企业级UI设计规范(完结)
看过上两篇文章的朋友一定还记得,提到过最多的词就是一致性,所以企业级UI设计规范的一致性从哪些维度去考虑,如何去建立呢?可以考虑两个方向进行思考,一个是组件化,另一个就是规则。
上期文章企业级UI设计规范入口企业级UI设计规范(二)
组件化
组件化需要如何去建立呢?大家可以试着从下面的例子去参考:
1、原子级
颜色(主题色、功能色、中性色等)
文字(标题、正文、辅助文字等)
图标(导航图标、组件图标、表格图标等)
分割线(页面分割线、面板分割线、文字分割线等)
2、分子级
表格(基础表格、分组表格等)
输入框(基础输入框、文本框、文本域等)
单选选择器(基础单选、双列单选、图标单选等)
树选择器(单选树、多选树等)
3、区块级
卡片列表(横向、纵向等)
浮层菜单(瀑布流、平铺等)
折叠面板列表(文字域、表格域等)
4、页面级
表格页(全局表、导航表等)
详情页(基础详情页、高级详情页等)
监控页(监控页、工作台等)
5、导航级
顶部导航条、左侧导航栏
6、间距级
模块间间距、组件间间距、横向间距、纵向间距等
7、交互级
反馈提示交互一致、页面操作交互一致等。
除了以上罗列出来的,还有很多这里就不一一举例了。不过在建立一致性设计规范的时候,内容覆盖越全越好,规则设计越简单越好,设计扩展性越强越好。组件化是规范中必不可少的内容,除了将众多的大类拆分成无数的小组件,还可以将无数的小类重写组合成新的组件等等。这里建议大家参考下Ant Design库,个人觉得他们的库相对其他库而已更加全面,涵盖更广泛。
文章最后也可以领取整套Ant Desgin资源链接地址以及其他大厂的组件库资源。感兴趣的朋友可以了解看看。
规则
组件化早已不是什么新鲜的词汇了,更多的是让我们的组件符合企业的调性,如用直角还是圆角,傻大粗黑还是短小精致等等,我们需要制定他们的规则。而规则的制定,才是整套规范的难点和重点。将各个组件赋予使用的规则限制。才能让产品设计、交互设计、UI协作等等输出的产物保持一致性。那规则怎么制定呢?总结成一句话就是——规则不能太具体。多个产品项目,还需要兼顾多种风格时,规则不能制定的太细和太死。
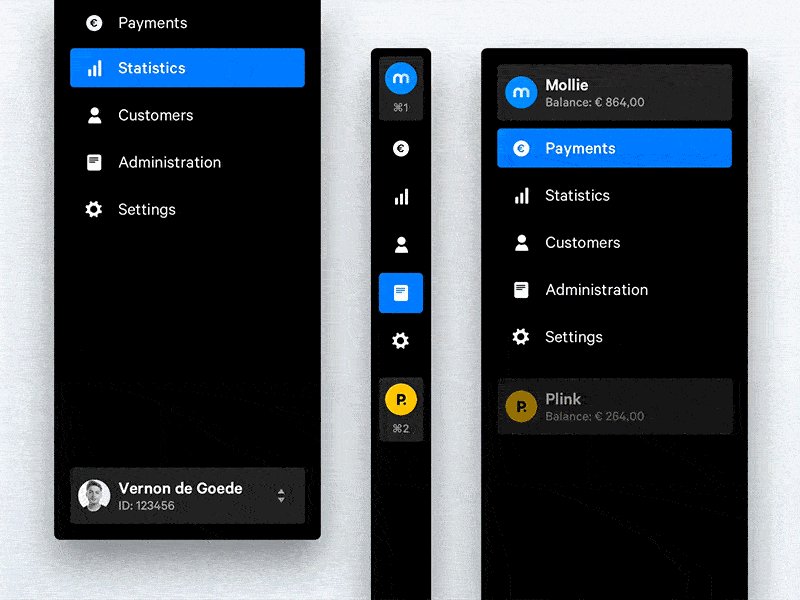
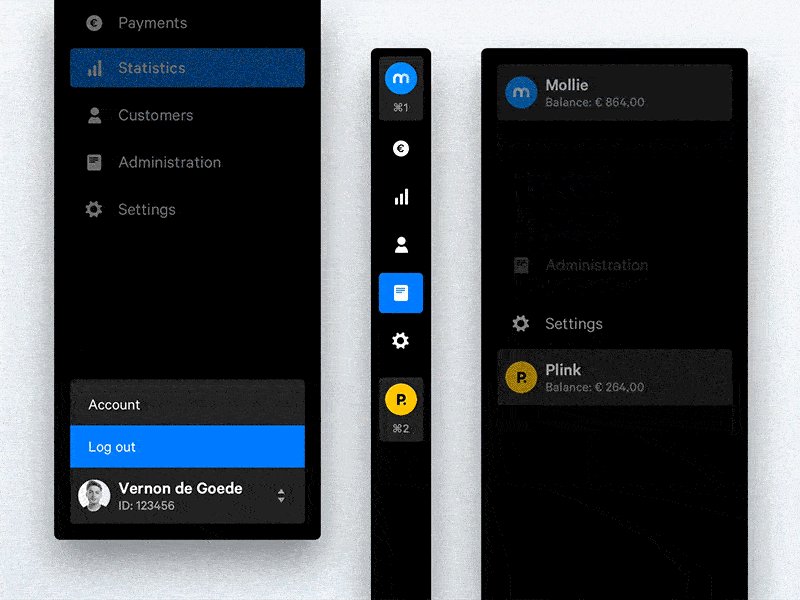
这里举个例子供大家思考,大家在制作规范时常常会用到边距范围。如大家常常会看到的下面这样制定按钮边距的情况。
在定制企业级UI规范的时候可以避免使用这类具象的数值。个人会倾向使用4的倍数作为距离定制,如按钮内填充的边距可以用4、8、12、16、20等等。具体如何使用每个产品、或设计师都可以根据不同产品的调性去衡量。这样就能给参与者一定的发挥空间,而同时又保持了一致性。
就好比Windows、macOS两大操作。Windows系统中有各种各样的软件,有的软件导航高,有的软件操作按钮小,但无论怎么看,你都不会觉得它是macOS的软件。因为同样是关闭,缩小和放大。Windows放在右侧,macOS放在左侧;同样是关闭窗口的交互,Windows就是简单明了,macOS就丰富华丽。两者制定底层规则不同。所以一眼就能分辨,哪个是Windows的软件,哪个是macOS的软件。我们制定的规则最好也能达到这样的效果。
总结
个人认为,大家在制作企业级UI规范的时候可以把它想象成一个生态系统。可以允许它有各种软件,各类软件就好比公司的各个产品,虽然不同,但要做到无论怎么看、怎么使用都能直观的分辨出它是Windows系统或macOS的。
最后,虽然标题只是提到企业级UI设计规范。但希望大家考虑的时候千万不要仅仅基于UI视觉去考虑,一定要把交互层面的内容考虑进去。只有这样才能把统一、整体做到更加细致。
资源
关注公众号:Nanbowanya。后台回复「 企业UI规范素材 」领取本文资源吧!
- 感谢你赐予我前进的力量