面性图标风格及设计时可参考的规范
面性图标的设计需要平衡美学和功能性。它们应该在不同的屏幕尺寸和分辨率下保持清晰和易于辨认,同时也应该通过形状、颜色和图案来传达情感和意义。
面性单色
面性-单色-彩色

面性-单色-透明度变化
透明度的变化,让原本单色的图标设计细节更加丰富。

面性-单色-透明度层叠

面性-单色渐变

面性-单色-斜线渐变

面性-单色渐变-透明度变化

面性-单色渐变-层叠
透明度变化,叠加之后产生交错的负形,让图标增加了层次感和空间感,降低了厚重感。

面性多色
面性-多色-层叠

面性-多色-渐变-层叠

面性-底板渐变-透明度变化

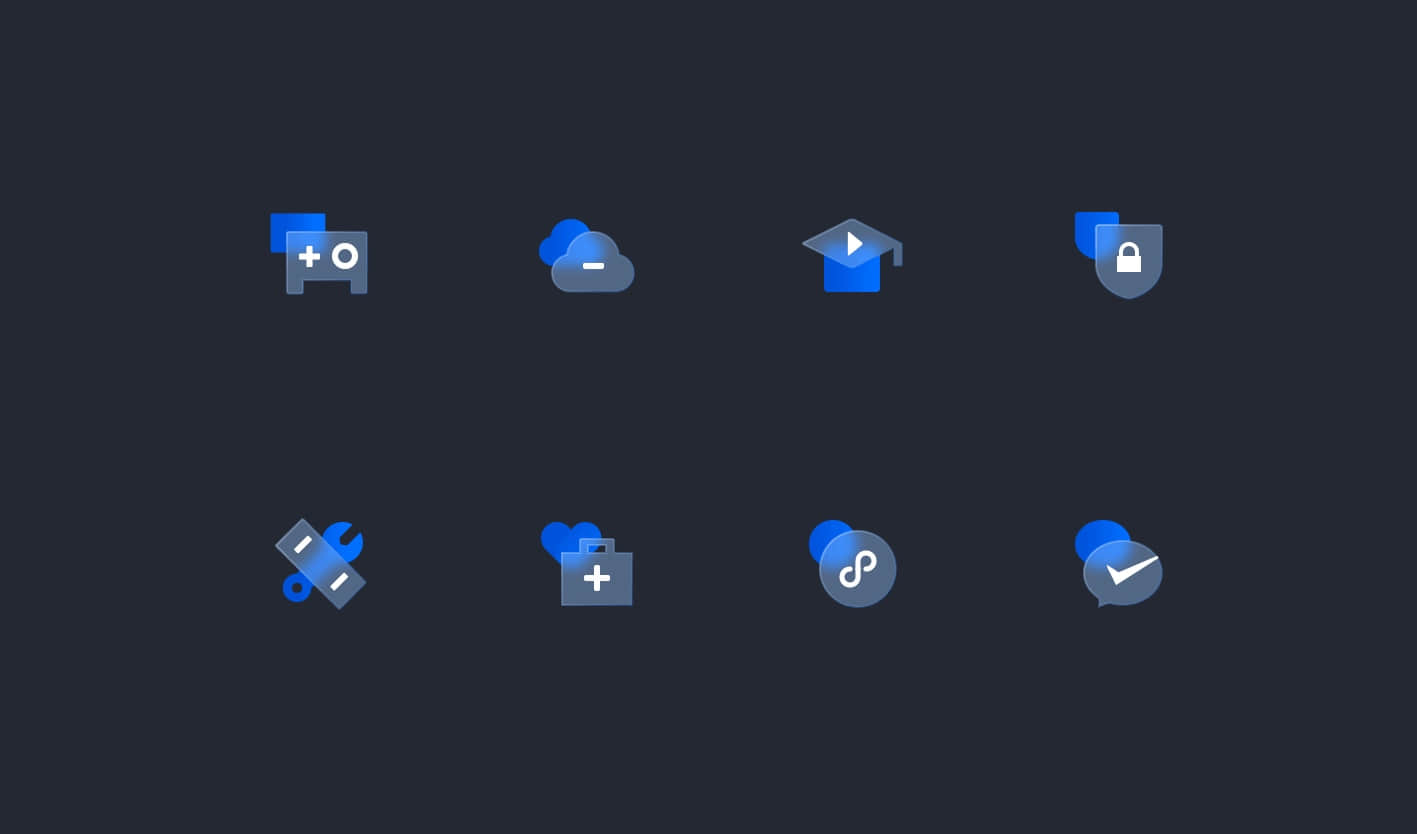
面性-毛玻璃

面性-写实

图标设计规范
设计方法
图标的设计规范使用 keyline 栅格规范,通过这种规范作为设计指导,来保持图标视觉上的一致性和平衡感,在 UI 界面设计中,网格整个大小必须是 4 或 8 的倍数(根据安卓和 iOS 设计规范,安卓定义是 8 的倍数,iOS 是 4 的倍数),以此保证不同尺寸下的适配问题,使用 2424px 的网格尺寸时,需要预留 2px 的出血线。如果有其他尺寸的图标,如 4848px,可在 24*24px 的基础上增加一倍,根据自己设计的需要以此类推。
矢量输出方式和规范
可参考如下所示:
产线图标绘制规则
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-SA 4.0 协议,完整转载请注明来自 Nanbowan!
评论
匿名评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果