
框架与布局
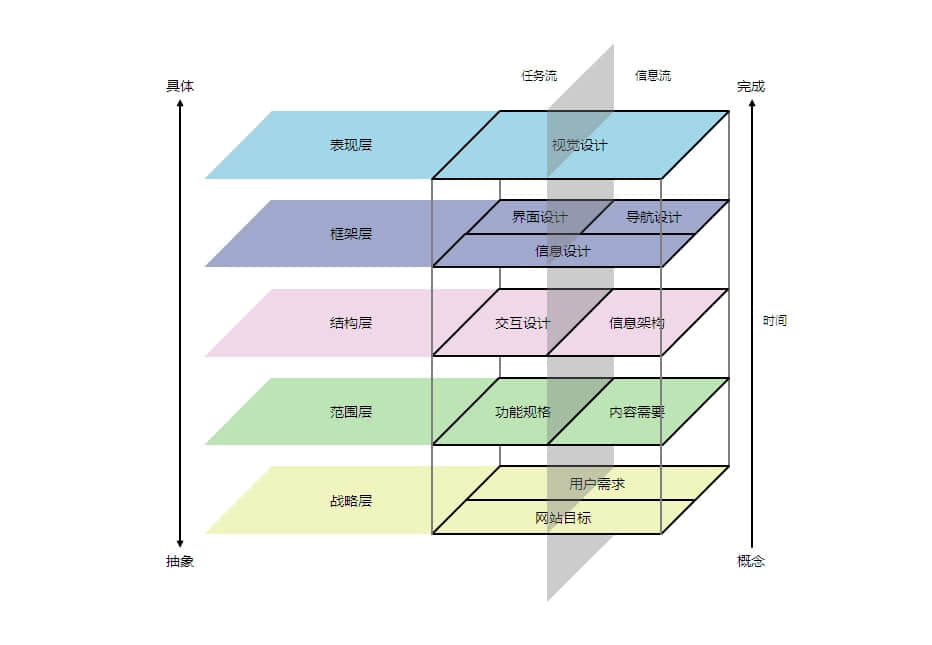
框架是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法。
这是官方的定义,翻译成人话就是搭建一个产品能够使其可拓展,规范化,有条理,可快速迭代优化的方法。好像还是不好理解,举一个通俗易懂的例子:假如现在有个空房子,要重新改造它,那么首先要考虑的就是其房间结构(也就是框架),比如要设计几个卧室,几个客厅,分别占多大面积,在什么位置等等(信息架构);然后还要考虑如何设计门和窗户,怎么能够在不同房间互通(导航方式);接着再思考每个房间里面分别需要怎么布局,分别需要哪些家居和电器,具体在什么位置(页面结构);然后再不停的细分下去,直到考虑全每个细节,那么一个产品完整的框架就基本上搭建出来了~
理解了框架的概念后,可能还是会有疑问:为什么要做框架设计?
还是上面房子的例子,假如不考虑房间布局,随心所欲地将家具和电器到处摆放,将卧室放在房子的最里面, 需要依次穿过客厅、厨房、洗手间才能到到达;将马桶放在卧室,把床放在客厅,把厨具放在洗手间,把衣柜放在阳台,把洗衣机放在厨房……各位可以想象一下你的房子要是要被设计成这样你还想住吗?同理,一个框架结构混乱的产品你的用户也是不会用的。但凡在行业里有些影响力的互联网产品,其产品的框架和结构必定是由产品和设计人员精心思考并设计过的。框架是一个产品的骨骼和经脉,它是一个产品能用与否的基础所在,所以在开始产品设计之前先进行框架结构的梳理是非常非常重要的!
那么对于交互框架:又该如何去思考和设计呢?
信息架构

这是某app产品的信息架构图,通过不同级别的分类,将其所有的功能点展示出来的一个功能信息框架图。一般来说这种架构图主要是由产品产出,而有些比较专业的交互前期也会参与其中,下面还是以设计房子为案例来探究一下信息架构到底该怎么做。
首先要想清楚房子有几个房间,分别需要哪些家居和设备(收集需求)
收集完需求后,需要开始对需求进行整理和分类,这里整理的规则可以参考卡片分类法和卡诺模型:

整理完成后最后产出信息架构图:
信息架构完成后并没有结束,你还需进一步思考:还有没有其他问题呢?有没有漏掉的功能?功能分类有没有问题?这个框架拓展性如何?结构是否足够扁平?等等……如果不考虑清楚那么就很有可能会出现马桶被摆放在卧室这种情况了。
导航
当信息架构确定好了之后开始思考第二步
导航就像是房子里面的门,是贯穿整个产品的入口,导航做的好的能让用户快速达到目标,导航做的不好会让用户迷失在茫茫的信息海洋中不知所措,目前在app业内主要的导航模式有3种:选项卡式导航、抽屉式导航和跳板式导航。
1、选项卡导航:iOS上又叫Tab bar,典型代表像淘宝、微信,这类产品相对体量较大,产品结构和流程逻辑也都较为复杂多变;
2、抽屉式导航:代表如滴滴、摩拜等,这类产品都有一个很共性的特点就是“单线程”,即用户目标明确,操作流程单一,属于“强流程,弱框架”的类型;
3、跳板式导航:也叫9宫格式导航,典型代表如美图,这类产品也有着比较鲜明的特点“多线程单流程”,即功能入口较多(一般5个以上),操作流程单一,常用于美图类产品和一些B端类产品。
虽说不同的产品形态决定了其不同的导航模式,然而业内几乎90%的app都是采用选项卡导航,选项卡式导航的确拥有非常显著的优势:结构简洁清晰,操作便捷,拓展性强,稳定性好,确实是很多app首选的导航模式,然而并非一概而论,你所选择的导航一定是跟你的产品类型和框架结构相互关联的,滴滴采用抽屉式导航而非选项卡导航是由其产品本身属性所决定,豆瓣一刻的导航采用抽屉式是因为本身产品框架结构较为简单的原因。所以采用什么导航方式要灵活变通,没有最好的只有最适合的,比如下面3个例子:
1、片刻使用的是驼式导航,是选项卡导航的一种变形,强化了某一个重要或高频繁操作的功能,多用于博客类,直播类app中;
2、好奇心日报用了一种很罕见的悬浮导航,至于为什么会这么做,各位可以自己去思考;
3、Hyperlapse更是大胆,它根本就没有导航,这个产品全身上下就只有一个功能。
结合自己产品类型和框架结构,灵活选择导航,不要拘泥于形式,多尝试多思考,总会发现最合适的那个。
页面结构
完成导航设计后,来到最后一个步骤:
页面结构即页面布局,是针对单个页面不同控件和元素的布局展示关系,就像房子的房间大小位置都设计好了,那么接下来就考虑每个房间里面该怎么添置家居了,比如卧室里面的床,衣柜,台灯,空调等等这些东西该怎么布置,分别放在什么方位,具体占多大位置,这样摆有什么影响等等,房间里面布局的好坏影响空间的运用,也影响了房间的美观整洁和整个房子的格局风格,同理,页面的布局好坏就决定了用户的使用和阅读体验,决定了整个产品的调性和品位,最终影响了产品的转化。
那么一个优秀的页面布局具备哪些特点呢?
主次分明,结构清晰
结构清晰的页面各个元素和控件处理的非常得当,相反结构混乱的用户的关注没有焦点,看了很长时间都不知道你的页面想表达什么,也不知道该如何操作,下面看两个例子:
12306的首页结构看起来似乎毫无层次感,页面结构就像是随意的信息排列,再看看智行的首页,卡片式结构视觉焦点更清晰,信息的排版和布局也更有层次感。
化繁为简,引导清晰
特别是移动端产品,手机屏幕尺寸有限,如何在最短的时间里吸引用户的眼球,设计师需要做的是做减法,删除干扰用户的不必要的内容,强化核心的操作流程,快速引导用户达成目标。
让我们再看一下上面12306的首页,可以发现它的查询页面包含了出发点、目的地、出发日期、出发时间、席位、车次筛选和添加乘客。也就是说,用户需要浏览这些信息后然后再进行一步步的操作选择,等这些全部设置好了之后估计票早都抢完了,而智行就机智了很多,它将出发时间,席位,添加乘客等非重要信息进行了删减,就连车次筛选也只是用了开关设置,所以大大提升了用户的查询效率。操作指引方面,出发时间是一个非常重要的必填操作,智行对于时间选择有比较强的引导,而12306的出发时间根本看不出来是可以点击操作的。
操作方便
这里操作方便更多适用于移动端,特别是现在手机尺寸普遍越来越大,用户单手操作越来越困难,所以我们在设计页面结构布局的时候也是要考虑到人体工程学的,特别是某些特殊场景使用的app,比如地图类应用,用户使用场景多在户外(步行、骑行、公交车),用户单手操作的场景非常之多,如下图所示:
左图是用户单手操作的触摸区域图,从图中可以看出界面的左上区域属于触摸困难区,下方是舒适触摸区,所以在处理页面信息布局的时候就可以考虑将重要展示类信息放在页面的头部和中部,而需要操作类的控件和按钮可以考虑放在下方用户容易操作到的区域。
我们再看右图,是高德的首页,我们可以看到高德的头部有个搜索框,是属于重要按钮控件,然而却放在了头部用户难操作的区域,那么高德当然也意识到了这个问题,于是乎他们在页面的底部放了一个“路线”入口,能够让用户在单手操作的情况下同样也能快速完成路线查询。
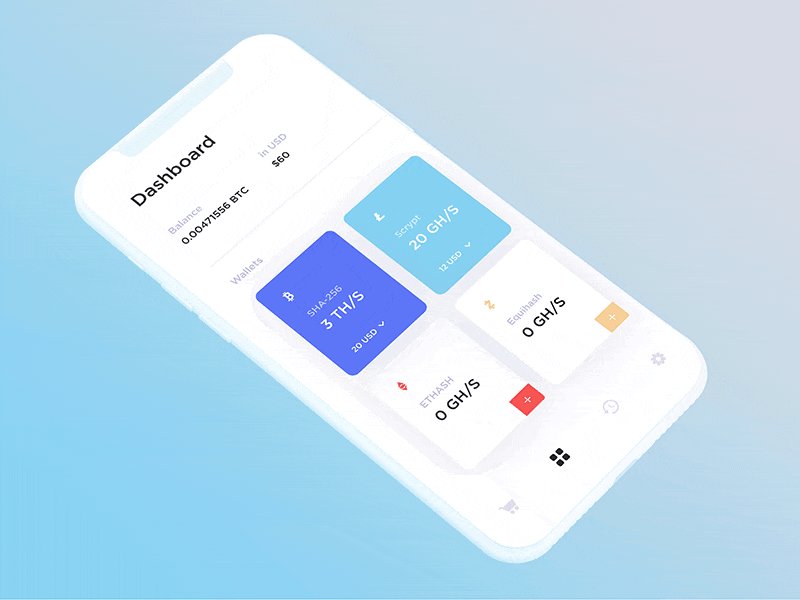
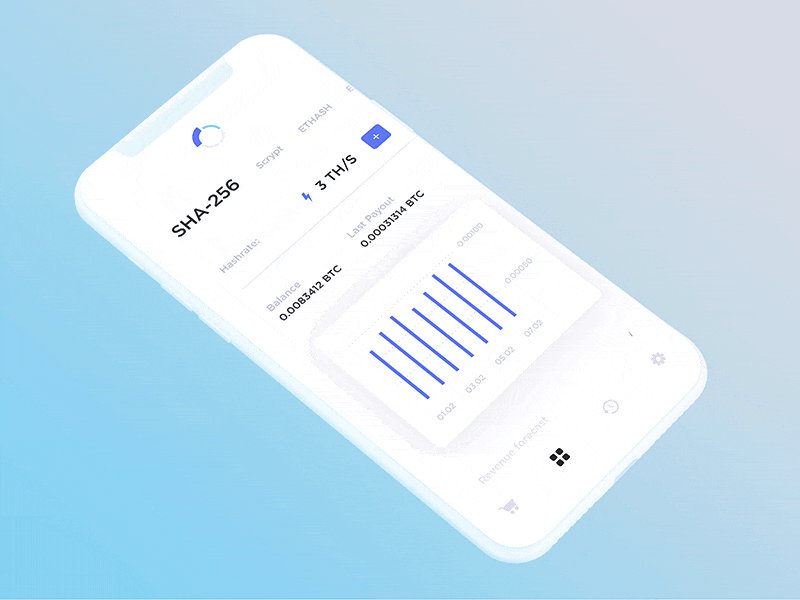
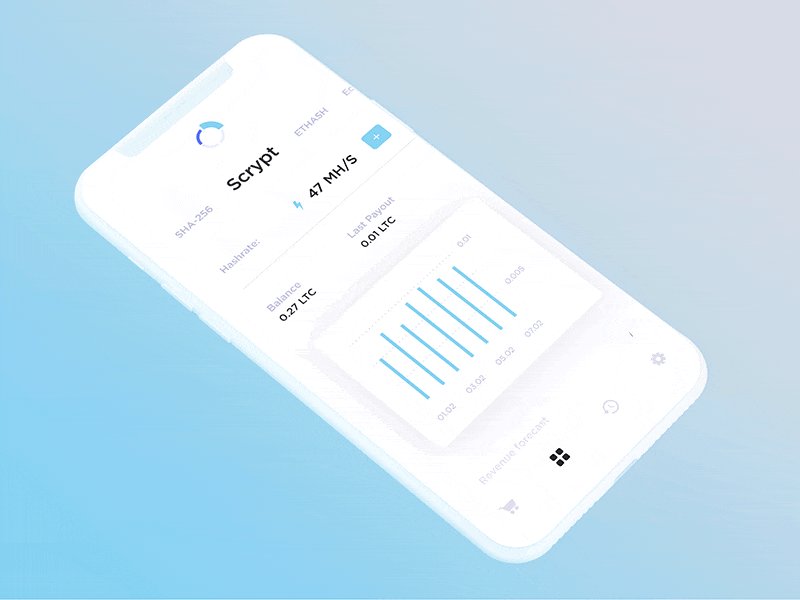
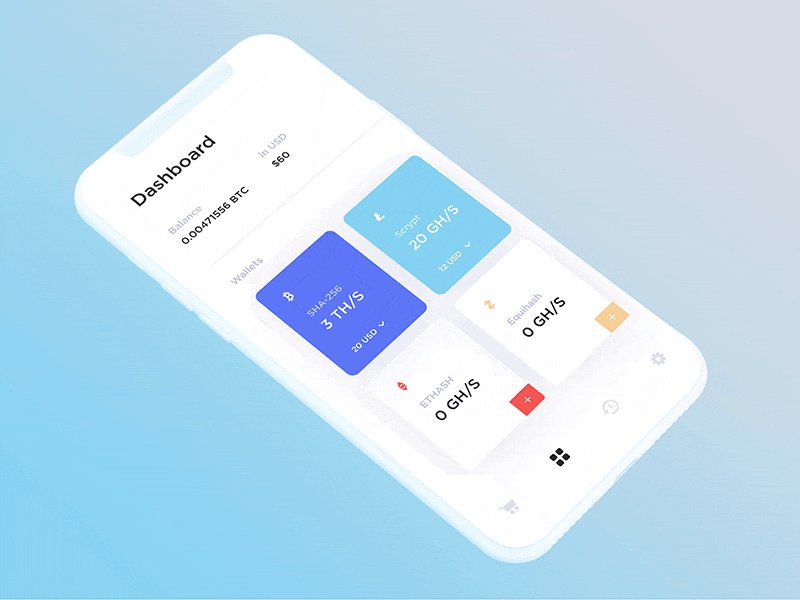
其实关于页面结构,设计师们要考虑的点很多,也不仅仅单纯地用几个点就能完全涵盖进去的,不同的产品属性会决定其框架和导航,也决定了其页面的展示布局,比如网易新闻和淘宝的信息展示方式就完全不同,一个是浏览,一个是逛,两者间的使用场景和用户心理是完全不一样的。即使是同一属性的产品其页面结构和布局也是千差万别的,比如下面4个例子:
虽然都是互联网金融产品,也都是展示首页,然而可以看到每个产品的首页展示形态完全不同,有的主推产品和收益,有的引导登录购买,有的主推运营活动,有的主打社区互动,究其背后形态各异的原因跟其产品定位与运营策略有重要的关联,设计师们分析产品的时候不仅仅需要从设计本身出发,还要思考更多背后潜在的原因,从而达到真正意义上的“闭环”。
总结
产品交互框架设计需要经历的3个步骤:
信息架构:功能需求的筛选与分类,根据不同权重和属性进行级别的划分;
导航模式:根据产品属性和产品架构来选择最为合适的导航方式;
页面结构:结构主次分明、结构清晰、引导明确以及操作方便是一个优秀的页面结构的必要条件。
框架是死的,人是活的,设计的思维大多都是发散的,合适的方法论确实能够在关键的时候提供思考的方向,但不可固步自封,设计师需要不停地学习、思考、交流、总结、创新,因为这才是设计本身最重要的意义~
- 感谢你赐予我前进的力量