0db6af53963b34f7cfa61987c0ead6d232b53805acd47191c1d8216f5929aa8a8a231773a9edaf7fbc8ef61ed276d3f728274f15f64789ca38f774cc6c71cd981189d2354c6bbb91b121ea5edbddc67da552059ac0e0f96f92b7cd84c60831bc ...
Stable Diffusion图生图界面参数
图生图常用内容缩放模式拉伸 Just resize:把图片宽高拉成设置的比例裁剪 Crop and resize:把图片直接裁剪成设置的比例填充 Resize and fill:以图片最边上像素拉伸作为基础来填充成设置的比例直接缩放 Just resize (latent upscale):类似于拉伸
重绘强度 Denoising strength放大或缩小时重新绘制的百分比
涂鸦绘制
无蒙版功能,笔刷颜色决定出图颜色,可多个颜色,使用时机:1、增加元素或修改元素如添加一个发卡、修改头发颜色。2、用画笔涂抹生成想要的图片,即简笔画生成内容(笔刷会影响出图颜色)
局部重绘
笔刷颜色只会形成蒙版,颜色无作用,使用时机:修改想让图片变化的地方,如换脸、手部修复。
蒙版模糊度 Mask blur画笔边缘的羽化程度,画笔涂抹的精细调小一点,涂抹的粗糙调大一点
蒙版模式 Mask mode绘制蒙版内容 Inpaint masked/绘制非蒙版内容_Inpaint not masked;即:重绘画笔涂抹的内容/画笔涂抹外的内容。
蒙版蒙住的内容 Masked content填充模式:不考虑原图 ...
Stable Diffusion文生图界面基本参数记录
提示词语法12345混合语法:[A|B] # 生出A和B的混合物,如[苹果|西瓜],生成苹果西瓜的混合物迭代介入语法:[A:B:When] # 在第几次迭代时混合,如[苹果:西瓜:5],在第五步把西瓜混合到苹果里加入渲染:[A:when] # 在第几次迭代时加入A元素,如[苹果:2],在第二步时加入苹果元素权重:()=增加1.1倍,{}=增加1.05倍,[]=减少1.1倍 #一般常用(椰汁:1.5)=权重增加1.5倍,(椰汁:0.5)=权重减少0.5倍;大于一增加小于一减少。
操作按键依次为:生成按钮、提取提示词(把提示词里的信息自动拆解)、填入将图片信息(通过输入框填入),删除提示词,附加面板,将保存的提示词写入,保存提示词
CLIP终止层数数据值越大和提示词偏离越大,通常2,3比较合适。
Steps迭代步数对一张图片计算的次数,常用在20~40之间,数字越大计算时间越长,细节越多,通常超过50细节区别不会特别多。
Sampler采样方法
第一代
第二代
第三代
LMS、LMS Karras、Heun、Euler、Eule ...
记录未读
自建音乐meting的api下载项目部署方式此处提供宝塔部署方法,新建一个站点,然后将项目代码下载下来,上传到站点目录并解压
解压后执行在项目目录执行1composer install
配置修改在根目录会有index.php,可以在这里调整参数设置API路径缓存及时间等等,详细见原项目README.md,博主全默认配置,注意配置完后可能会存在跨域的情况,可以修改index.php前面加上允许跨站的两行代码,修复这个情况12345678910111213// 允许跨站header('Access-Control-Allow-Origin: *');header('Access-Control-Allow-Methods: GET');// 设置API路径define('API_URI', api_uri());// 设置中文歌词define('TLYRIC', true);// 设置歌单文件缓存及时间define('CACHE', true);define('CACHE_TIME', 86400) ...
记录未读
Mac利用ffmpeg制作webp动图 在制作和转换webp时,常用的工具一般是FFMPEG。本文简单介绍FFMPEG的安装和转换操作。
安装官网下载地址:https://evermeet.cx/ffmpeg/ 直接下压缩包,解压后得到一个FFmpeg的单文件可执行文件。
打开终端,将执行文件拖入终端输入 -version,返回下图则说明可以使用了
转换基本命令1ffmpeg -i 视频路径 -vcodec libwebp output.webp
使用方法修改基本命令中的视频路径后粘贴到终端,如要将桌面的123.MP4转换成动态webp。示例:1ffmpeg -i /Users/Desktop/123.mp4 -vcodec libwebp output.webp
如想修改帧数,循环次数之类的则可参考:1ffmpeg -i /Users/Desktop/123.mp4 -vcodec libwebp -filter:v fps=8 -loop 0 -an -vsync 0 output.webp
语法说明
lossless无损压缩规范。默认值:0(1是可逆压缩)
compression_level ...
Stable Diffusion精选插件推荐,持续更新!
前提是已经本地部署好了Stable Diffusion。没部署过的可以看这篇文章。
引用链接地址
关于Stable Diffusion的部署
Mac本地部署stable diffusion
扩展插件
网址
LightDiffusionFlow
https://github.com/Tencent/LightDiffusionFlow
Stable-Diffusion-Webui-Civitai-Helper
https://github.com/zixaphir/Stable-Diffusion-Webui-Civitai-Helper.git
StyleSelectorXL
https://github.com/ahgsql/StyleSelectorXL.git
a1111-sd-webui-tagcomplete
https://github.com/DominikDoo ...