
如何缩短用户行为路径
你在做饭的时候,发现油盐酱醋被放到了东南西北5米外的桌子上,你会怎么想?当你发现从家走到超市的路被堵住了,你必须要走两倍的路才能到超市,你会怎么想?在做一个任务的时候,当然希望可以顺利地完成,不希望中途被打断或被阻碍,产品设计也是一样。
网上超市的例子
先来看一个场景:当在网上超市搜索一件商品时,刚好超市中没有这件商品,这时候你会给用户怎样的提示呢?
第一种方案:直接告诉用户抱歉,我们这没有这件商品。
第二种方案:告诉用户我们这没有这件商品,但是有类似的其他商品推荐给你。
对于用户来说,第二种方案当然体验更佳。
不仅可以在用户失落的时候给一些安慰,还可以在用户可能打错字的时候进行容错,把用户其实要搜的商品推荐出来。缩短了用户购买产品的行为路径,提高了下单率,为商家带来更多利润。
关于外卖的例子
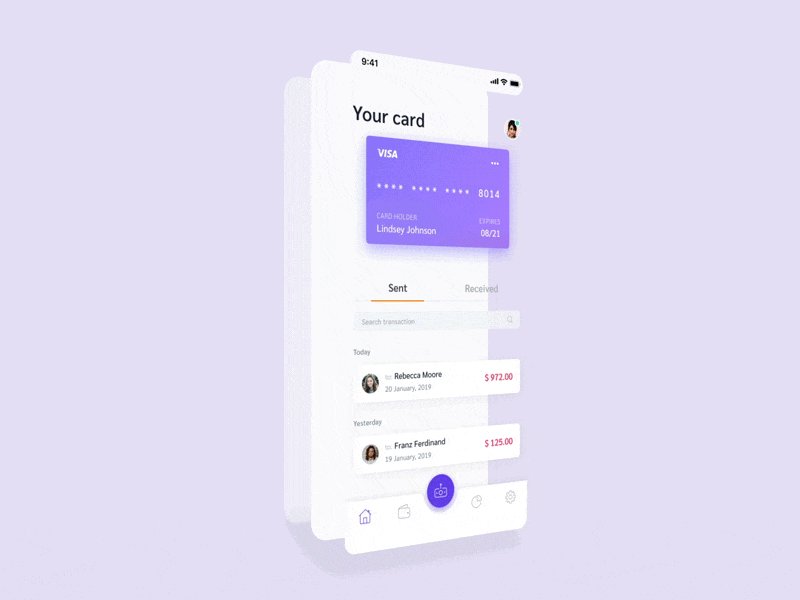
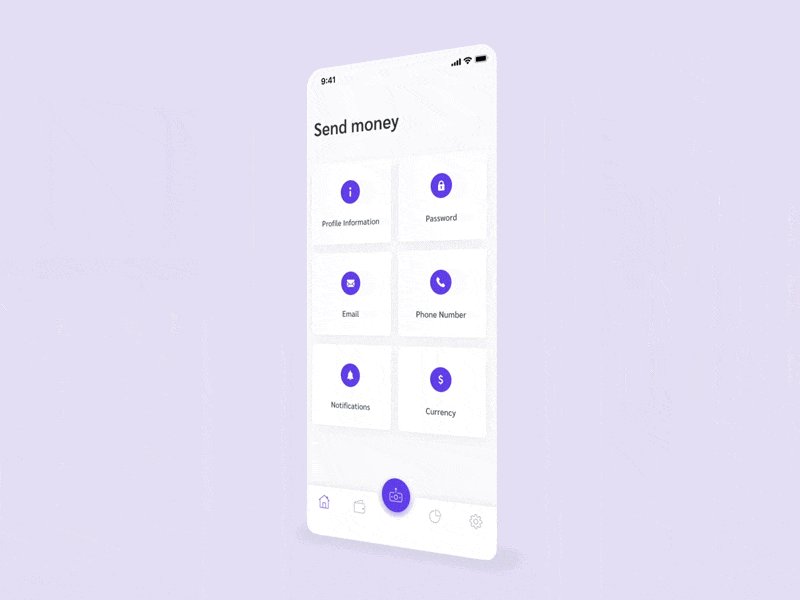
图中的历史订单是在A家购买的外卖记录,后来到了公司也想定同品牌的连锁店外卖,为了方便直接从订单记录中点击「再来一单」,这时候提示我 「已经超过了配送范围,并给我推送了在公司地址配送范围内的同品牌连锁店。」
这种推荐设计不仅方便了下单购买,也节省了重新搜索店铺选择商品下单的行为路径。
同理,在设计缺省页的时候也可以结合实际场景将产品主推的功能融入进去,节省用户返回再操作的步骤,提高用户转化率。


用户查看优惠券之后呢?为何不提供一个购买入口呢?
Web端的例子
案例一
用户场景:当小区业主A需要开具票据的时候,物业工作人员为其开票,并且可以在后台维护票据库存信息。开票时需要选择票据抬头,这时候会出现三种情况。
- 第一种:业主A之前开过票据,系统中已经存有票据抬头,这时,工作人员直接选中用户想要的票据抬头就好了。
- 第二种:业主A之前从来没有开过票据抬头,票据库存记录中为空,这时候需要新增一个票据抬头。
- 第三种:业主A之前有用过开票功能,但是之前的记录都不能满足需求,需要新增了一个票据抬头。
结合以上情况,下面给出两种设计方案进行对比。
第一种方案:需要工作人员退出当前任务(选择票据抬头),重新进入另一个任务(新增票据抬头)。这种方案中断了用户的行为流,将两个本应该连续操作的任务分散到两个入口,行为路径过长。
第二种方案:在工作人员发现目前数据不满足用户需求时直接点击「添加票据抬头」进行操作,将任务连贯起来,不会中途打断行为路径。
案例二
下面这个例子是有关数据导入导出的,在 Web端是很常见的,我们一起来看一下。
用户场景:用户需要批量导入数据,但是这些数据需要严格按照格式要求进行录入,所以用户需要下载系统提供的 Excel 模板,按照要求录入数据后再将这些数据一次性导入到系统中。
方案一:用户先点击「下载模板」,将 Excel 文件下载后进行数据录入,然后点击「数据导入」将录好数据的文件上传。
方案二:用户点击「数据导入」,在弹窗中根据文字指引下载 Excel 模板,下载后进行数据录入,然后将数据上传。
数据导入其实需要两个步骤,第一是下载模板,第二是上传数据文件。
第一种方案将数据导入任务分成了两个按钮入口,用户需要被告知先点击「下载模板」然后录入数据,再点击「数据导入」将录入好数据的文件上传上去,完成此任务需要前期培训,否则用户不知道这两个按钮之间的联系。
第二种方案将两个步骤合并成一个入口,仅保留最终要执行的动作——「数据导入」,用户点击之后会看到文字说明,了解到数据导入的前提是先下载指定的模板然后录入数据,再将文件上传完成任务,非常清晰,完全不需要其他人的告知。
来比较一下两种方案的行为路径:
有时候在设计产品时会理所当然地认为用户也会按照既定设计的流程操作,但会忽略考虑用户的实际情况,比如上面例子中的方案一,设计者会认为用户应该知道两个按钮之间的联系,但其实用户在使用之前是不清楚的。
案例三
一个功能的实现可以有多种设计方案,只不过有些使用起来费劲一些,有些舒服一些,比如下面这个例子:
使用场景:物业公司需要发短信给没有按时缴费的小区业主,并告知业主未缴费的收费项目有哪些,每项欠费多少,请及时缴费。
设计要求:目前系统发送催缴短信的前提是选中同一个业主的一条或多条欠费项目,不支持选中多个业主的欠费项目,因为不同业主的手机号是不一样的,短信模板内容也是不一样的。
方案一:在催缴按钮上增加帮助提示,告知用户「请选择相同的客户名称内容,暂不支持不同客户同时发送消息」,接下来就看工作人员的操作了。

方案二:在催缴按钮上增加帮助提示,告知用户「请选择相同的客户名称内容,暂不支持不同客户同时发送消息」,并且在用户选择一个业主后,将其他非相同的业主复选框置灰,防止用户误操作。

方案三:在催缴按钮上增加帮助提示,告知用户「请选择相同的客户名称内容,暂不支持不同客户同时发送消息」,并且在用户选择其中一个业主后,同时勾选此业主的其他欠费项目,将其他非相同的业主复选框置灰;当然,用户也可以自定义不使用这种快捷勾选,只使用普通的手动勾选。

由于设计要求,物业工作人员在众多欠费业主中需要依次点击选择同一个业主数据,然后进行催缴,这对物业工作人员选择操作要求比较高,方案一的设计一旦工作人员看走眼选择了多个业主数据,就会出现错误提示,打断行为路径。
方案二对选错业主进行了前置的防错设计,将不能勾选的数据置灰展示,并且在用户有疑惑为何置灰的时候,给予帮助说明。
方案三在方案二的基础上帮助工作人员快速地勾选了符合规定的数据,减少了手动选择次数。
总结
好的行为路径可以大大节省用户学习的时间成本,大大提高用户体验。缩短行为路径需要多加思考,站在用户的角度考虑。
- 感谢你赐予我前进的力量