
交互设计师的工作内容和产出
之前提到过交互设计师的职责,现在来具体说一下交互设计师的工作内容和产出。
交互设计师的工作,不仅仅是输出设计方案,还需要参与前期的需求讨论、后期开发、测试验收等等产品设计与实现的多个环节。拿到一个新的项目需求后,从设计思考开始,产品前期分析,设计产品,设计评审,用户测试,直至产品上线。
项目展开的过程中,必然会产生一些输出物
需求分析阶段
需求分析是软件计划阶段的重要活动,也是软件生存周期中的一个重要环节,该阶段是分析系统在功能上需要「实现什么」,而不是考虑如何去「实现」。需求分析的目标是把用户对待开发软件提出的「要求」或「需要」进行分析与整理,确认后形成描述完整、清晰与规范的文档,确定软件需要实现哪些功能,完成哪些工作。此外,软件的一些非功能性需求(如软件性能、可靠性、响应时间、可扩展性等),软件设计的约束条件,运行时与其他软件的关系等也是软件需求分析的目标。
越是高阶的交互设计师,越要有产品思维,越要从产品全局、产品源头去考虑用户的诉求。所以这个阶段虽然是产品经理、产品设计师更偏重的知识点,但作为交互设计师也应该逐步积累这方面的技能。
用户研究报告文档
文档的价值与目的
为什么要进行这次调研?可以是为了确认产品功能是否好用,可以是了解用户喜好,可以是为了推广新产品。以这次调研为例,目的是通过用户调研,理性了解用户,根据他们的目的、行为和态度差异,将他们区分不同类型,然后从每种类型中抽取出典型特征,赋予人群画像,最终挖掘出不同人群对产品的偏好和潜在需求,以及对品牌的认知程度,从而指导市场推广和产品设计。
文档的目录结构

用户画像
用户画像是在真实数据的基础上严格定义出的高保真虚拟用户,是真实用户的虚拟代表。用户画像不是真实用户,但是在设计过程中代表了真实用户,用户画像不是虚构的,是严格研究出来的。
此处需要区分人物角色和用户画像的概念,通常人物角色运用于产品概念早期,人物角色的信息通常是由我们编造的。我们希望人物角色与我们所收集了解到的内容保持一致,同时为了使人物角色更加栩栩如生,他们的一些具体细节可以是虚构的。用户画像则是群体定量统计分析,对用户进行标签处理,海量数据挖掘所得。需要特别指出的是,也有一部分人将角色和画像视为同一个概念,只是随着产品阶段不同处于不断变化的过程之中,功能作用也随之不同。
用户画像的目的
为保证产品是为有需求的人设计,同时为产品设计提供依据。有助于了解并定位目标用户,挖掘核心需求,丰富场景,进行趋势预测。
产品功能列表
当需求分析、筛选和评定优先级之后得出结果,交互设计师需要把产品功能以列表的形式展现出来。这是需求分析之后,提出解决方案的第一步。
产品列表的价值
功能需求列表的价值,一是帮助产品经理理清思路,二是帮助项目团队的其它成员了解产品功能需求,好让他们提前做好相关准备。
功能列表的内容:
1、模块:一般来说,每个模块下分 3~6 个子模块是合理的,否则要考虑重新划分。
2、子模块:也就是一级模块的二级分类,这里就已经涉及到产品架构的梳理了,但这里只是大致地梳理一下,后期在产品设计的下一个环节「搭框架」会进一步调整。
3、功能:要给用户提供什么功能,给这个功能起个名字。
4、功能描述:这个功能具体包含哪些操作,可以描述的具体一些,如支持用户填写基本信息可自由创建课程,进入课程空间就可对课程进行编辑和管理,还可发布、删除课程等。
5、用户价值描述:也就是可以给用户提供什么价值。
6、需求优先级:这块是整个 Feature List 工作中核心的部分,判断的准确与否直接影响着将来产品的方向,我们只需要将我们之前评定的需求优先级照抄过来就好。
7、开发量:一般由研发部门的项目经理或者开发来确定。
8、投入产出比:简单来说,就是商业价值除以开发工作量(或开发难度),当然每个团队可以找出一个合适自己产品需求 ROI 的计算方法。
9、备注:觉得需要强调的,比较特殊的东西。
场景故事板
故事板,起源于动画行业。在电影电视中,故事板的作用是来安排剧情中的重要镜头。他们相当于一个可视化的剧本,故事板展示了各个镜头之间的关系,以及他们是如何串联起来,给观众一个完整的体验。
现在,「故事板」在产品设计过程中也被广泛的采用,虽然产品设计故事板和动画、影视制作故事板都是用一系列的图片和语言组成的视觉表现形式,但是之间所表达的信息和目标用户却是不一样的。
故事板的价值
「产品设计故事板」的目的是让产品设计师在特定产品使用情境下,全面理解用户和产品之间的交互关系。
原型设计阶段
搞清了产品定位后,就到了原型设计阶段,这个阶段交互设计师需要撰写交互文档。交互文档,即交互设计说明文档。英文「Design Requirement Document」,缩写「DRD」。 主要是用来承载设计思路、设计方案、信息架构、原型线框、交互说明等内容。
DRD 非项目必需环节,一般情况下也不会为交互设计师专门留出相应的时间预估。没有这份文档,项目也会继续,但是可能项目会为此承担不必要的沟通成本和时间成本。严重的话,项目的质量也会受到影响。所以写与不写,交互设计师需要做把握。
以下是 DRD 的目录结构:
因为是非必要环节,这里就不详细介绍了。
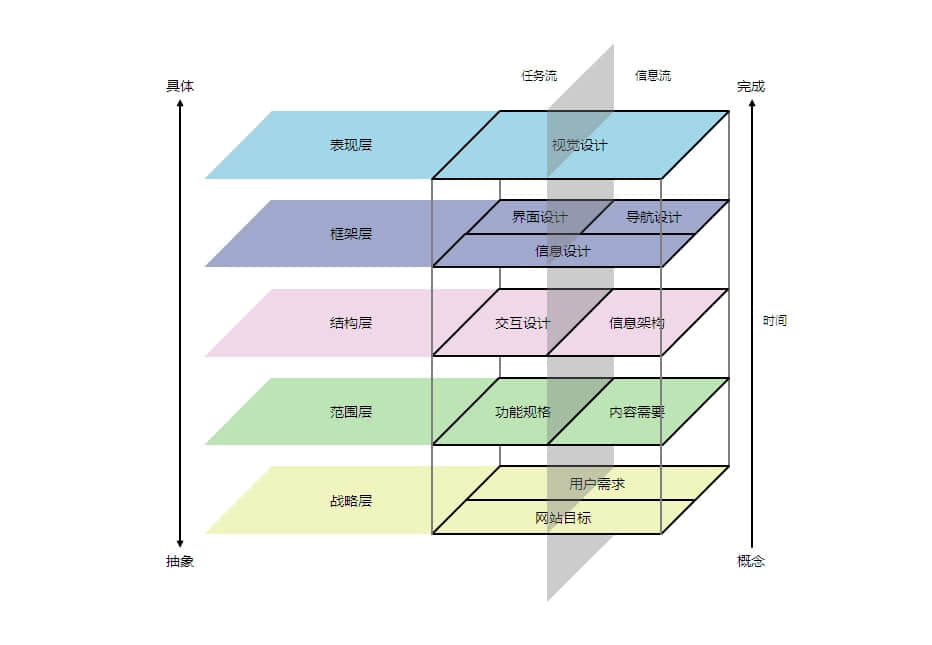
在一款产品的设计过程中,功能结构图是必须的,信息架构图视产品和 PM 自身而定,通常我们初步确定了产品功能结构图(产品功能框架)之后才开始绘制产品结构图。在产品设计流程中,产品功能结构图是产品概念化阶段的初期输出,产品结构图是产品概念化的尾期阶段输出物,当产品结构图完成后,我们对产品的基本模样在心里就有了一个轮廓。同时以产品结构图作为绘制线框图的依据,可以避免我们在产品设计中边画边改,跳进死掐细节,不见森林的陷阱。
流程图的基本构成和常用符号

流程图由特定的图形构成,但具体样子由图本身的目的和阅读者的阅读习惯或约定来确定,所以使用的图形并不是固定的,形式并不是最重要的,达到描述效果且读者能读懂即可。
业务流程图(泳道图)
业务流程图,不是操作流程图也不是页面流程图。它是产品的整体业务流程,直接和业务挂钩,可以说是产品的核心流程。
作用
通过业务流程图,钻研关键事件的流程,分析为什么要这么做,探索出更深层次的问题,从而对现有不合理的业务流程进行重组优化,进而制定优化方案,改进现有流程;阐述在项目中各个角色是如何产生相关联系的。
绘制规范/建议
1、让涉众参与,不要闭门造车:与业务流程图包含的各个参与角色代表适时确认事情的原本流程,杜绝自己想象。
2、恰当的层次分解,不要将所有的环节都铺到一张图上。
3、逐渐深入,先抓枝干:切忌一开始就陷入细节。
4、流程一定有开始和结束:用清晰代表开始和结束的符号来完成第一步和最后一步。
5、流程图符号绘制排列顺序:由上至下,由左至右。
6、同一流程图符号大小宜相对一致。
7、编号:这是让沟通效率提高的优化措施。当你有了编号系统,相当于对你的流程图都赋予了唯一识别身份证号。 负责流程规则审核和优化的部分能够清楚地在邮件里传达:H5.1流程优化,大家就更明确指的是什么。
8、路径符号应避免互相交叉。
功能结构图
功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。
作用
1、梳理需求,以鸟瞰的方式对整个产品页面中的功能结构形成一个直观的认识。
2、思考并明确产品的功能模块及其功能组成。
信息架构图
信息架构属于用户体验的结构层,是产品的骨架。一般是由产品经理或者更高层的管理人员给出大框架。除非是大的产品迭代,否则不会大改。
作用
帮助 PM 梳理复杂内容的信息组成,避免信息内容在展示过程中出现遗漏、混乱、重复;
作为开发工程师建立数据库的参考依据。
信息结构图构成要素
1、导航:网页访问者的访问途径。
2、频道:某一个同性质的功能或内容的共同载体,也可称为功能或内容的类别。
3、子频道:某频道下细分的另一类别。
4、页面:单个或附属某个频道或分类下的界面。
5、模块:页面中多个元素组成的一个区域内容,可以有一个或多个,也可以循环出现,如文章列表。
6、模块元素:模块中的元素内容,以文章列表举例,文章标题、文章摘要、文章发布时间,这些都是元素,都是组成模块的内容,同时他们也是可以循环出现的。元素的类型可以是文字、图片、链接等等。
任务流程图
任务流程图就是通过图形化的表达形式,阐述产品在功能层面的逻辑和信息。它能够更清晰、直观地展示用户在使用某个功能时,会产生的一系列操作和反馈的图标。
作用
基于业务流程,进行任务流程梳理,阐述角色和程序发生交互的流程,你如何进行操作,系统如何进行反馈。
任务流程与需求文档中的业务流程并不一样。虽然它们都是流程图,但业务流程更偏向于业务限制、后台逻辑等,并不过分注重用户的操作逻辑。而任务流程则需要关注用户如何操作、界面如何反馈等,从而引导用户完成用户目标。
产品结构图
产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。
作用
它能够在前期的需求评审中或其他类似场景中作为产品原型的替代,因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少 PM 在这个过程中的实现成本。
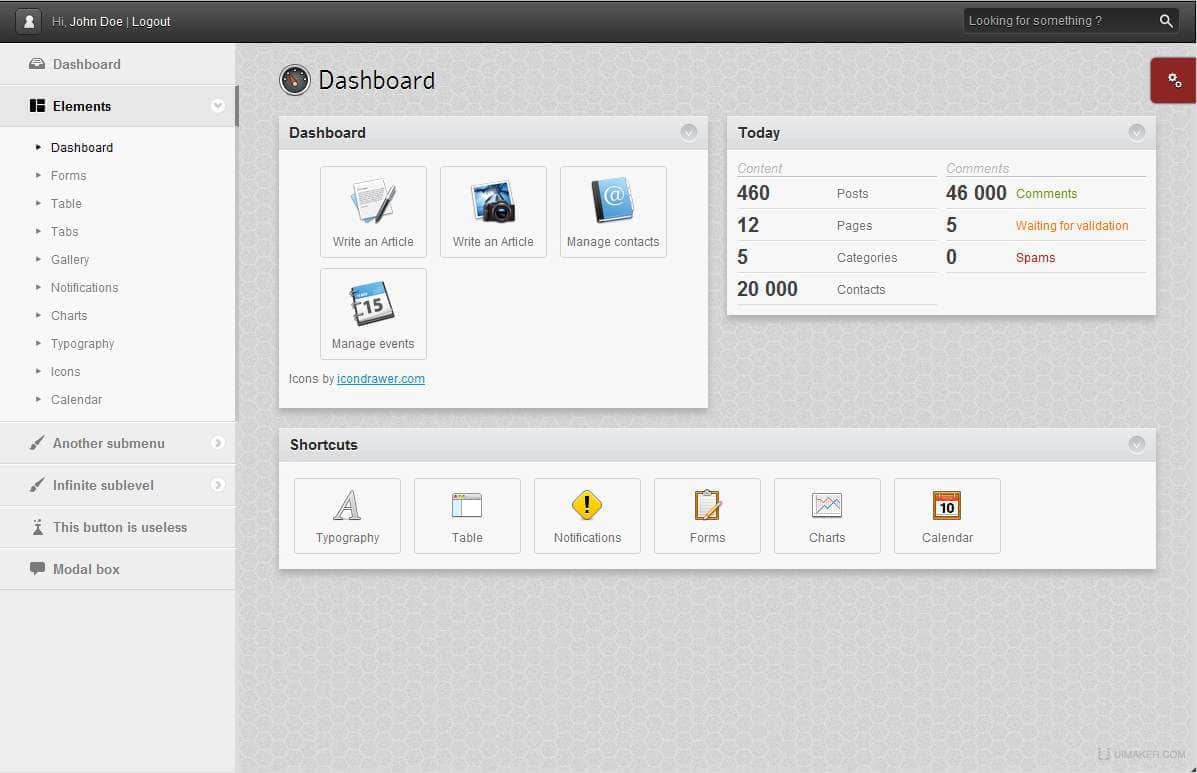
线框图
页面线框图,是通过图形化的表达形式,阐述产品在页面层面的信息。
构成要素
页面标题:即每一个页面的对应标题,一般就是导航栏标题。
页面内容:以黑白为主,保证信息规整易读。
交互说明:用标签将其对应起来,包括交互逻辑、操作流程及反馈、元素状态、字符限制、异常/特殊状态、相关规则等等。
主流程线:只需要画出主流程线即可,千万不能太多太杂,时刻考虑读者的感受。
交互说明的几种类型
限制
限制,包含范围值、极限值等。
范围值主要指数据的取值范围。比如,当你的界面上出现了下拉菜单、筛选按钮、滑块等控件时,你必须标注清楚它们的选择范围,否则开发人员就不清楚该如何设定,如图所示。
极限值主要指数据的显示限制。比如,最多应该显示多少字数,过时如何显示,是否折行等,如图所示。
状态
包含默认状态、常见状态、特殊状态等。
默认状态主要指默认显示的文字、数据、选项等。这些内容需要注明,否则开发人员可能难以意识到这是用户填完的效果,还是默认就有的。

常见状态主要指针对某-一个模块,经常遇到的一些状态。这些状态都需要在原型上表述出来。比如一个普通的积分模块,一般会出现3种状态:未登录状态、登录后未签到状态、登录后已签到状态,如图所示。
特殊状态一般指非正常情况 下的样式、文案、说明等,如图所示。
操作
包含常见操作、特殊操作、误操作、手势操作等。
常见操作主要指正常操作时得到的反馈状态。比如一个普通的翻页控件,在经过不同操作后会立即出现如下的状态。
特殊操作主要指一些极端情况下的操作。一般,用户不会这么操作,但是-旦遇到极端情况,还是要想好应对措施,因为对于开发人员来说,不管是正常的还是极端的操作情况,他们都要去编写对应的代码。如下图,是填写用户信息的例子,当不写交互说明时,开放往往会遇到很多问题:如果已经勾选了2个人,再勾选第3个人,怎么办?如果勾选了「张XX」,下面区块中会相应地出现张XX的信息,那么这时候允许修改张XX的身份证信息吗?假如允许的话,修改后「张XX」还保持勾选状态吗?表单提交后要新增一-个被保险人信息吗?若修改的是除身份证号码以外的信息,「张XX」 还保持勾选状态吗?提交表单时是覆盖原存储信息吗?若修改后出生日期、性别与身份证号码不吻合怎么办?……
面对各种复杂的情况,一方面,要和开发人员积极探讨,看看有没有其他的解决方法可以简化各种逻辑判断;另一方面,在得出结论后,要把交互说明写清楚,避免出现让开发人员感到棘手的情况。
误操作主要指当用户操作错误时的情况。不过我们在设计时要尽量避免用户犯错的机会。如图所示,提示中已告诉用户「库存5件」,如果这个时候用户在「数量」一栏中输入「6」会怎么样呢?系统会自动帮用户将其改为「5」省去用户手动修正。
手势操作主要指用户使用移动产品时的操作方式。常见的有点击双击、长按、捏、伸、滑动,等等。
反馈
用户操作后得到的反馈动作,包含提示、跳转、动画等。
提示主要指操作后,系统反馈给用户的文字说明等,如图所示。
跳转主要指点击某个链接后,页面跳转到哪里。设计师需要在原型;上注明跳转时是「原页面刷新」还是「新页面打开」。如果是做手机应用的话,需要注明跳转时的转场方式,如图所示。
动画主要指用户操作后,系统通过动画的方式反馈给用户。动画给人的感觉比较友好、趣味性较强,是非常常见的一种反馈形式。比如删除某条信息,该信息以渐变消失的形式告诉用户:这条信息已经被删除了。
在移动应用中,动画反馈的形式更为常见。因此设计师一定要在原型上表述清楚动画的形式,必要时可以制作-段动画演示效果给开发人员。
更多交互说明的内容可参阅《破茧成蝶-用户体验设计师》
视觉设计阶段
在视觉设计阶段,交互设计师需要向视觉设计师介绍交互原型;对输出的视觉设计方案,需要从交互角度予以评估,比如与交互设计初衷是否一致、内容的主次是否表达得当、是否有细节遗漏或错乱等等。另外,这时DRD中的全局通用说明也将起到了很大的作用。视觉设计师可以通过全局通用说明,了解到整个产品界面中需要用到的控件、可复用界面、时间规范、却省页汇总,以便视觉设计师整理梳理视觉规范,防止出高保真时遗漏界面。
全局通用说明
全局通用说明,指整个产品可通用或者复用的元素。一般是边做文档边整理出来的,方便自己或者接手该项目的设计师直接调用。其次,对开发及时封装可复用控件也是有参考价值的。
常用控件
常用控件类似UIKit,通常将极具复用价值的控制整理在一起,方便及时调用。
复用界面
顾名思义就是全局可复用的一些内页,比如选择联系人、独立搜索页等。
时间规范
在做产品的第一步,就应该约定一个时间规范。不然各个端开发出来,你会发现iOS是斜杠的,Android是横杠的,WEB是圆点的。
缺省页汇总
缺省页一般包括加载失败、加载中、网络中断和无数据的空页面。为空页可以按照模块整理在一起,方便UI设计师最后一起设计缺省页,保持风格统一。
功能动效
用户往往比我们预想中更能注意到页面中的细节,动效除了要帮助用户快速找到他想要的东西,达到他想完成的任务,也是一种可以给用户传递情感的交互元素。没有用户会拒绝任何产品的锦上添花,而功能性动效对于产品来讲,在满足功能效率的同时,能够带来更多额外的附加体验,是一种相对比较容易引发体验峰值的途径。好的交互设计师应当对这些功能动效有比较深刻的理解,在视觉设计阶段可配合视觉设计师给产品加上合理的功能动效。
定义:
功能性动效是一种嵌入 UI 设计中微妙的动画,有着明确、合理的目标
功能性动效的主要类型:
1、页面空间转换;
2、视觉信息反馈;
3、功能操作引导;
4、品牌与趣味;
5、页面空间转换类动效
页面空间转换告诉用户对象和窗口的状态是如何变化的,防止页面转换视盲,在空间上也能营造更好的印象。
案例:轮播 Banner 中的空间转换动效
视觉信息反馈动效类型
具备良好用户体验的产品,都应该给用户的每一个操作提供反馈,无论成功与否,反馈会使用户觉得自己与屏幕上的元素进行真实互动。即便隔着屏幕,也能让用户看起来是在直接操作,增加操作的可控性真实自然的体感。
案例:操作结果反馈
功能操作引导
当用户第一次使用你的 app 的时候,如果没有帮助的话,他们可能会不知道如何操作。 我们应该给用户提供一些视觉提示来告诉他们哪些操作是可行的。
案例:功能操作中的引导
品牌与趣味
为了避免与市场上很多 app 同质化,千篇一律的用户体验,品牌动画可以成为一个产品的营销工具,用来表现一家公司的品牌价值或者突出产品的优势,同时给用户一种愉快又难忘的用户体验。
案例:功能操作中的引导
开发与测试阶段
验收的常规流程
测试完成功能验收,将代码打包提交给设计师验收
汇总验收问题
将问题提交开发解决,跟进解决的进度和结果
验收的内容
1、交互流程
2、交互逻辑
3、页面元素的交互细节
4、交互动效
5、操作的易用性与使用体验
6、验收到非本次需求的其他问题
7、移动端项目分别验收iOS与Android端
搜集用户反馈阶段
对于迭代中的产品来说,这一点需要持续关注。通常采用的方式是用户调研、可用性测试、各种用户反馈渠道搜集。交互设计师需要分析用户反馈问题的合理性、是否需要优化。对于值得重视的反馈,需要思考设计方案、推进实现。
收集用户反馈
想要收集用户反馈并不复杂。对于线上的产品,可以在界面上放置一个「用户反馈」入口,让用户在遇到问题时,直接填写反馈信息。对于新产品以及重大的改版,可以通过电子邮件、首页链接等方式主动发放调查问卷,收集用户意见。如果你的产品有在线客服或是产品论坛等功能,也可以让客服把每天咨询最多的问题收集汇总给你,或是直接「潜伏」到论坛中看看用户的吐槽,获取第一手反馈资料。
对于移动应用来说,还有一个最方便简单的办法来收集用户反馈,那就是应用市场。无论是苹果的App Store, 还是安卓的Google Play, 又或者是豌豆荚、应用助手等第三方应用市场,都可以找到大量的评分、评论信息。我们可以好好利用这些免费的平台来收集移动端的用户反馈。
可用性测试
可用性测试(usability testing)是一项通过用户的使用来评估产品的技术,因为它反应了用户的真实使用体验,所以可以视为一种不可或缺的可用性检验过程。也就是说,可用性测试是让用户使用产品的设计原型或成品。通过观察,来直观的记录用户的感受和体验,从而改善及提升产品可用性的方法。
可用性测试适用于产品发展的各个阶段,包括前期设计开发阶段到后期优化改进阶段。做可用性测试价值在于能够在不同的阶段更加高效的发现问题,从而提高问题解决效率。
A/B测试
AB测试的概念来源于生物医学的双盲测试,双盲测试中病人被随机分成两组,在不知情的情况下分别给予安慰剂和测试用药,经过一段时间的实验后再来比较这两组病人的表现是否具有显著的差异,从而决定测试用药是否有效。
互联网公司的AB测试也采用了类似的概念:将Web或App界面或流程的两个或多个版本,在同一时间维度,分别让两个或多个属性或组成成分相同(相似)的访客群组访问,收集各群组的用户体验数据和业务数据,最后分析评估出最好版本正式采用。
从对AB测试的定义中可以看出AB测试强调的是同一时间维度对相似属性分组用户的测试,时间的统一性有效的规避了因为时间、季节等因素带来的影响,而属性的相似性则使得地域、性别、年龄等等其他因素对效果统计的影响降至最低。
一些注意点
注意android与ios平台交互差异
尊重不同平台的用户习惯,是交互设计师在工作中应该注意的环节。在产品设计中,遇到两大平台不同的交互时,交互设计应当:提升用户体验形成模式做成控件库,保持-致性差异不大的地方统一,减小研发和设计的成本。
android与ios十大产品/交互差异:
1、虚拟商品 支付规则和方式的不同
2、状态栏交互的不同
3、下载方式和状态的不同
4、软件更新方式的不同
5、文字发送指令 位置的不同
6、退出浮层列表的不同
7、删除方式的不同
8、导航栏tab交互的不同
9、消息推送机制的不同
10、复制文字后,剪切板状态的不同
- 感谢你赐予我前进的力量