企业级UI设计规范(一)
工作中遇到过这样一个问题——“企业级UI视觉和UI视觉规范有什么区别?”。这次和大家分享一下关于这个问题的个人的想法。
概念

先来说说为什么会有企业级UI视觉规范这个概念。所谓“企业级”,顾名思义,所服务的业务都是具备一定体量的,可能是服务一个包含了多个独立子业务系统的大型复杂产品;也可能是由多个类似分公司组织构成,每个组织有自己的业务系统设计体系,等等。那么每个独立业务系统都有自己的设计。如果每个独立业务系统或个组织都用不同的设计规范,会让外界感觉这家公司的设计毫无特点毫无品牌感。反之,如果一家公司有企业级的UI视觉规范,那么无论在各个独立系统、组织间业务系统亦或是指导产品、运营、项目中都能让外界感觉到这家公司的设计特点,以及这家公司具备的品牌感。
如果觉得上述表达过于复杂,看看下面的例子:
无论是熟悉还是不熟悉平安集团的朋友。当我说下面都是平安集团旗下的业务的时候,应该不会有人否认。
虽然它们有不同的称呼,不同的团表现形式。但无论是基于颜色,还是“平安”两个相同的文字,又或者是字体上都采用了相同或类似的设计。种种相同元素的组合,让人很难不联想到它们是一个体系下的。通过一系列相同元素的使用,直观的使各个独立业务相互之间具有了一致性。
有朋友会说,这是只是logo规范的应用。其实这和我想表达的并不冲突,当一个公司有多个业务在开展的时候,需要运用制定的规范,使多个业务能在视觉感受上保持一致性,从而给用户树立良好的品牌形象。因为在业务中的各个软件系统,需要适应不同场景,不同用户群体。我们不得不进行有针对性的设计。如市场比较高端,需要用更小号的字体,简洁的设计;针对年轻女性市场的就要尽量使用纤细,充满活力的元素。但为了达到品牌感上的一致性。就需要运用企业级的设计规范,在某些细节或元素上进行统一。如高端市场和年轻女性,都可以用精致纤细的字体,又或者可以像苹果一样运用绚丽色彩和大量留白的对比等等。通过相同的元素的建立,使它们具备一致性,树立整体统一的品牌形象。
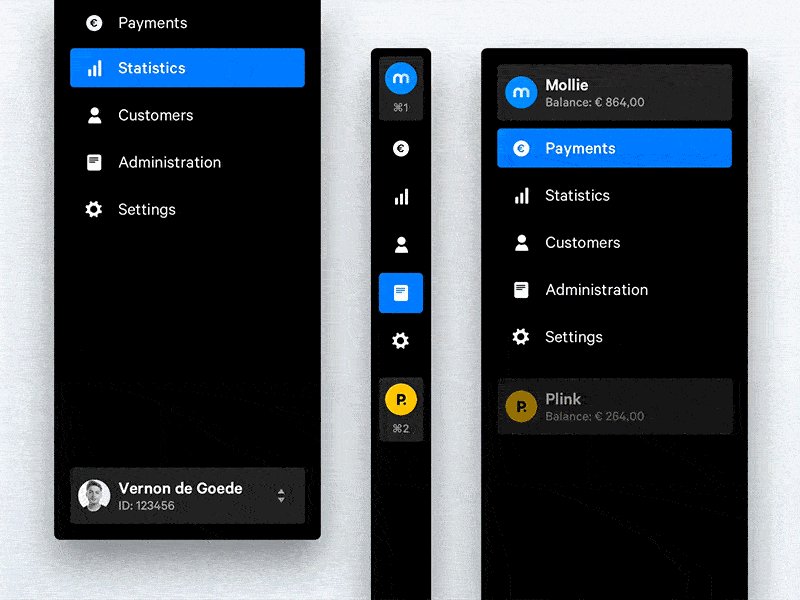
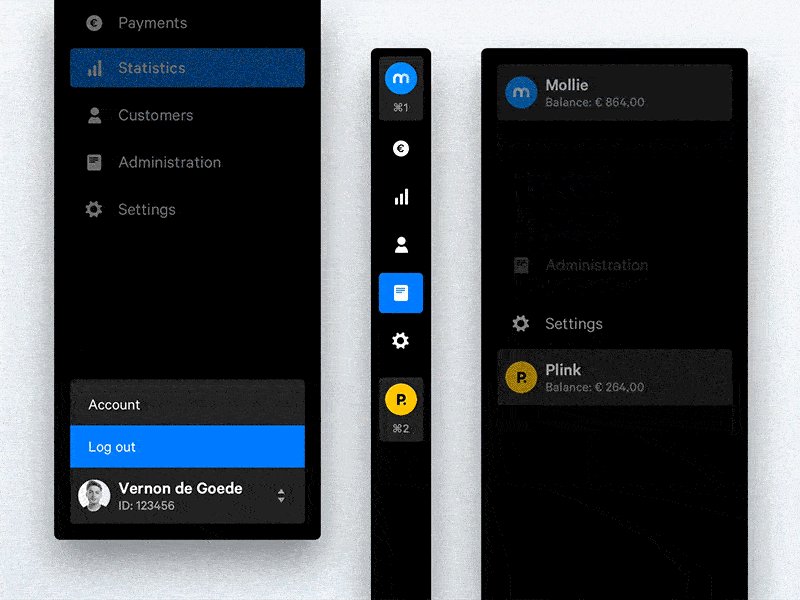
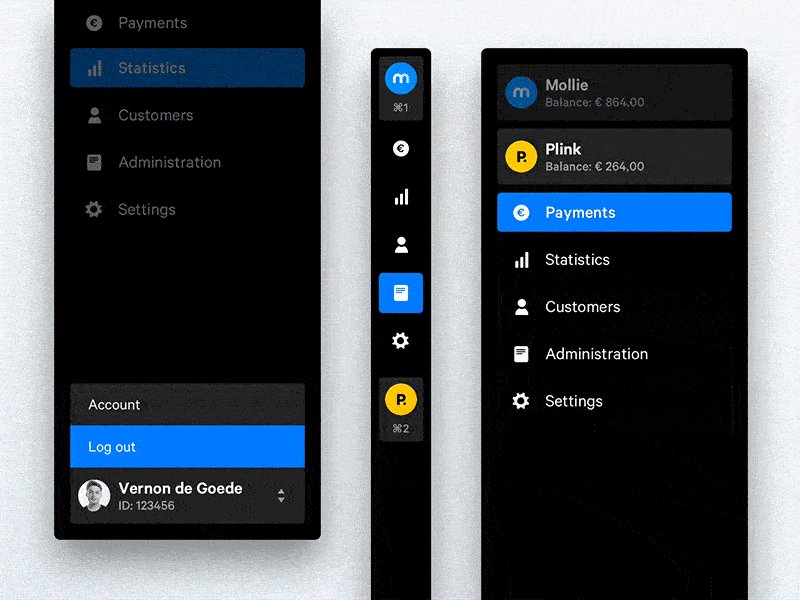
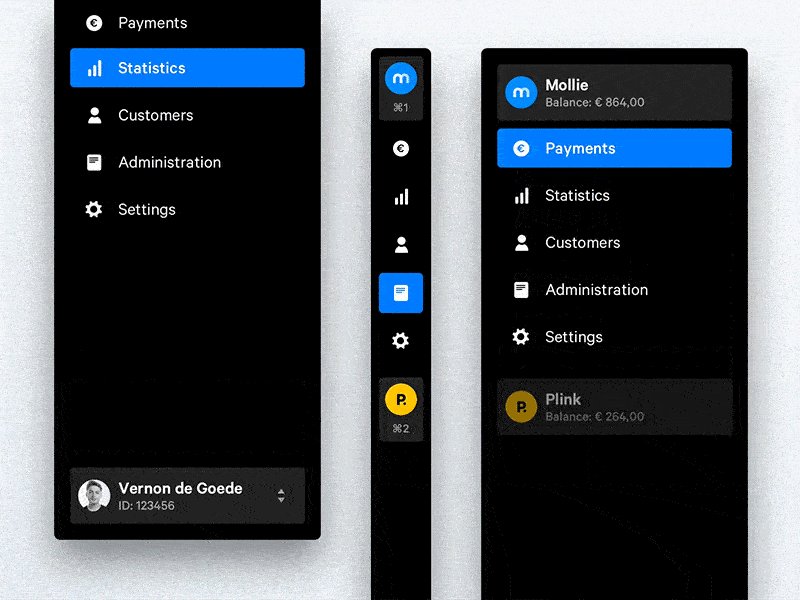
再比如后台系统设计中,不同组件左右两种表现形式。
「表格组件」使用示例:

「弹窗组件」使用示例:

我们可以使用同样的布局如表格中的左对齐,操作栏采用投影遮挡形式;弹窗中文字前搭配图标,或者使用相同按钮的颜色、间距;又或者是具有一致的操作交互方式等等。总之在不同的系统、业务、产品中构建相同的元素,保持一致性——求同存异,并尽可能的让相同的地方具有特点且规范。
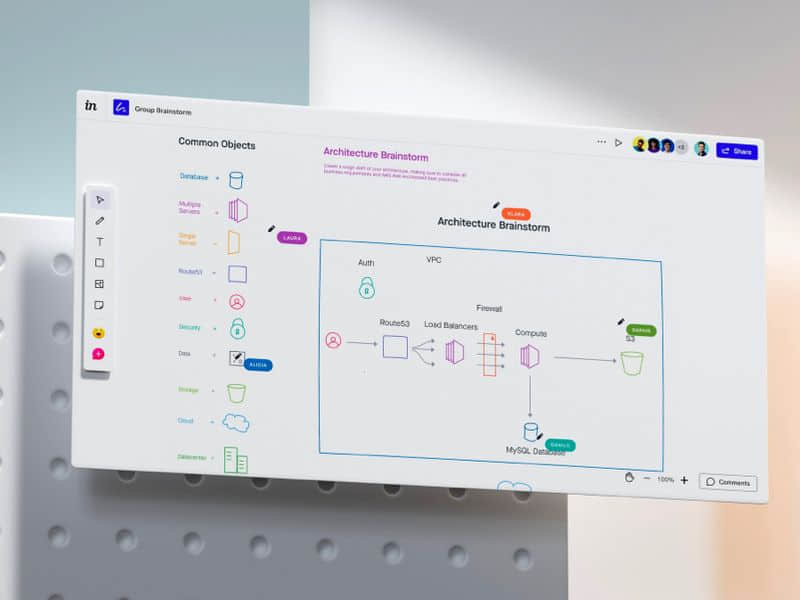
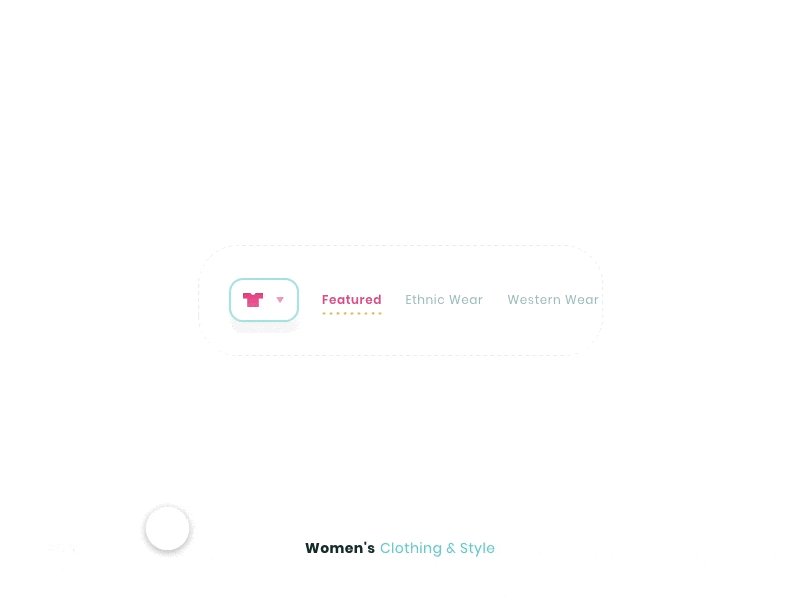
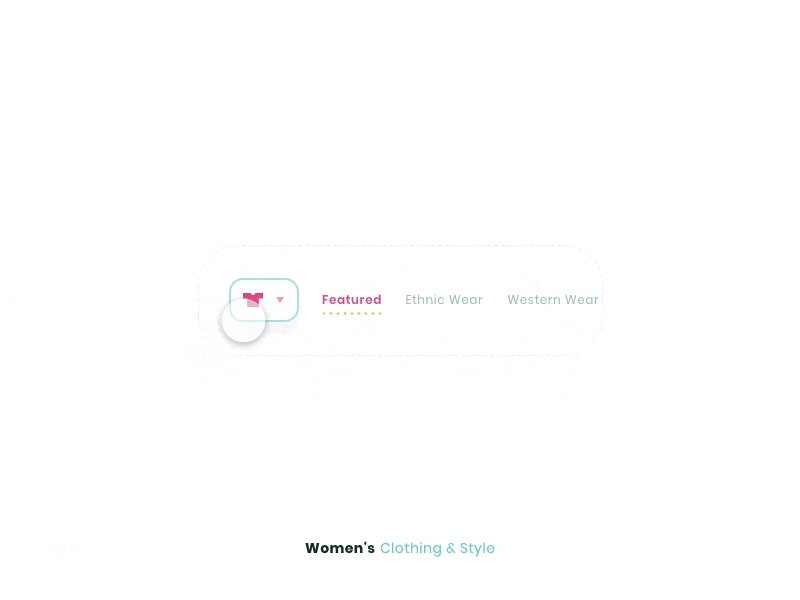
有关如何界定一致性的部分我将放在下篇文章中和大家分享,最后一篇文章中我也会分享一套优质的Ui组件库给大家,帮助大家方便迅速的搭建自己的视觉规范。在此之前大家可以先思考下,下面两组图中,哪个做到了一致性?哪个没有做到一致性?答案,我们在下一期接着分析。
- 感谢你赐予我前进的力量