企业级UI设计规范(二)
上期文章企业级UI设计规范入口企业级UI设计规范(一)
解答
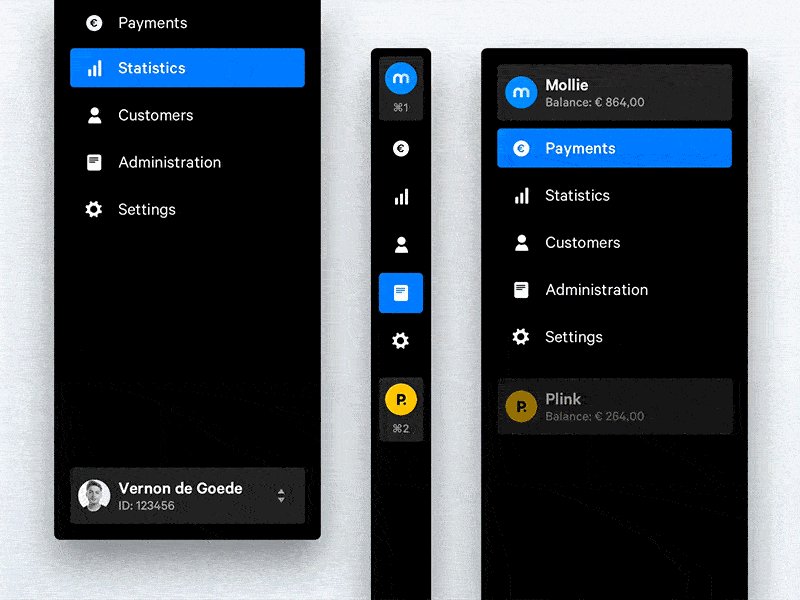
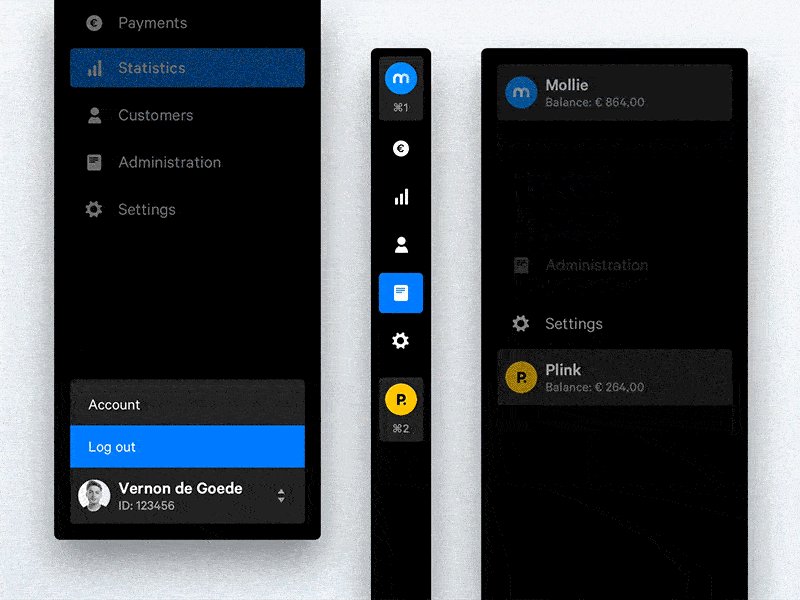
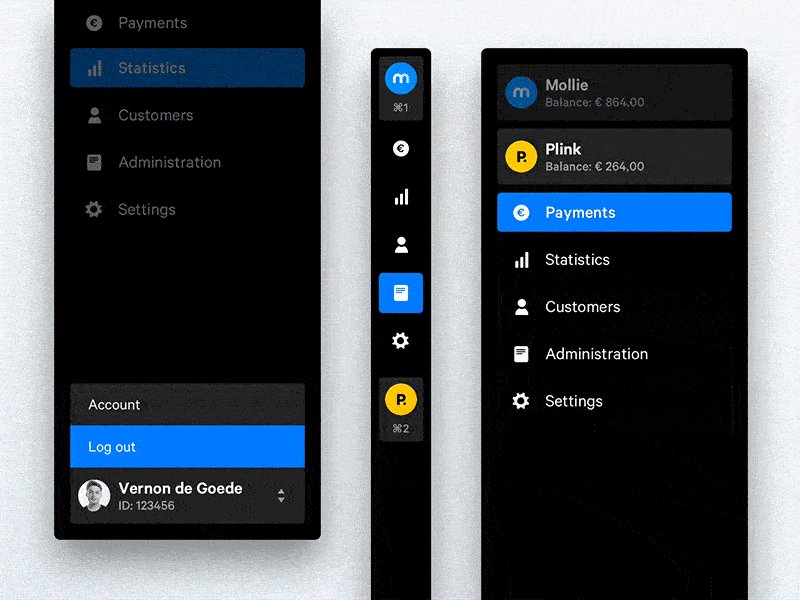
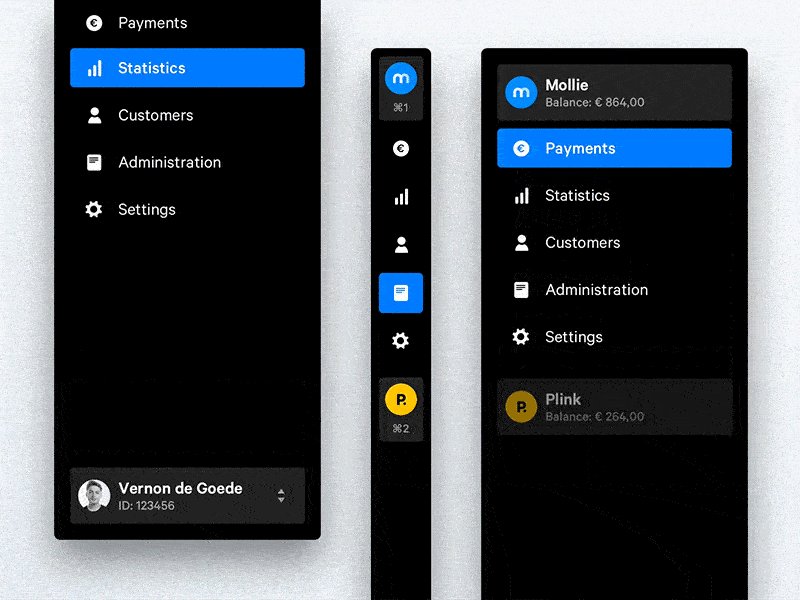
关于上次的问题:下面两组图中,哪个做到了一致性?哪个没有做到一致性?
答案是按钮没不一致,表单做到了一致性。或许有些小伙伴会疑惑,为什么明明两个看起来都不一致,为什么下面的表单做到了一致呢?
其实仔细看不难发现,按钮中,左边和右边图标大小有差别。这种情况如果实际运用到页面设计中每个按钮图标大小不一的话结果是可以想象的,打破了整体统一的原则。而表单中,右侧的排列虽然和左侧不同。但在表单项少的时候,右侧的表现更符合场景需求,并且左右两边都符合整齐原则、临近原则。可以理解为表单表现形式的一种补充和扩展。
一致性
看过上一篇文章的朋友会发现,关于企业级设计规范提到最多的词就是——一致性。之所以不断强调一致性,是因为一致性可以降低用户在使用产品中的学习成本,保持相关认知和记忆可以被沿用,预期操作结果。
除了规范内容的一致性;还有就是对上述问题中的衡量标准的一致性(意思是出现超出规范外的内容,怎么去衡量这个内容是否符合标准)。而这个衡量标准是以公司整体需求为前提,提取出一部共同认可并强制性约束的条目,它不一定是有标准答案的。因为企业级规范不只是单纯给设计师使用,更可以给前端、产品、项目等等一系列开发人员使用。它具有很强的包容性,允许参与者发挥自己的想法,但又不会超出规则标准。
而规范内容的一致性,它不仅仅是停留在组件样式、边框、字号。甚至细化到相同功能的命名方式、交互方式、跳转方式等等。如在按钮命名上,同样是新增的含义,结果取名成下面这样五花八门的形式。
除此之外,还需要遵循业内标准及产品内部的一致性,比如Ctrl+A全选、Ctrl+C是复制、Ctrl+V是粘贴,那么我们产品在引入快捷键的时候,就不要去打破它。同时,有些行业具有特殊快捷键的使用习惯,比如左右键切换选择器选项,那即便不符合我们的认知,也不要去随意打破它,需要用户调研后再去做判断。
说明
这一期主要是想强化下一致性以及差异化的区分,所以不做过多内容的讲解。有关于如何去构建企业级UI设计规范会在下一节中分享讲解。在建立企业级UI视觉规范的路上,还有很多需要探索地方,希望我的一些思考能帮到大家。
- 感谢你赐予我前进的力量