
交互设计师职责
一个互联网公司能否在用户体验方面做到更极致、更专业,交互设计在其中扮演了一个重要的角色,那么交互设计师到底应该做什么呢?
不同公司的交互设计岗位根据公司发展阶段、组织结构等不同而存在很大差异。但在理想情况下,承接到完整的、全流程的项目时,交互设计师负责的内容和产出物可以包括:
项目背景分析
项目背景分析不是市场调研,它主要包括目前要设计的产品所属市场当前情况、项目要实现的目标、要解决的用户痛点、能否满足市场需求等方面。
这个背景分析的工作产出物没有量化的指标要求,但一定要清晰明白,让查看这个分析的人能否马上了解设计思路和分析结果并能给出直接反馈,可以考虑是把这些点记在一个项目的Axure文件包首页,作为完整的项目产出物的一部分。这样层级推进,每一步都是需要前面的论证来验证设计,让整个设计过程基础坚实、无可挑剔,这样即便碰到了比较喜欢开脑洞的需求方,也很难把设计推倒。
竞品分析
竞品分析主要是研究市场上同类产品的发展现状、市场占比、功能特性、该领域用户主要需求痛点、用户类型分析(这是重中之重)、未来潜力、优势及劣势等方面,相比其他岗位的研究,更偏重相关领域用户需求痛点、市场上竞争产品的功能点以及竞争产品的用户类型分析。这个过程不要求尽善尽美,不要求最终提交完美的调研报告,但一定要独立思考、有独到观点和意见,不能人云亦云。
竞品分析除了以上比较全面的分析外,还可以针对项目本身遇到的问题和功能点的不确定部分进行有针对性的专门研究,并给出比较结果以作为设计的辅助和素材,这也是交互设计的竞品分析不同于市场营销和产品经理所做的竞品分析的地方。
如在做某个邮轮PC端官方网站项目时,因为网站的信息架构和网站地图迟迟无法敲定,所以当时针对当时市场上比较知名的邮轮公司的PC端官方网站的网站地图做了一个全面细致的竞品分析得出的分析结果,结合目标和特色,就可以敲定网站地图。
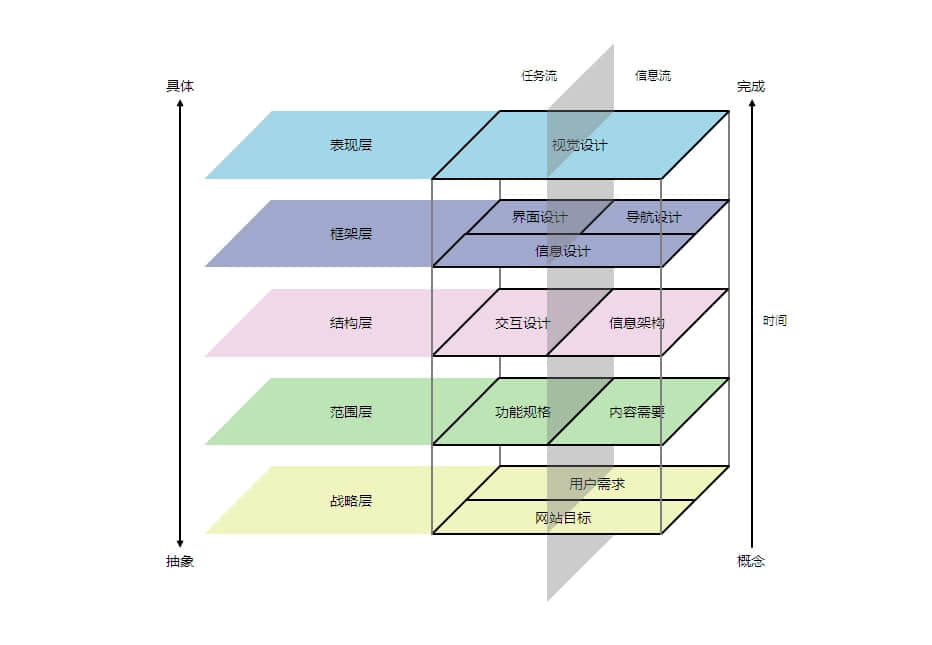
信息架构
信息架构对于PC端应用、网站、移动应用等产品来说,都是最重要的基础。信息架构相当于互联网产品的骨骼,如果安排不合理或与用户的心智模型相差太远,会严重影响用户体验,甚至可能导致整个产品的失败。
信息架构是否合理,能够直接决定网站地图、网站导航、移动应用导航、信息分组等后续很多相关环节的设计是否合理,所以在一个完整的项目里,信息架构的设计对交互设计师来说,是命脉,是不可以假手于人的后续设计的源头。
“打得一拳开,免得百拳来”,如果这一拳不能打出去或打不好,那后期只能被动挨打,这个在实践中是有很多相关的血泪教训的。
流程图
很多人可能对交互设计师是否需要画流程图心存疑惑,因为很多人可能觉得这应该是产品经理的工作,但实际上交互设计师也是需要画流程图的,但交互设计师的流程图在目的与作用上与产品经理的泳道图有非常大的差异,产品经理的泳道流程图是要完整呈现整个产品所有环节的逻辑关系,比如后台运行逻辑,和服务器如何交互,用何种手段交互等等。但并不会重点关注用户体验环节,所以产品经理在绘制流程图时,会在产品功能方面给出一个目标,但如何实现并不会详细描述。
而交互设计师的流程图并不需要完整呈现整个产品所有的逻辑,只需要把每个任务按照用户角色不同、场景不同画出相应的流程即可,交互设计师的流程图的主要目的不是为了让项目中的每个角色都对产品运作流程一目了然,而主要是为后续设计打好基础,理好自己的设计思路,并在评审遇到挑战时用来说明自己的设计思路的,目标不同也就决定了呈现方式不同。
Persona和故事板
Persona也就是人物角色,作为用户调研分析的一部分,在项目前期需求整理阶段会对整个项目的顺利推进起到至关重要的作用。Persona的确定,应该是基于产品而又先于具体项目的,Persona一经确定,一般不会随具体项目改变,所以交互设计师可以参与Persona的确定过程,但Persona并不一定是交互设计师在具体项目的产出物。
根据不同Persona类型,针对不同的场景绘制故事板,不但能够帮助设计者理清自己的设计思路,深刻理解和领悟到某种用户在某种场景下的心理状态和喜好偏爱,也会令项目推进更加顺利,同时启发共同参与者,获得更多的灵感和创意。
故事板与流程图类似,也是基于用户类型不同和使用场景不同而绘制,与流程图不同的是,故事板需要做到三点:真实化、情感化、简单化。相比流程图它更多情感因素,能让参与者产生更多心理共鸣,积极引导参与者关注用户的心理状态,而不是目标任务,对用户使用产品时的心态感同身受从而帮用户解决问题是它的主要目标。
交互设计草图
交互设计草图是在存在多种设计交互方案时,交互设计师快速制作,提供给需求方,用来进行技术验证和页面跳转流程、页面内版块基本排布的确定。
所以设计草图需要快速制作,快速产出,而对于产出质量如交互细节、具体字段、显示方式等等方面都可以放宽要求。
设计草图交付物的格式不会限制,可以是在白板上的快速勾勒,也可以是草稿纸上的简单潦草的涂鸦,或者是Axure快速绘制,具体的版块的宽度高度、字段长度、字段内容、元素排布不需要纠结,别忘记这个阶段的主要任务:以设计草图来辅助产品设计流程继续进行。
但要注意,不要在在产品的需求范围(Scope)和信息架构确定前就面对具体的交互稿,这样会导致茧房效应和视野狭窄,基群体无意识行为,在讨论到最后很可能就在范围和信息架构还没有的时候,就已经讨论到具体板块的顺序和字段是否合理了。
所以设计草图必须在产品需求范围和信息架构基本敲定后再进行设计。
交互验证原型
交互验证原型制作原因和目标基本上与交互设计草图一致,一般是在存在多种设计交互方案或对某个交互方案的后期效果不太确定时而采用的快速产出、快速验证的解决方案。
交互验证原型相比交互设计草图的优势是它完全模拟了真实的翻页、跳转效果,对使用者要求低,无需非常好的想象力和逻辑思维能力,可以快速验证,快速调研收集用户反馈,快速迭代,最终找出最佳方案。
交互稿
在设计草图被评审后,交互设计师收集到大家的意见建议,在取得一致的情况下,才开始具体的交互稿设计。
此时的交互稿应该注意以下几点:
- A:此时的交互稿设计是后续UI设计的基础,所以对于版块Layout、版块占位宽度高度等需要达到像素级的精度。
- B:字段的最大长度、表单元素的信息确认一定要在此阶段确认无误,不要把这个问题留到UI阶段。
- C:对于字段、页面元素、表单元素在版块内的排布,先依照自己的理解来设计,但这些后期UI设计师都有很大的自主权进行调整修改。

交互稿完成后,一般会有一个较大的交互稿评审节点,一般此时会召集整个产品流水线上所有的相关人员共同参与评审。
一个公司光有UED部门和交互设计师的岗位,并不代表这家公司就一定能在产品设计上把用户体验做到最好,如果只有这个岗位的编制而不重视交互设计,那这个岗位形同虚设,只是聊胜于无而已。
但如果能够给予UED部门和交互设计岗位比较大的权限,解放交互设计师的生产力,那产品的用户体验的大幅度提升就只会是时间问题。
- 感谢你赐予我前进的力量